Technology:
NGINX
Node.js
MongoDB
Apostrophe CMS
Scroll Magic
Greensock
Javascript / HTML5 / SCSS

Project:

As a leader in the Pacific Northwest HVAC industry, Arctic Sheet Metal was frustrated that their website didn't match the level of craftsmanship and excellence that could be seen throughout their vast portfolio of work. Their previous website had become outdated and they needed a way to show the unique capabilities of the company, noteworthy projects, and the fantastic team behind the work.
NGINX
Node.js
MongoDB
Apostrophe CMS
Scroll Magic
Greensock
Javascript / HTML5 / SCSS
Technical Direction
Frontend Development
Backend Development
DevOps
Data Driven Design developed Arctic's website from the ground up with presentation and ease of client maintenance in mind. We chose Apostrophe CMS to help accomplish this one-of-a-kind build due to the fact that many aspects of the design needed to be custom-built and tailored to achieve the creative aesthetic desired by the client. As part of Arctic's website, we extended Apostrophe CMS and built custom modules to allow for flexibility in arranging content on the story pages. We also created custom swiper implementations to display the company's employees and services, allowing for a more compact, user-friendly experience on small screens.

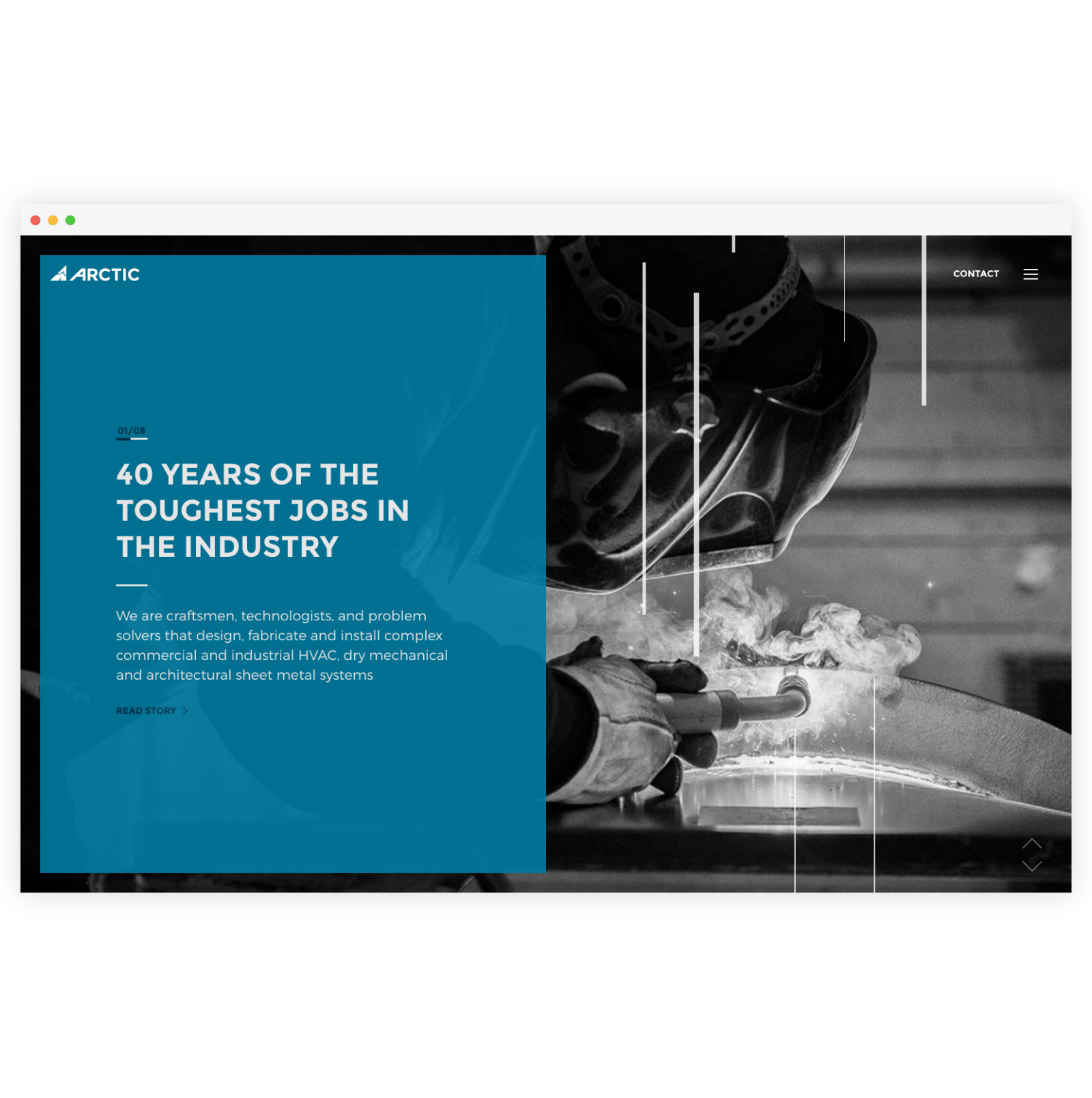
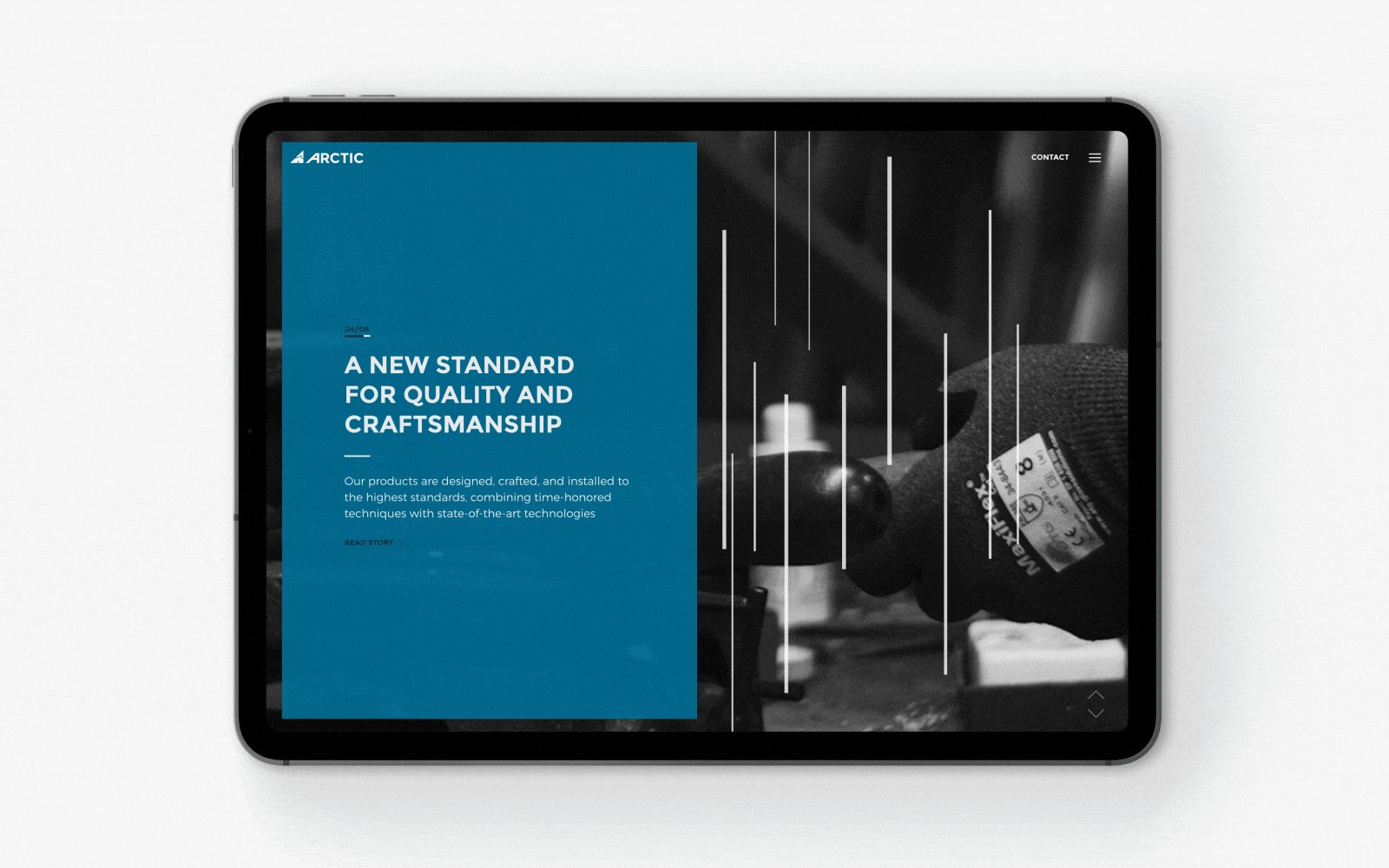
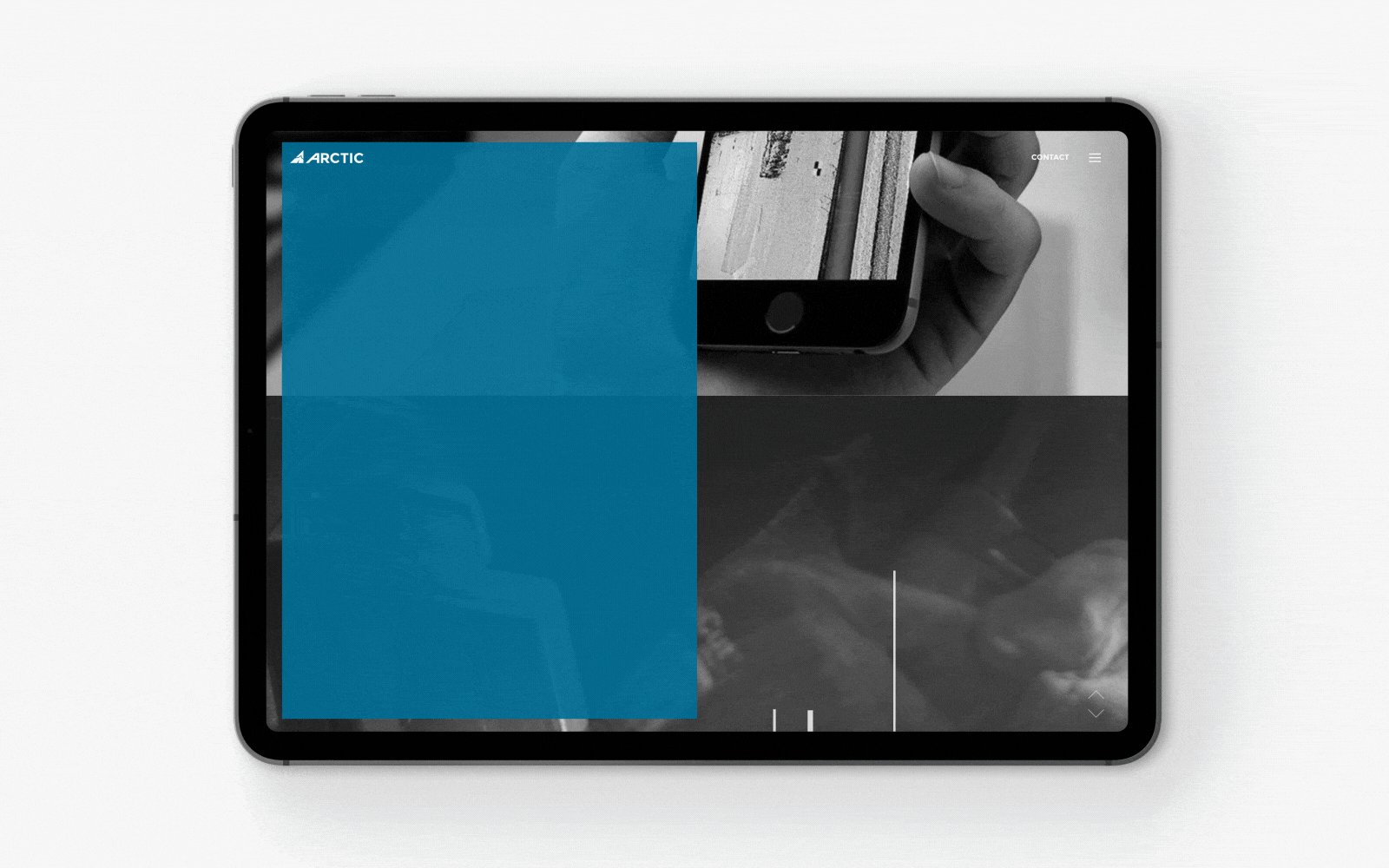
A full-height custom carousel was built with numbered and progress indicators, using Swiper as the base. Each slide consists of multiple layers, including an image or auto-playing video, the slide content with a link to view the full story, and a set a randomly generated animated lines that move over the top of the slides. The quick transitions between slides contrast with the slow movement of the randomized lines as the progress bar fills.
Data Driven Design created a smooth transition from this slider into the stories themselves, so that users hardly notice they're actually moving to a new page. The video or image from the home page slider transitions to a shorter height, fading into full color as the page load happens. The content shrinks in height too, and centers within the new header as the link fades out. A user can then continue their journey to discovering the exemplary work and amazing people that make Arctic stand out from the crowd.

