Technology:
Keystone CMS
jQuery
Scroll Magic
Greensock

Project:

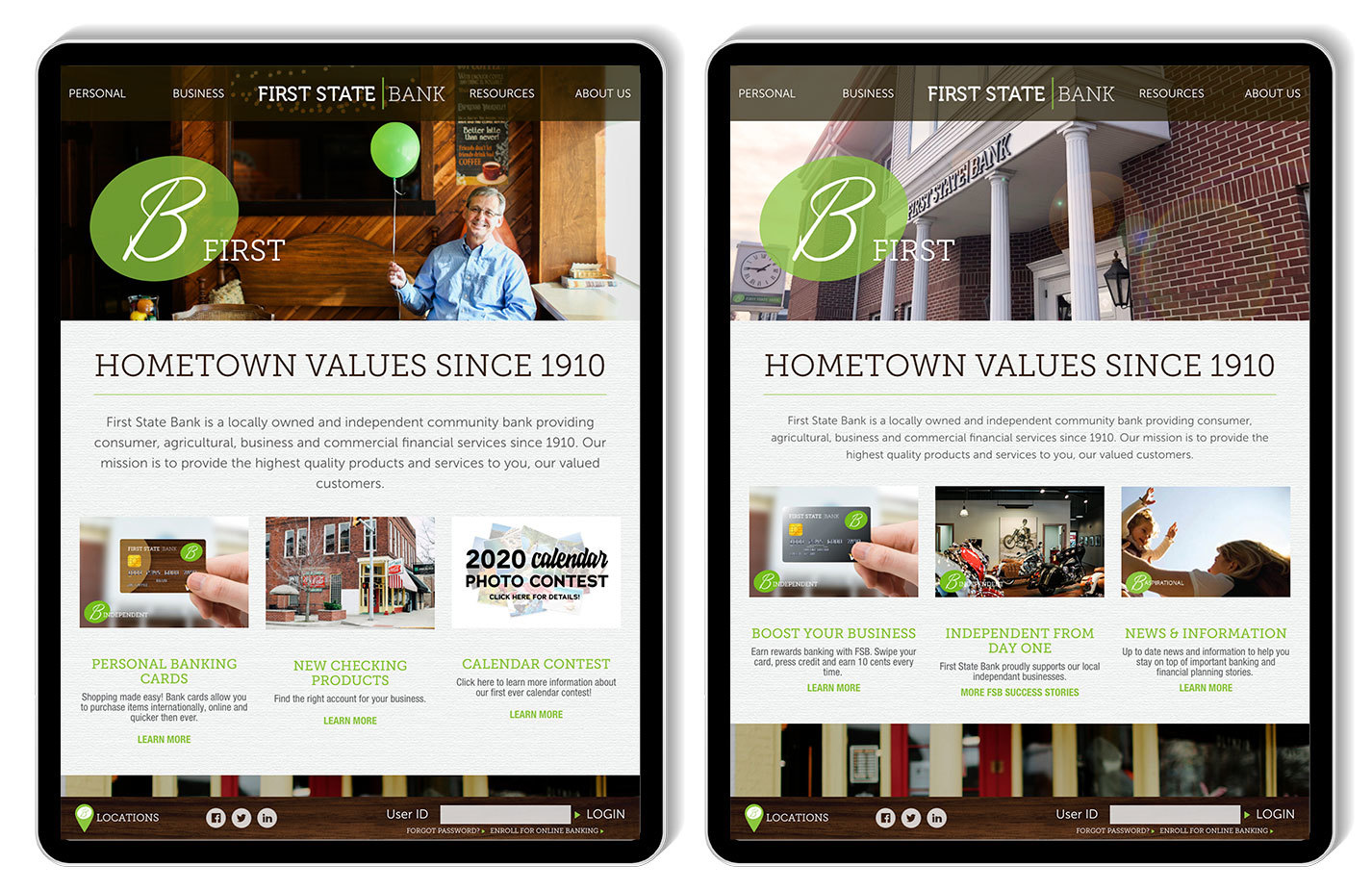
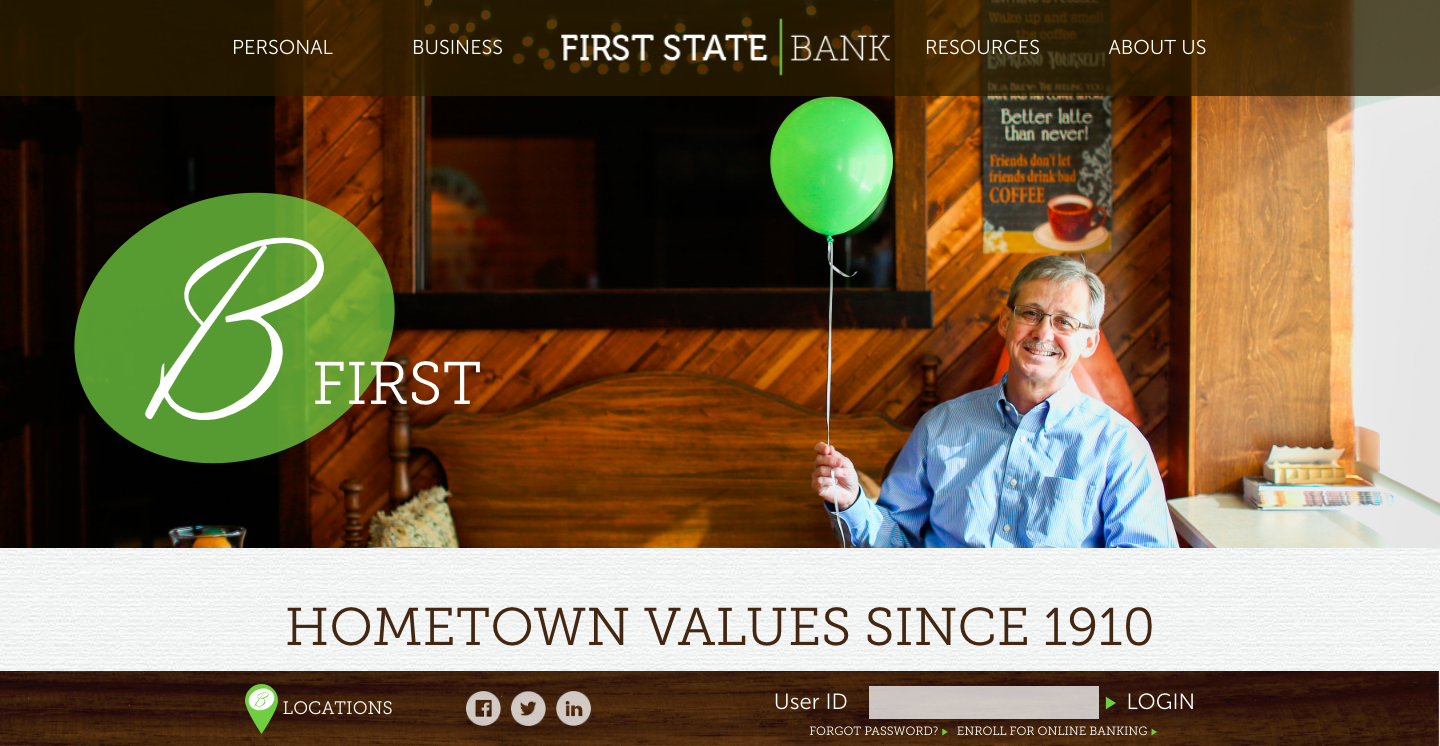
First State Bank is a locally owned, independent community bank providing consumer, agricultural, business and commercial financial services since 1910. Their history is a major component of their corporate identity and our goal was to develop a website that would showcase it front and center.

