Technology:
Custom API integrations with Insurance Providers
Craft CMS
HTML/LESS
Node.js
Mongo DB

Project:

Cover Price seeks to take a necessary business task - shopping for insurance coverage - and turn it upside down by allowing businesses to get a quote for coverage without calling a slew of local agents. Like many insurance providers, Cover Price partners with respected insurance companies to provide quotes to businesses of all sizes. However, they have taken their mission one step further, simplifying the process to make it easier for business owners to shop for the insurance coverage they need, day or night.
Custom API integrations with Insurance Providers
Craft CMS
HTML/LESS
Node.js
Mongo DB
Frontend Development
Backend Development
DevOps
Technical Direction
Project Management

Cover Price needed a website to educate users with many different backgrounds - from home-based businesses to contractors providing specialty services - and help them discover the right type of policy. With this essential functionality at the core of the design and site structure, Data Driven Design was tasked with developing a website that was flexible and powerful.
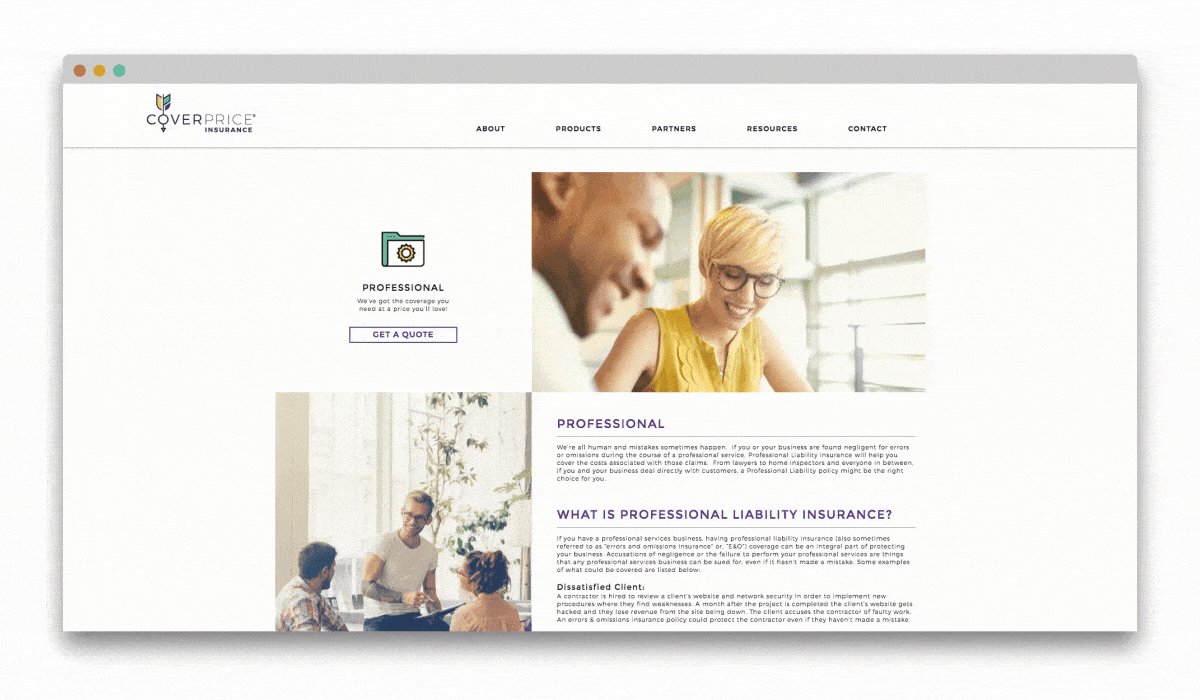
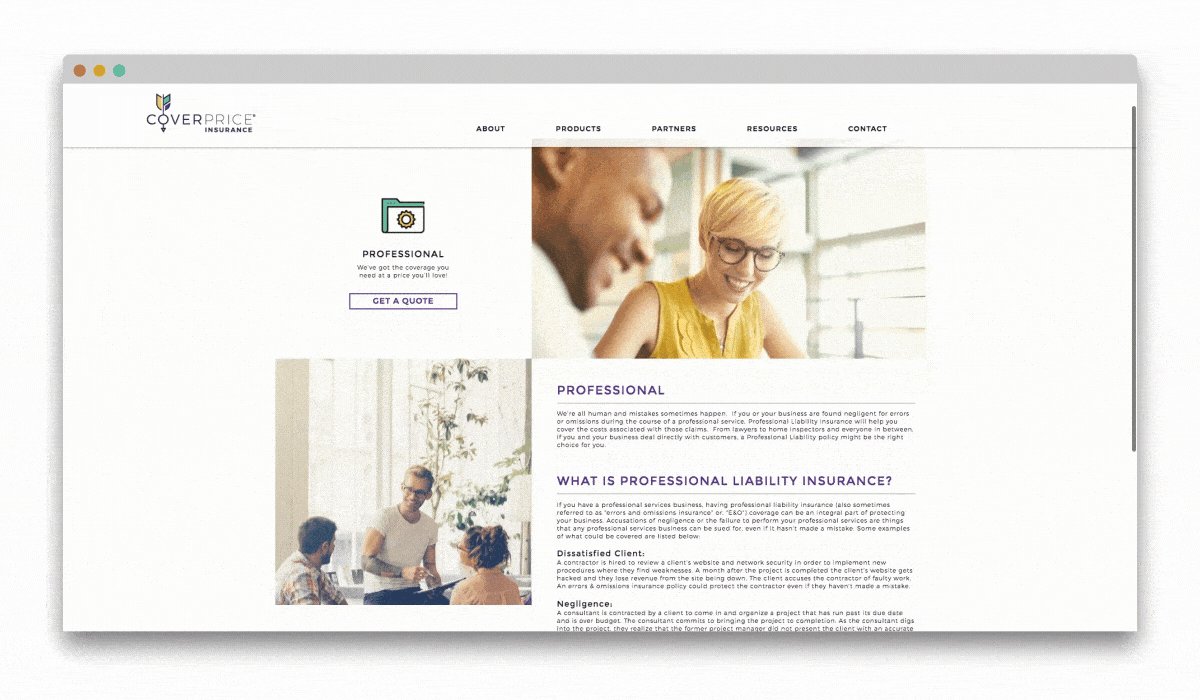
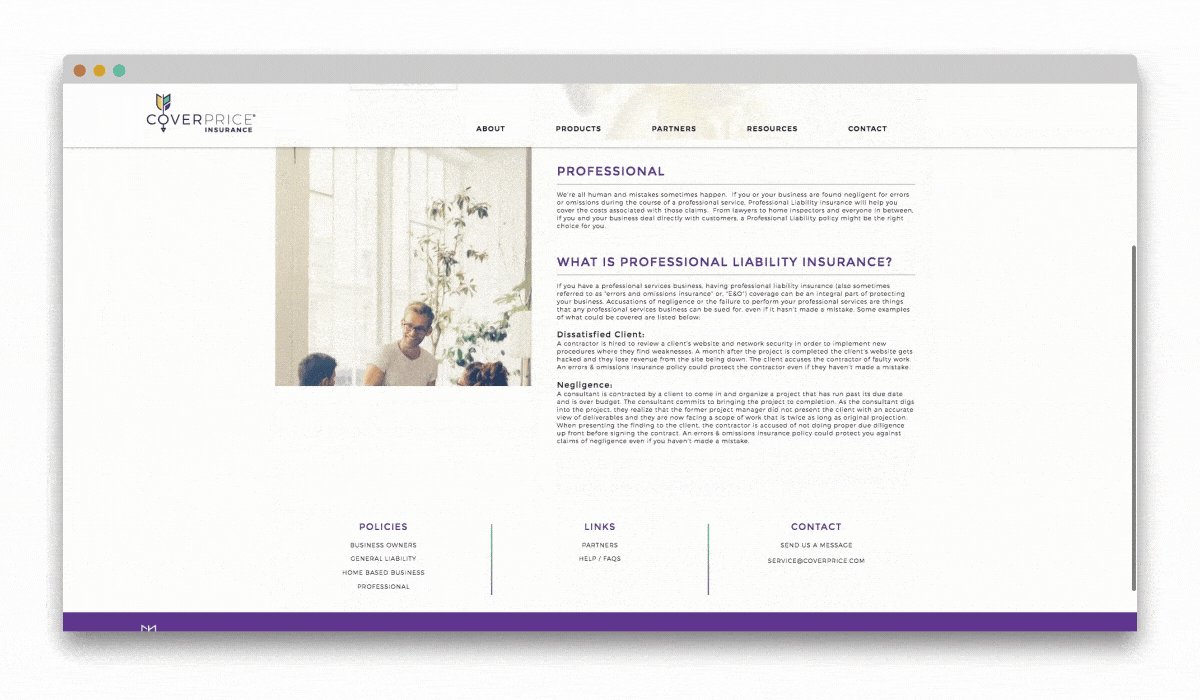
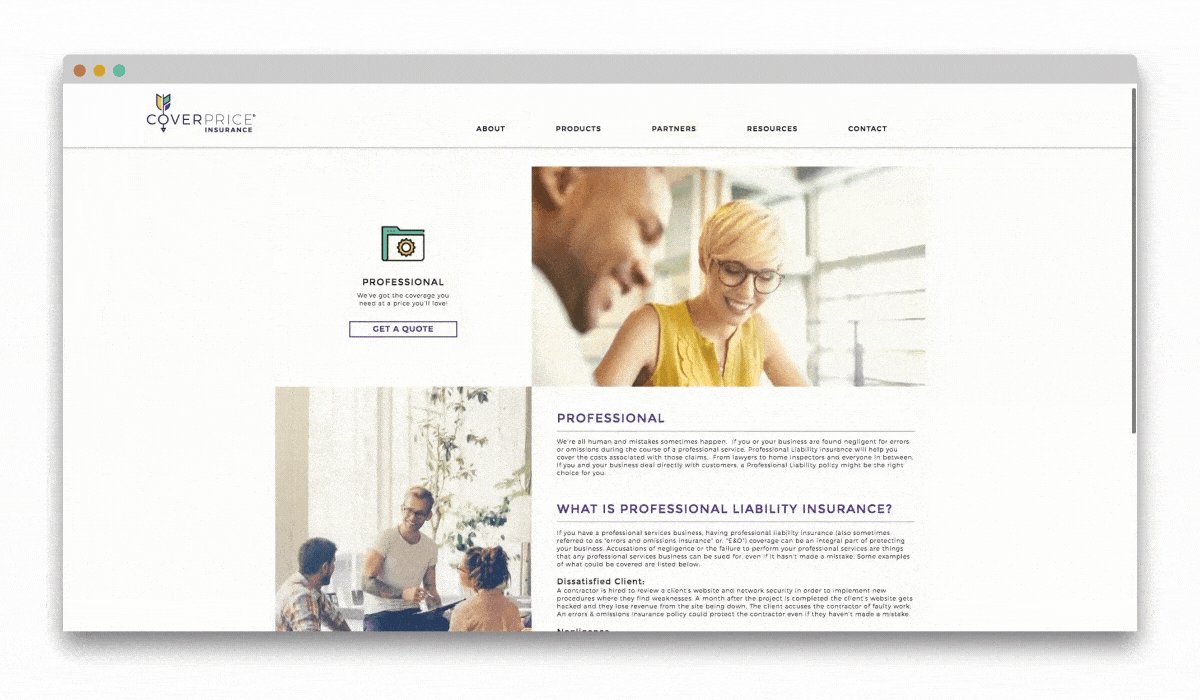
We built a homepage carousel to keep Cover Price's products front and center, with a hover effect that displays additional information to help users to determine whether a particular type of policy might be right for them. Each of these types of services also has an individual page developed to provide additional details, with parallaxing images to add interest.
Both of these areas of the site - the homepage carousel and the individual pages - are managed in Craft CMS' powerful and easy-to-use framework, with each of the service offerings set up to contain all of the common elements including a set of unique icons which lend visual continuity to a user's journey.

