Here’s an overview of
how we’ll do it
Our team will work with you to identify the technical requirements of your project. During this process, we will highlight redundancies, nuance and whizziness and look for areas that will need special attention to meet your website goals. After gathering this information, the Data Driven Design team will create wireframes that visualize the flow of your website.
Once we understand the different elements of your project and have created wireframes, we'll begin creative exploration. We will come up with a creative direction and apply a few intial concepts to the wireframes to bring your project to life.
After applying a creative direction to your wireframes, we’ll review with your team to ensure we’re on the right track. Once we collectively high-five around the direction of the website design, our team applies feedback and revisions before handing off final comps to the development team.
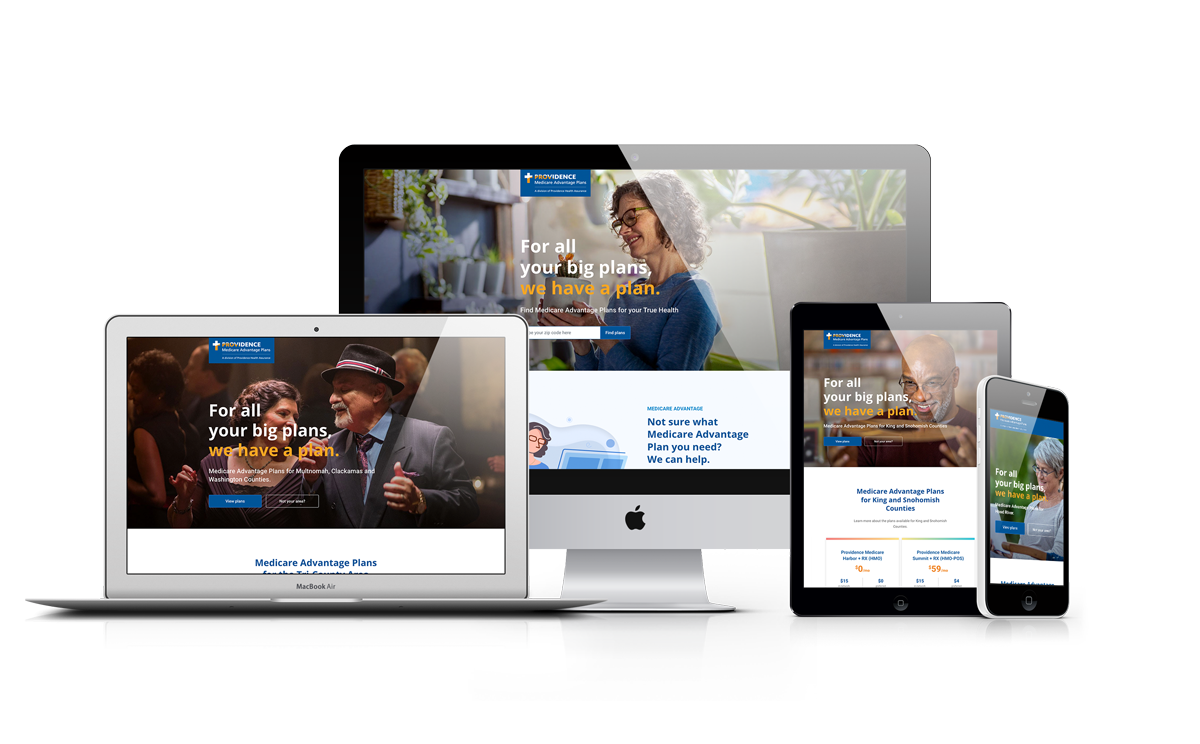
The development team will get right to work once they receive the final approved comps from design. We'll use those specifications to make it look just right and add functionality and interactivity to the site. We'll integrate with any necessary APIs and existing software, tying the system together into a seamless experience that supports your goals.
Launching your website is an exciting moment, but the fun doesn’t have to stop there. We offer ongoing maintenance contracts to handle hosting, updates, and optimization, which takes the burden off you.