Keystone CMS
jQuery
Scroll Magic
Greensock
Frontend Development
Backend Development
Technical Direction
DevOps
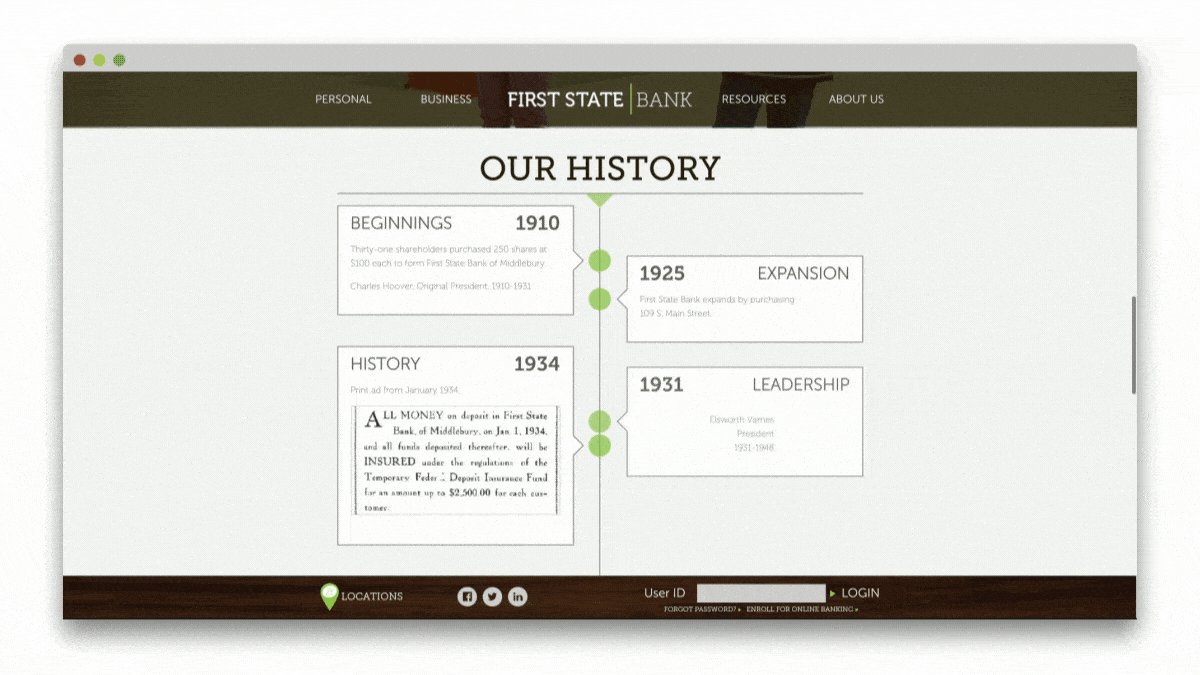
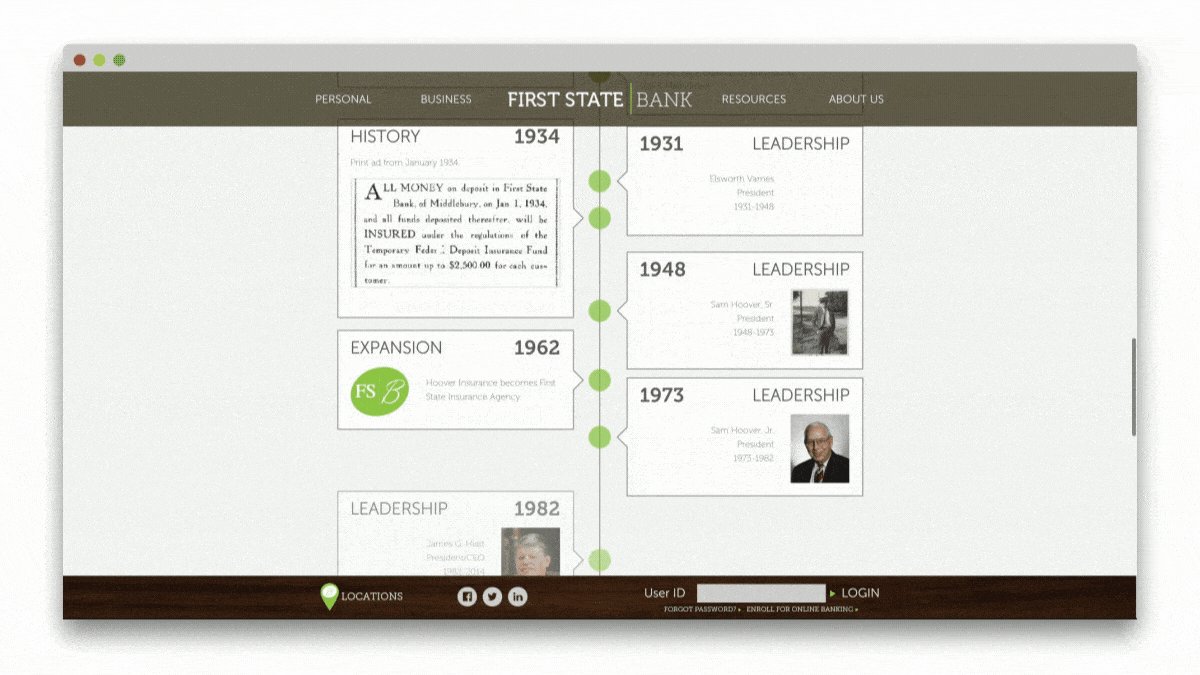
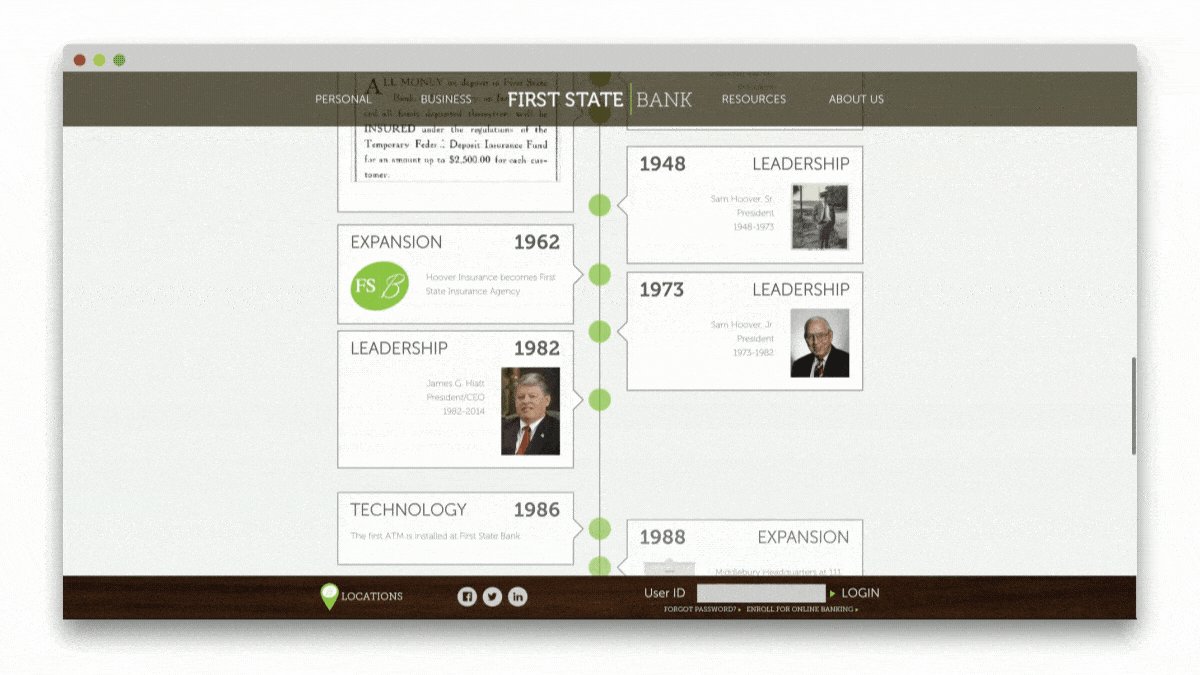
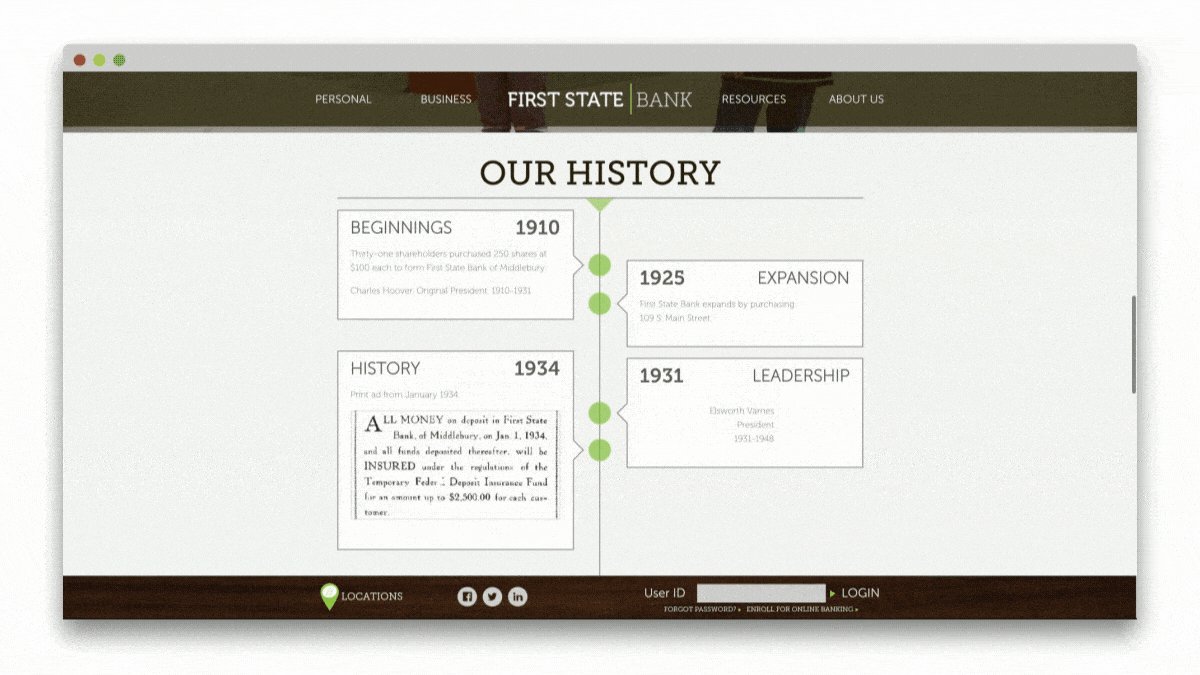
First State Bank is exceptionally proud of their history. To feature information about the decades of growth and change experienced by this hometown bank, we developed a timeline featured prominently on their homepage. The timeline has several types of events such as "Expansion," "History," "Technology," and "Leadership" that can be used to highlight key changes throughout the years. Each event can include an image, text or both depending on the needs.
Based on the content entered for the year of the event, Data Driven Design built a solution that will correctly calculate the positioning of the marker on the timeline while maintaining spacing between elements. We also added scrolling animations to this section so that each event slides up into place as a user scrolls down the page. With an uncluttered design, this extra detail provides a lot of punch, making the site feel more interactive and special.