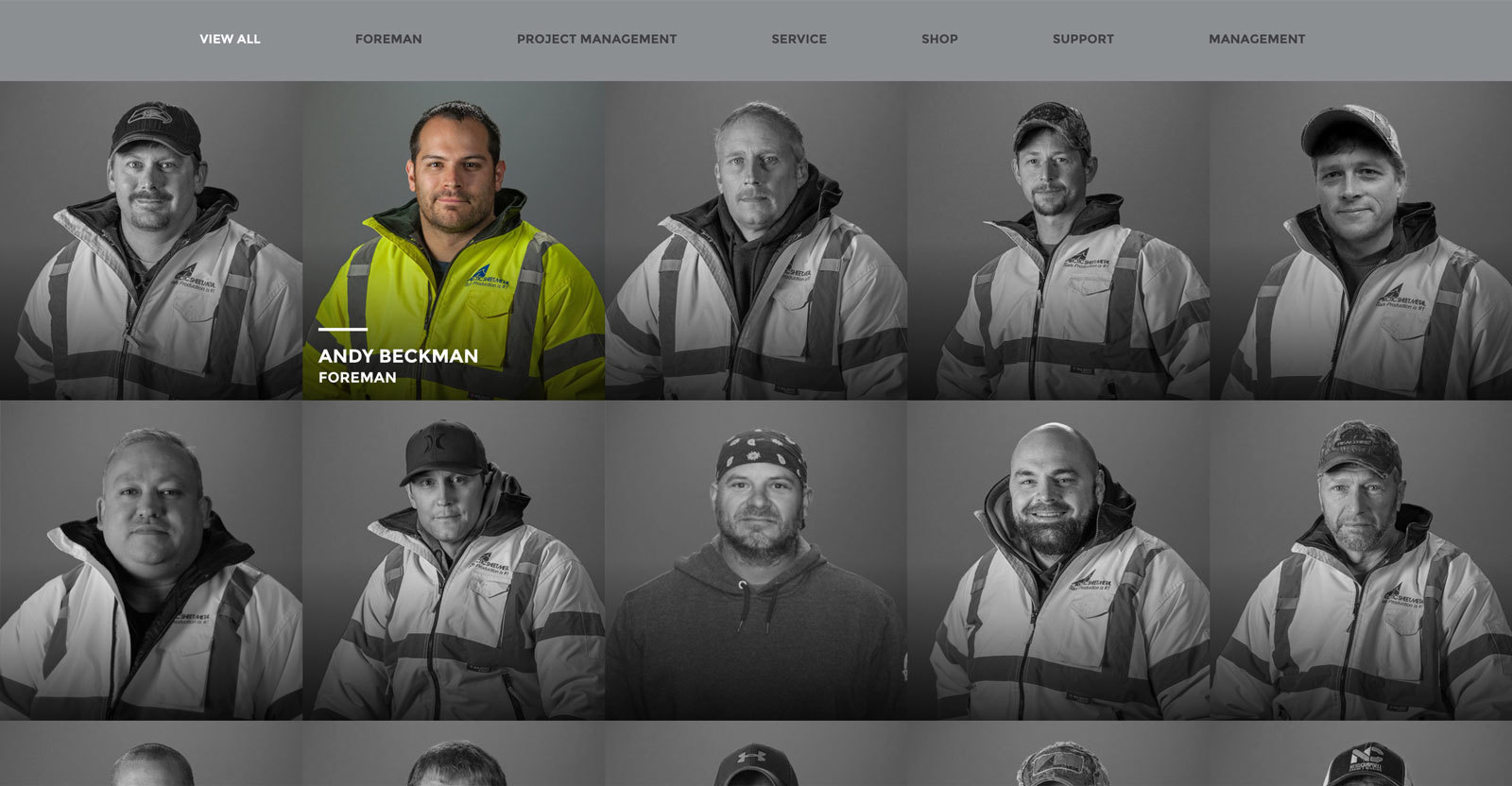
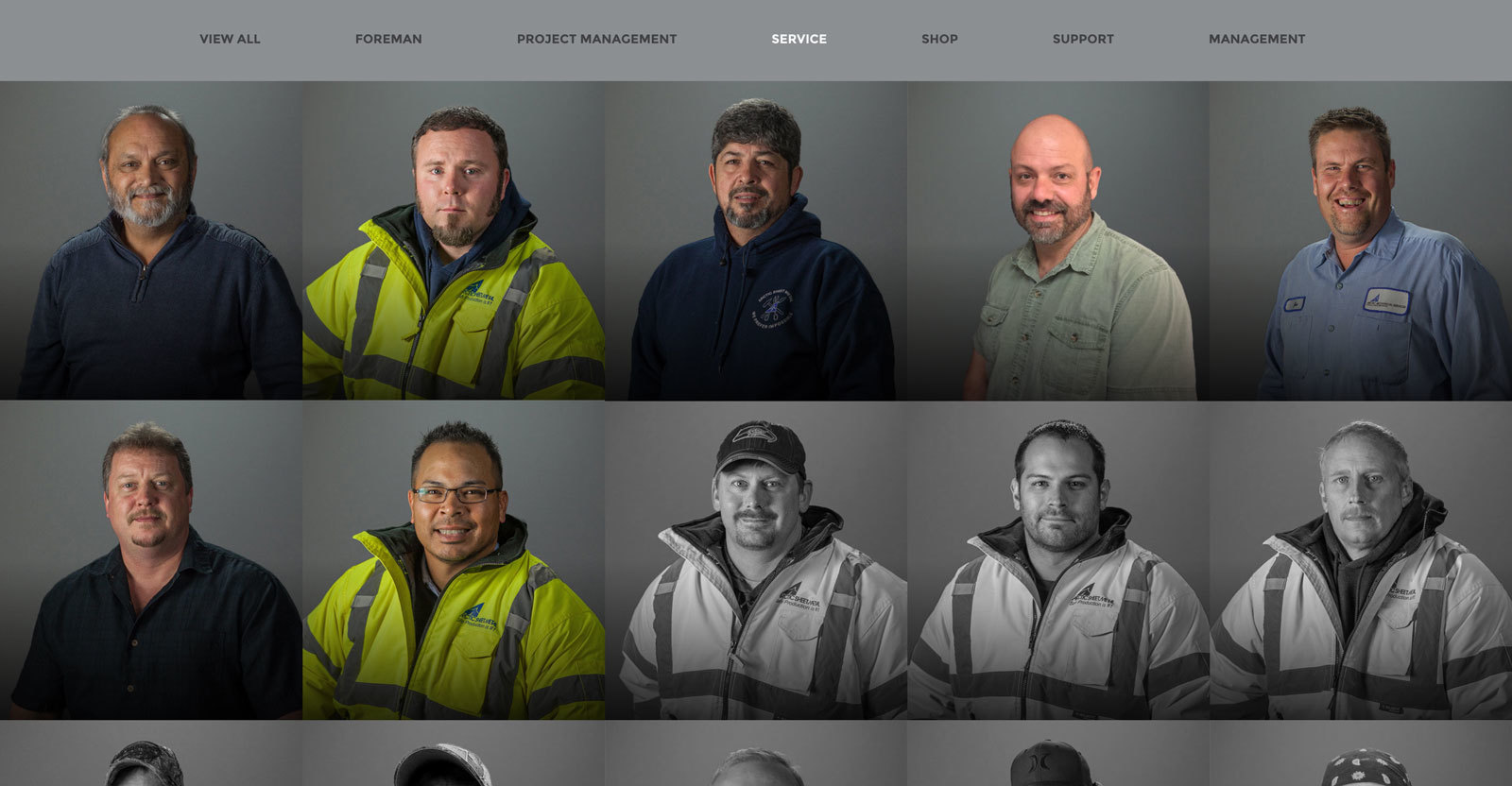
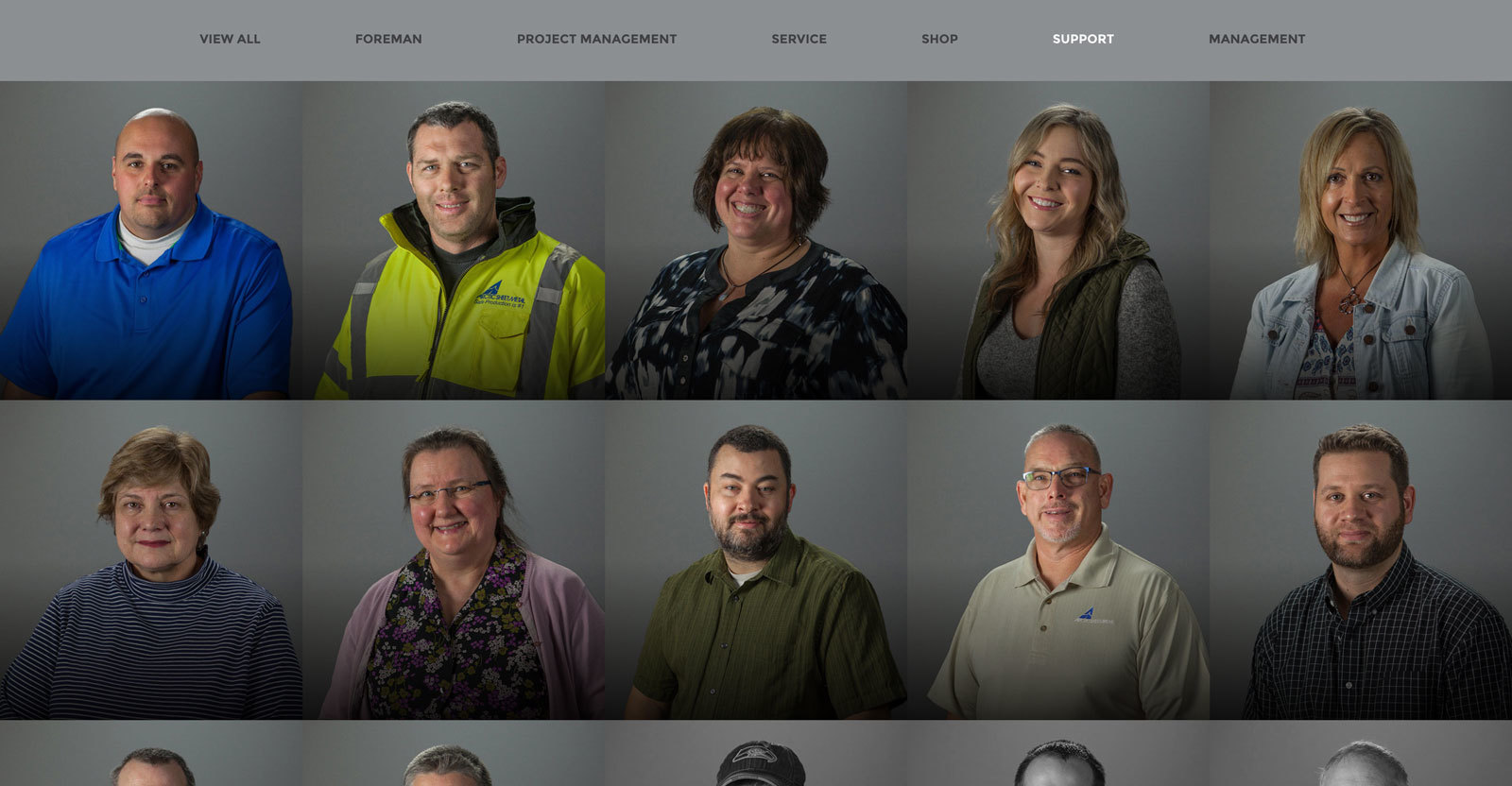
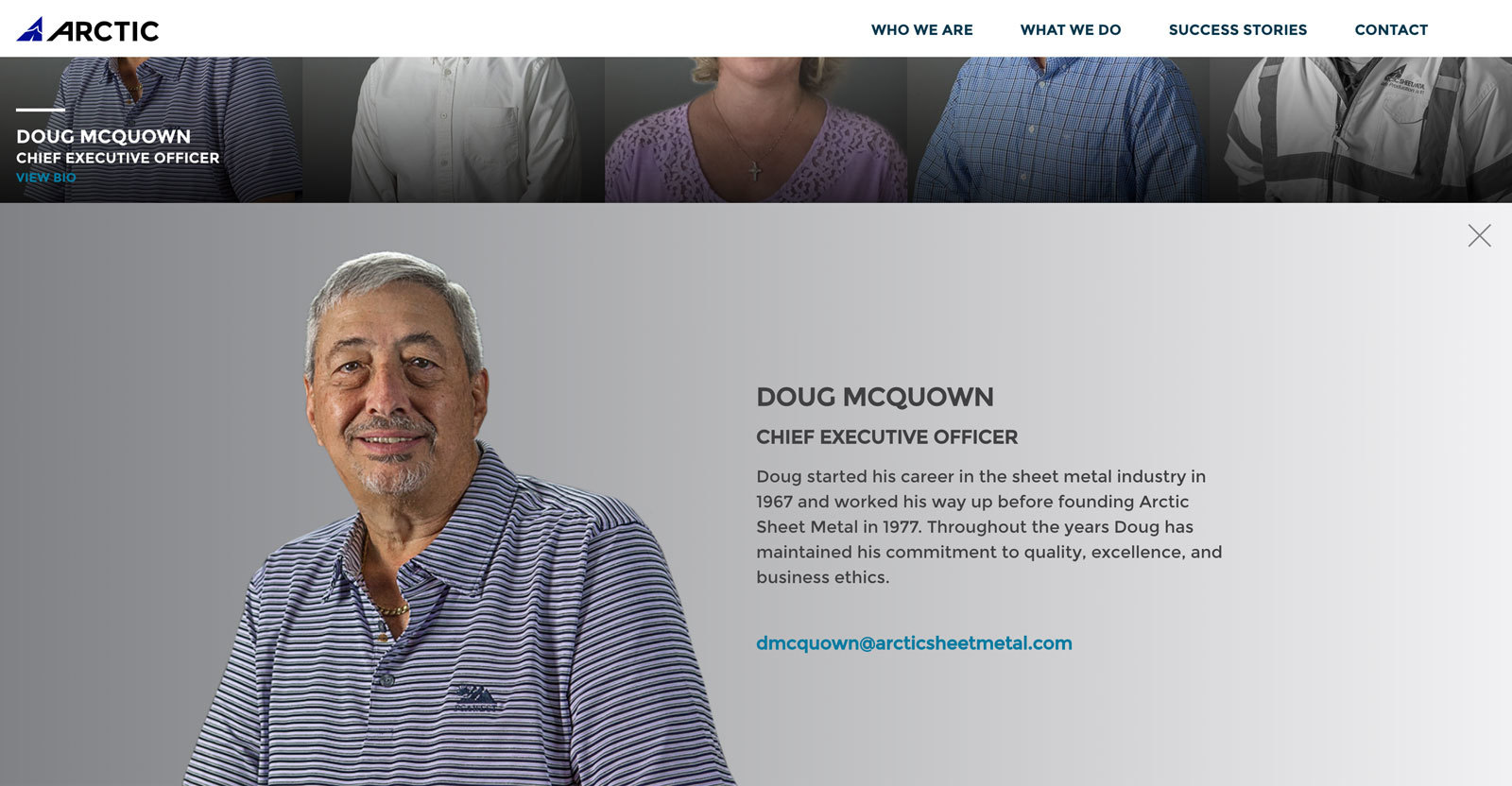
We built a tailor-made carousel to view employees in their respective teams with hover state information, dynamic colorization, and leadership biographies





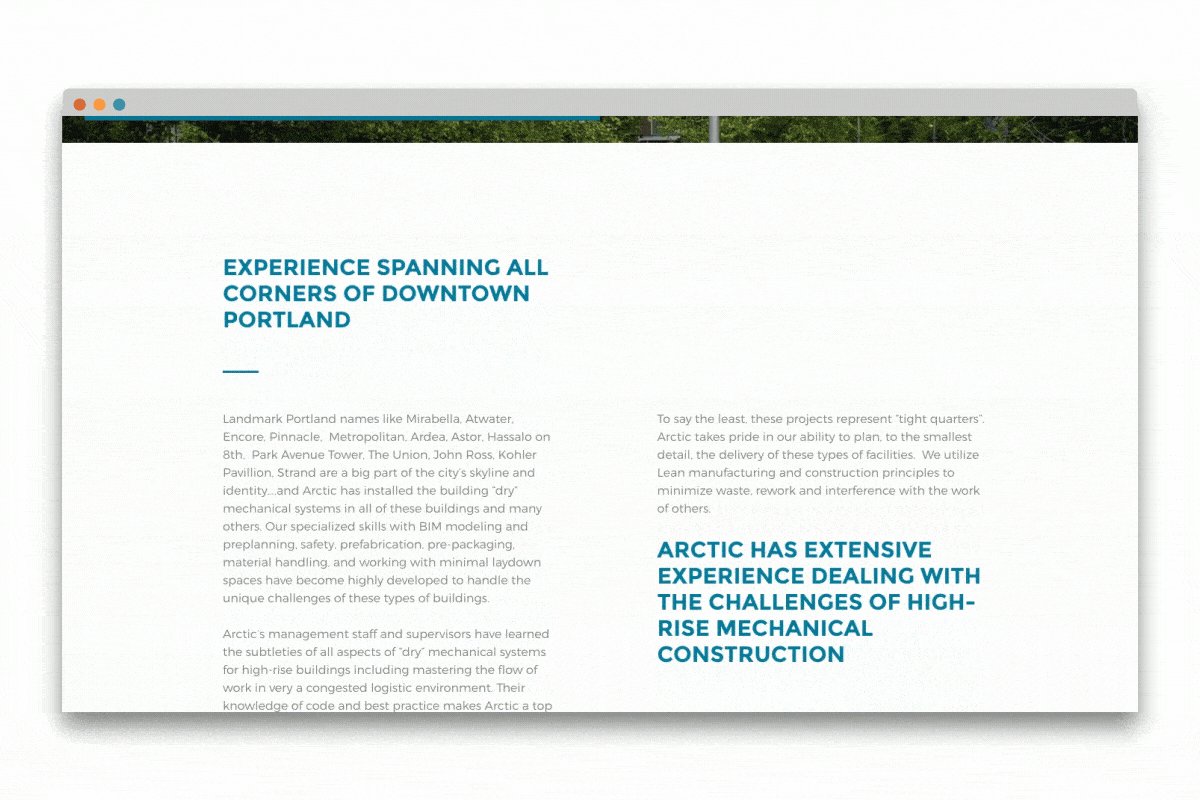