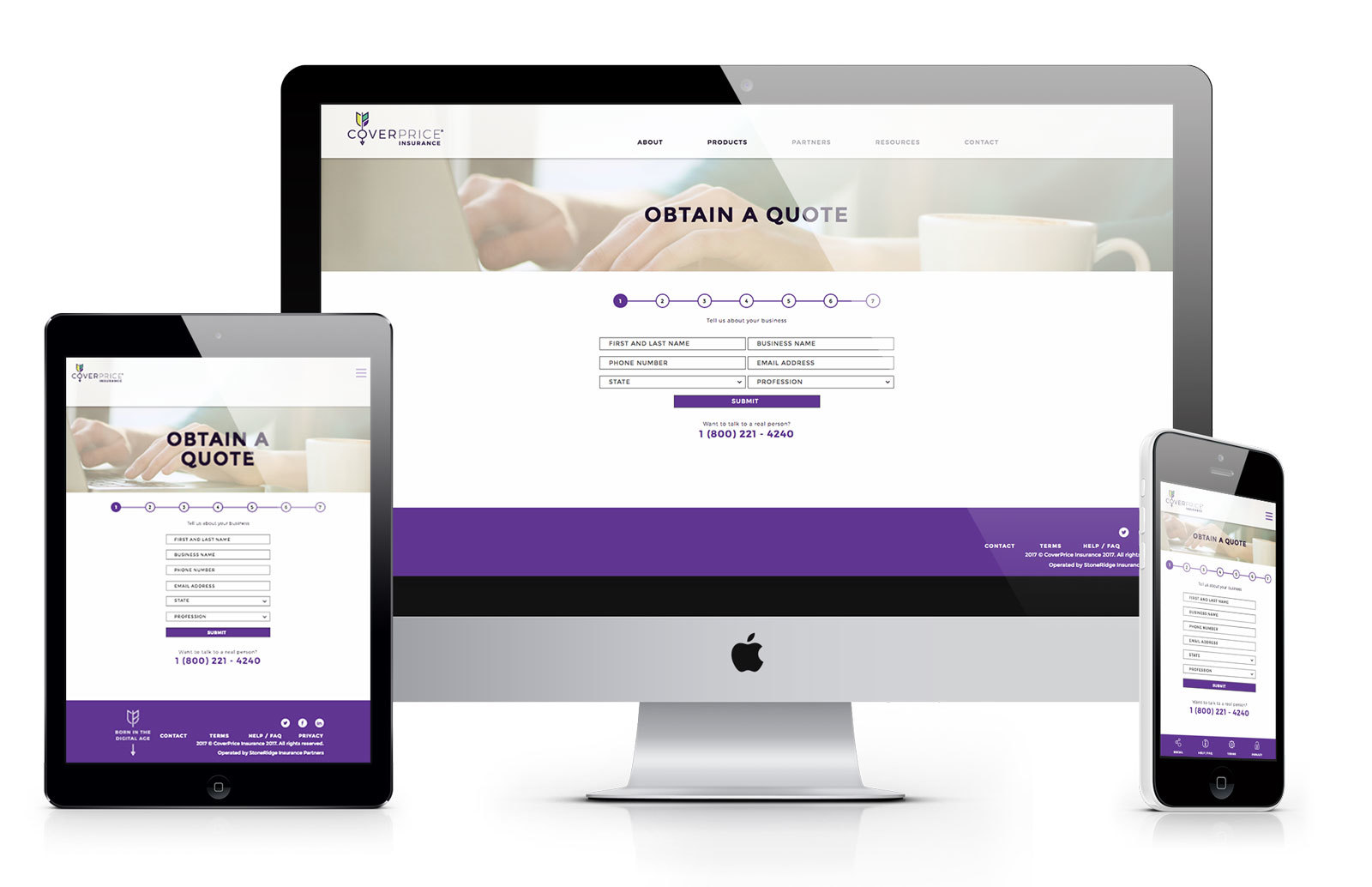
The new website for Cover Price features a unique hero style with sticky navigation. The site's menu is semi-transparent and sits on top of a carousel of hero images. As a visitor scrolls down the page, the menu follows with the semi-transparent background, visually separating the navigation from the page's content.

To be able to correctly submit quotes to two separate insurance providers - Chubb and Hiscox - Data Driven Design needed to integrate with both companies' APIs to be able to provide accurate quotes to users. Most APIs we have worked with are well-documented and tested. However, what we received were unique sets of questions and logic for each of the two providers - in excel docs. Our challenge became finding a solution to allow a user to ask for a quote using a single process when the two separate insurance providers used differing questions and unique logic to issue quotes.
In order to accomplish this goal, we created a system that would support both providers' needs. Data Driven Design translated 1000+ rules provided in excel document format by the insurance companies and standardized them to a single JSON format. We built a Mongo Database to store all of the relevant insurance questions from both providers in a standardized format, as well.
An API wrapper was created in Node.js to format the requests from the form in JSON, and based on the provider they needed to be sent to, the structure of the request is uniquely formatted depending on whether it will be sent to Chubb or Hiscox. This approach allows for the two providers to be able to accurately receive the information they needed to provide a quote to a user using a standard form but different requests to the separate APIs.