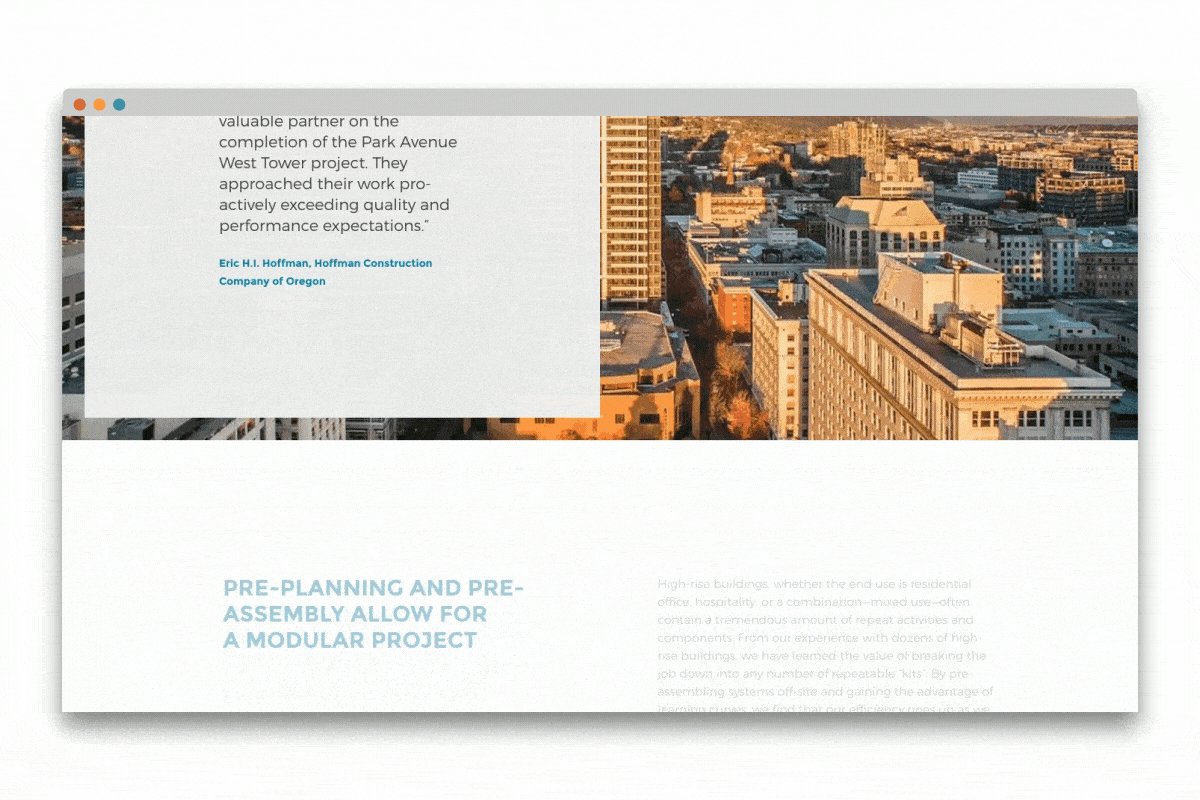
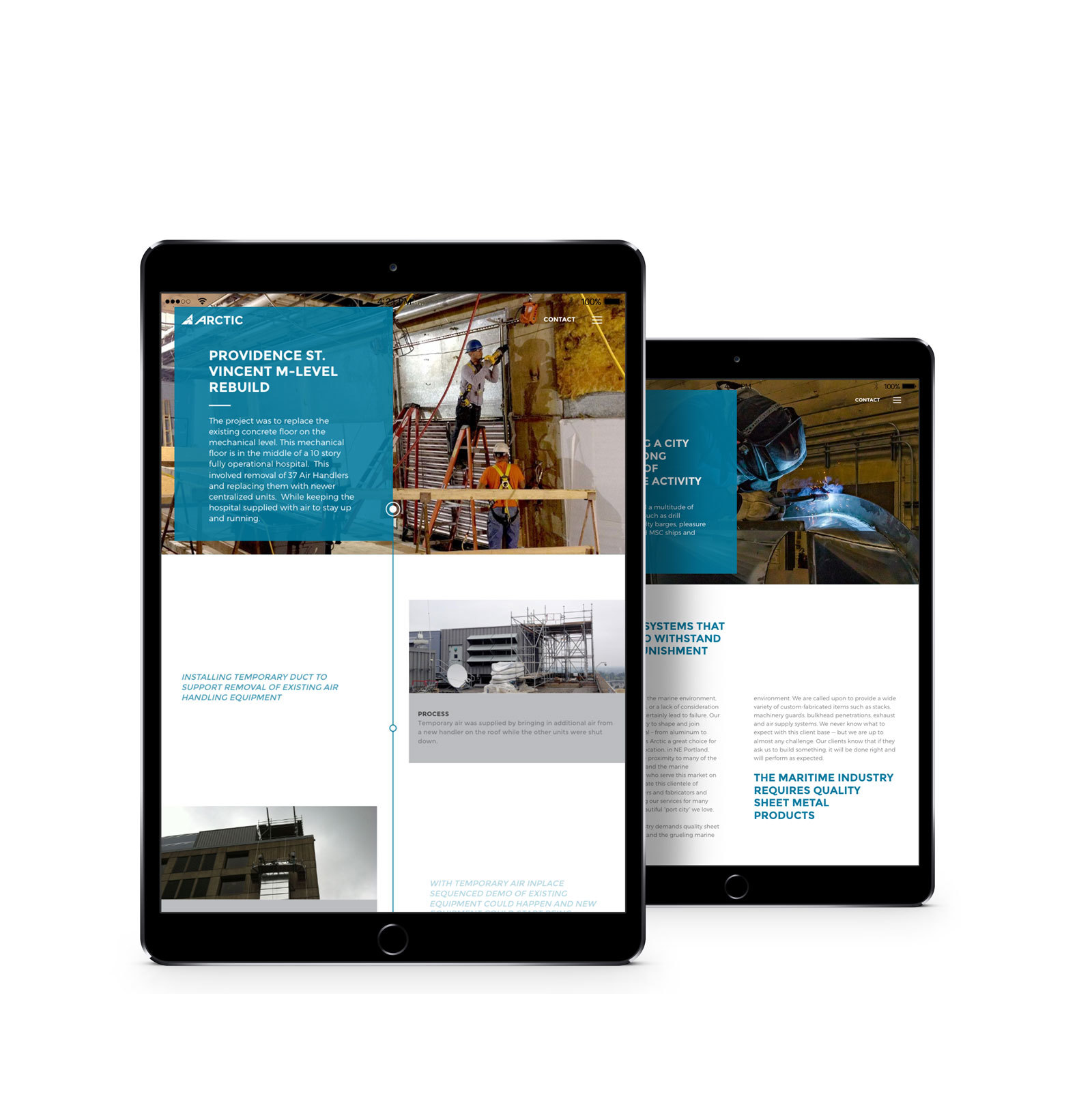
We built a robust case study ecosystem that consisted of two core themes – project timelines and long-form stories. Data Driven Design built a single page to showcase all of the stories as well as templates to create individual timeline and traditional stories. These templates, which offered the ability to configure sections and information in a variety of ways, allowed the client to highlight project successes in an easily digestible format that was flexible enough to meet Arctic's needs.
For Arctic, we created the illusion of seamless loading experiences, custom carousels to display content, and scrolling effects across the site. Elements that show on all pages were considered, such as the loading effects and transitions, as well as the site's navigation. The menu was specially built, disappearing once a user begins to scroll down the page. But upon scrolling up, it slides down from the top - only if you're past the page's hero content.
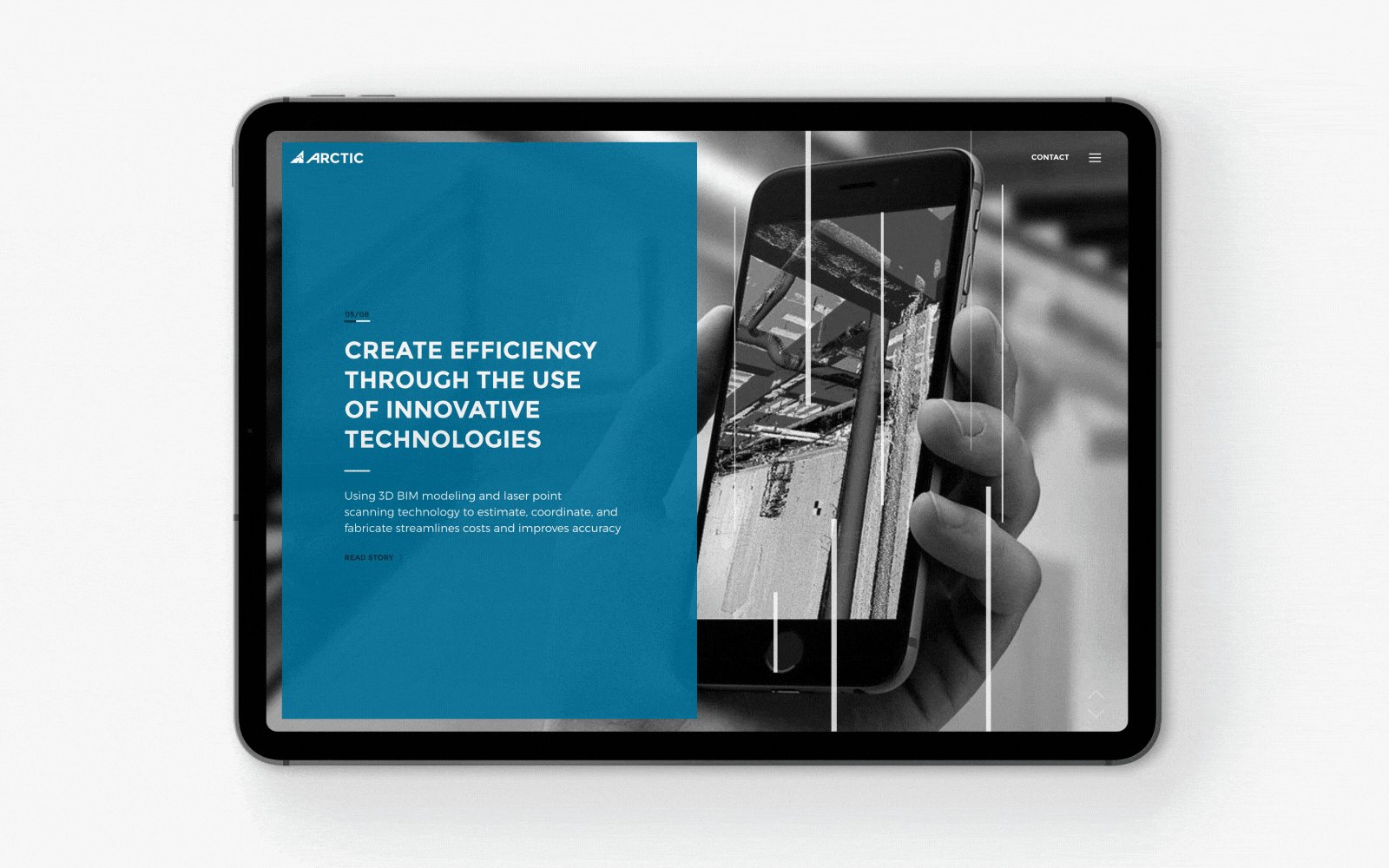
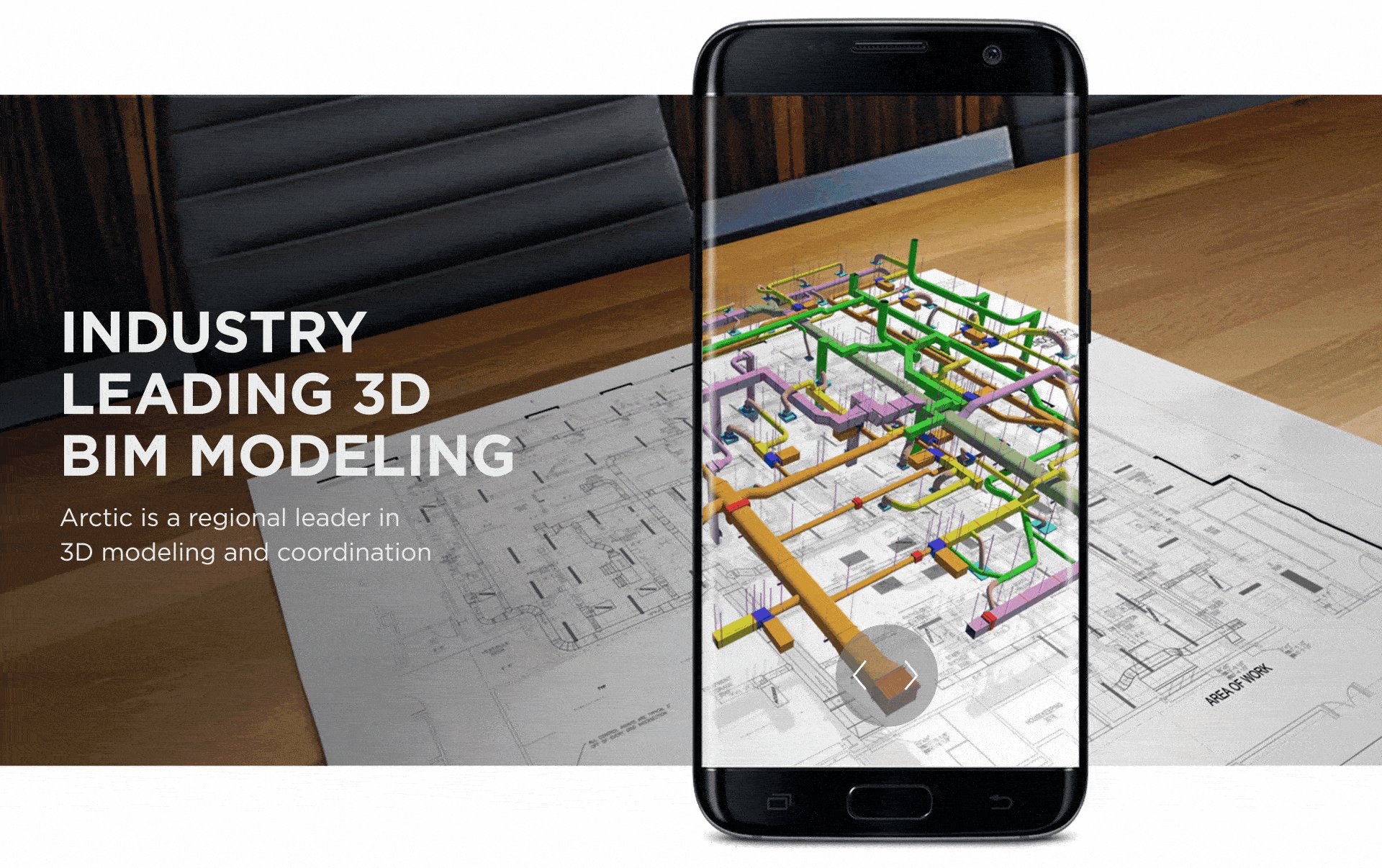
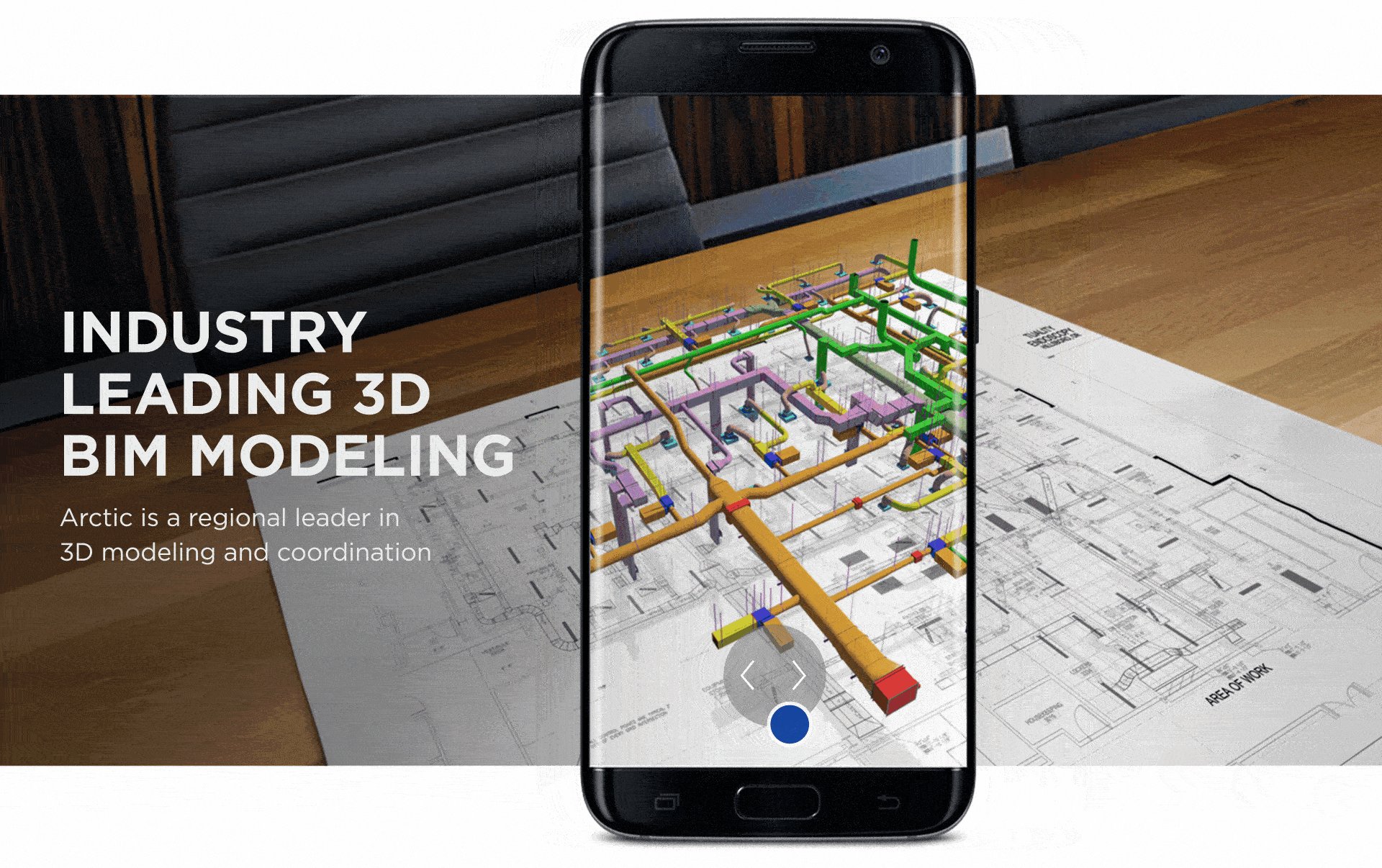