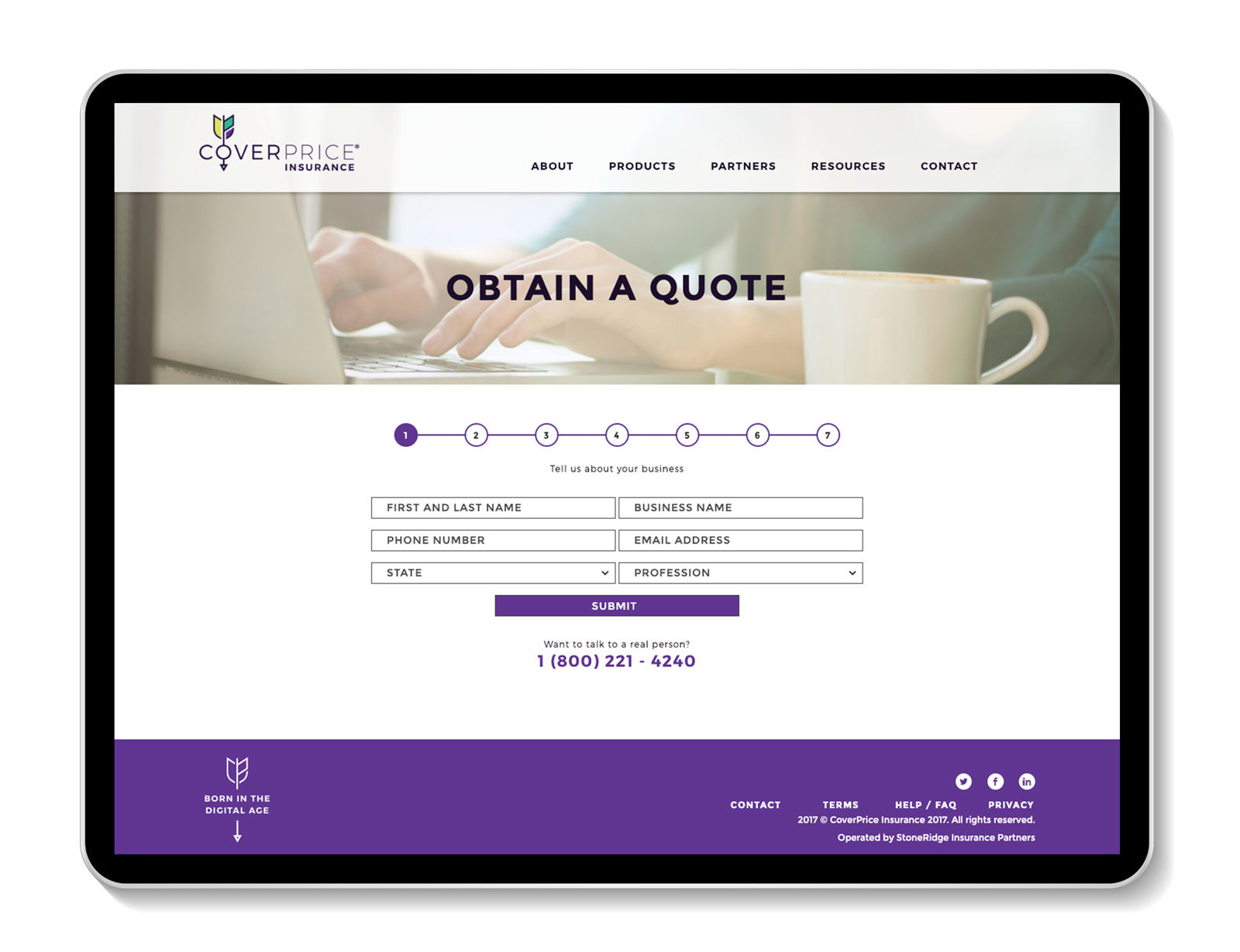
On the front end of the site, Data Driven Design created a multi-step, dynamic quote form that will correctly populate questions based on a user's selections, such as provider, location and type of business. After receiving a response from the insurance providers' APIs and reformatting it into a uniform output, the final quotes are provided in a single style whether they come back from Hiscox or Chubb. For example, if you chose a business owner's policy, the results will display between one and three coverage options that can be purchased on the site. If you selected "additional policy types" on the form, additional form sections are built to allow the purchase of those policies as well.

After a user makes their selections, they are prompted to pay for them on the site. Data Driven Design integrated with Recurly to allow recurring payment processing in checkout steps. This makes the process simple, allowing payments to be automatically pulled from the company's bank account each month. After payment is completed, the site issues the appropriate policy immediately. An e-mail is sent to confirm the purchase and all of the details of the purchased policies are provided at the same time.