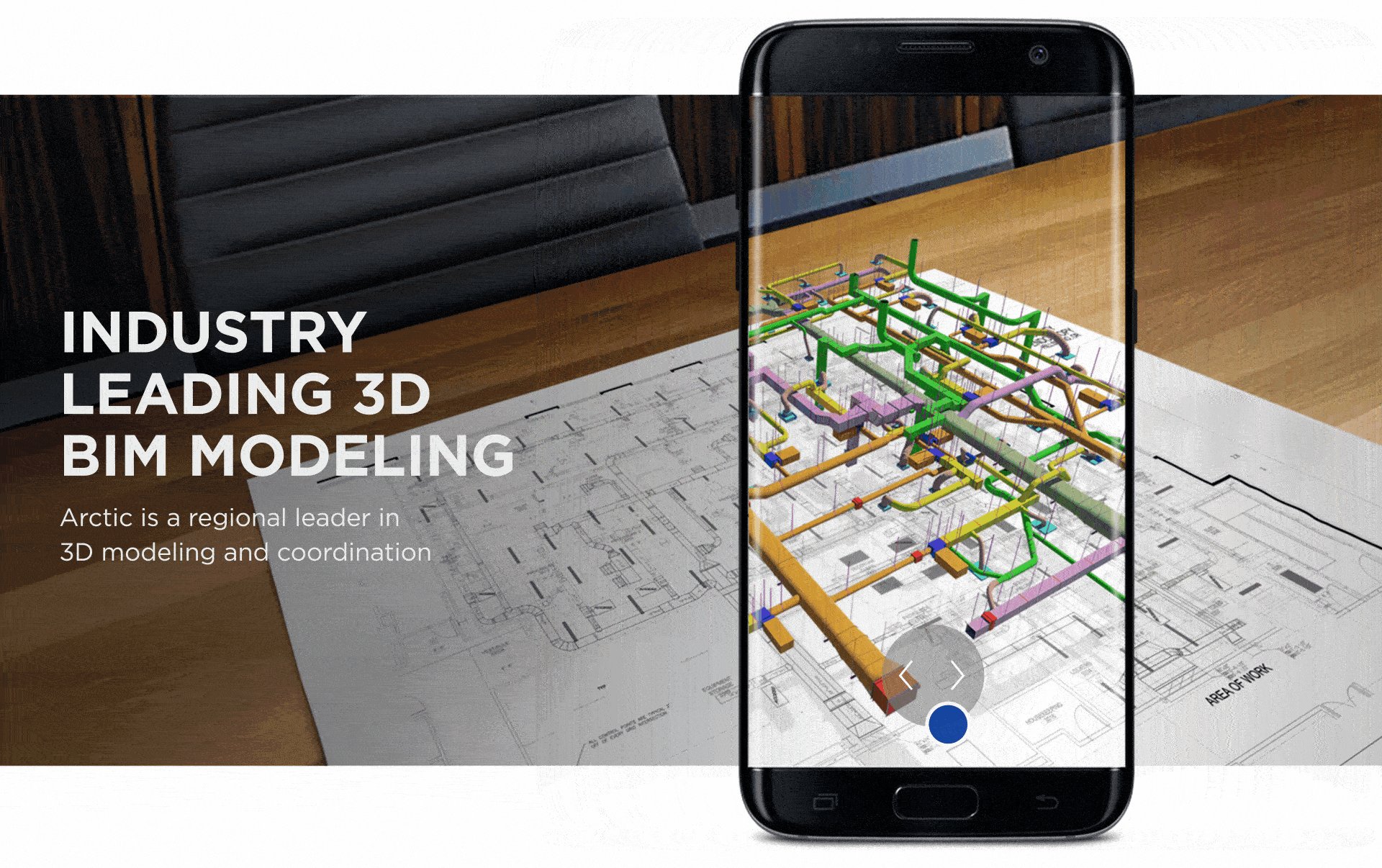
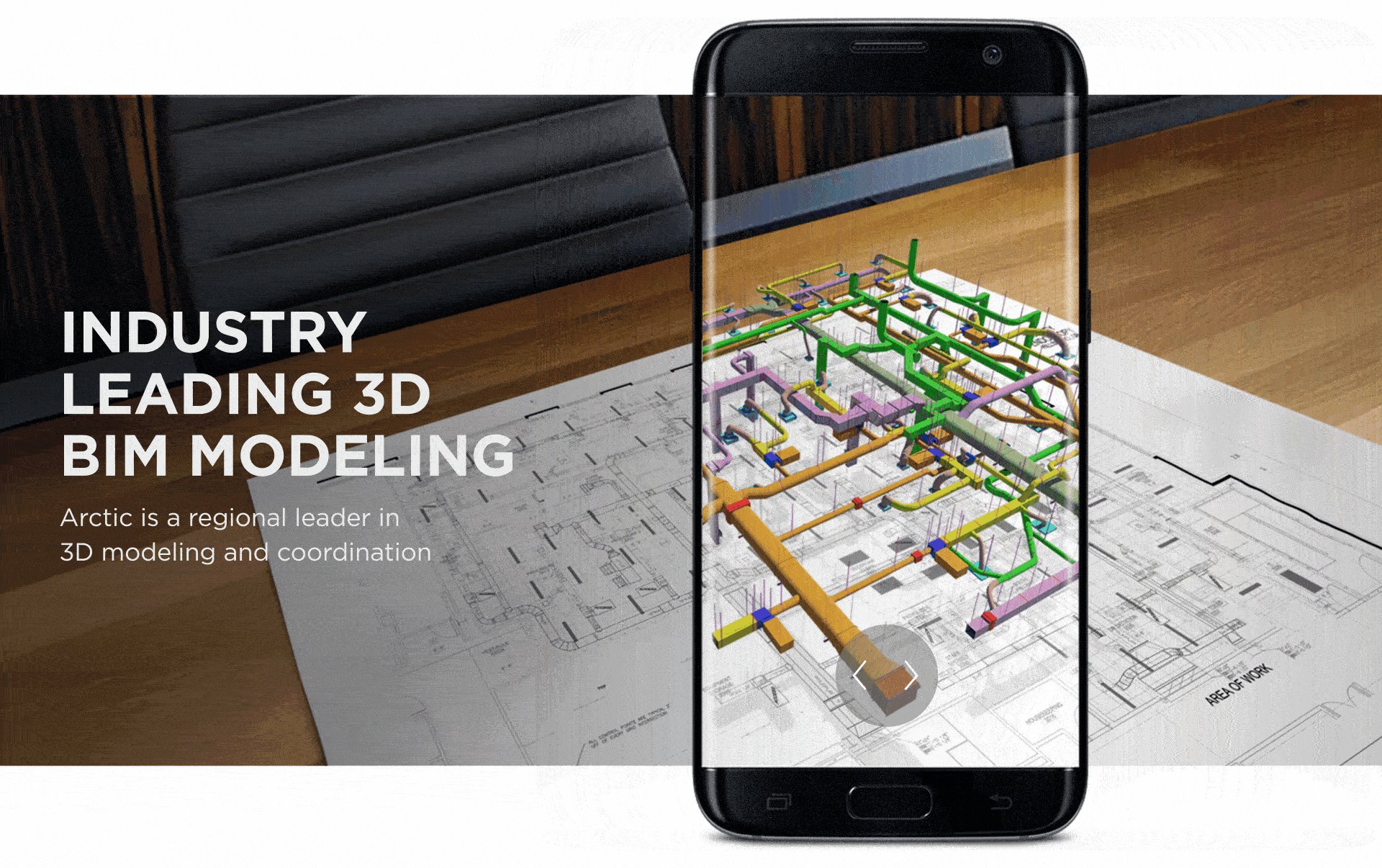
These global elements provided a consistency to the design, but that doesn't mean that we compromised on the finer details for specialized sections of the site. On the company's "What We Do" page, we made parallaxing images that glide past content as a user moves up and down the page. On their page about technology, we built an interactive phone "window" that helps illuminate how Arctic uses 3D modeling and invites a user to take a two-dimensional drawing to a 3-D view.

Like so many of Data Driven Design's projects, Arctic's site benefitted from attention to detail in the finishing touches. Collectively, these touches take Arctic's website from a static design to a stand-out experience.