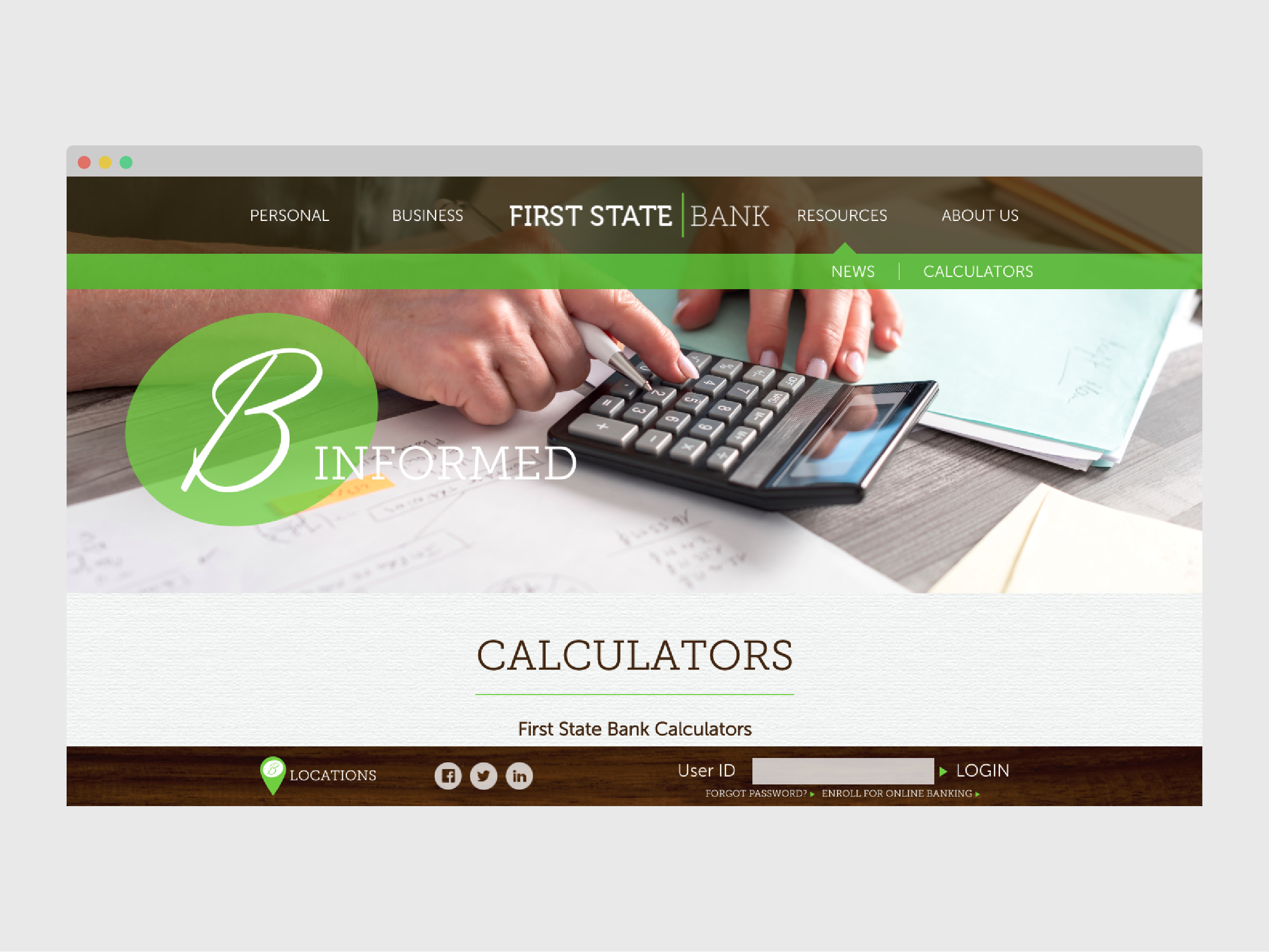
As they expanded, they needed a website developed that would provide useful tools, calculators, and information for their customers.

Throughout the website, Data Driven Design added features to support FSB's members. Here are just a few:

Developing a website that was easy to maintain and flexible to meet First State Bank's future needs was central throughout the project. Because of this we chose Keystone CMS. Keystone allowed us to create a custom content entry experience tailored to their website so the company's employees could manage all content entry themselves.
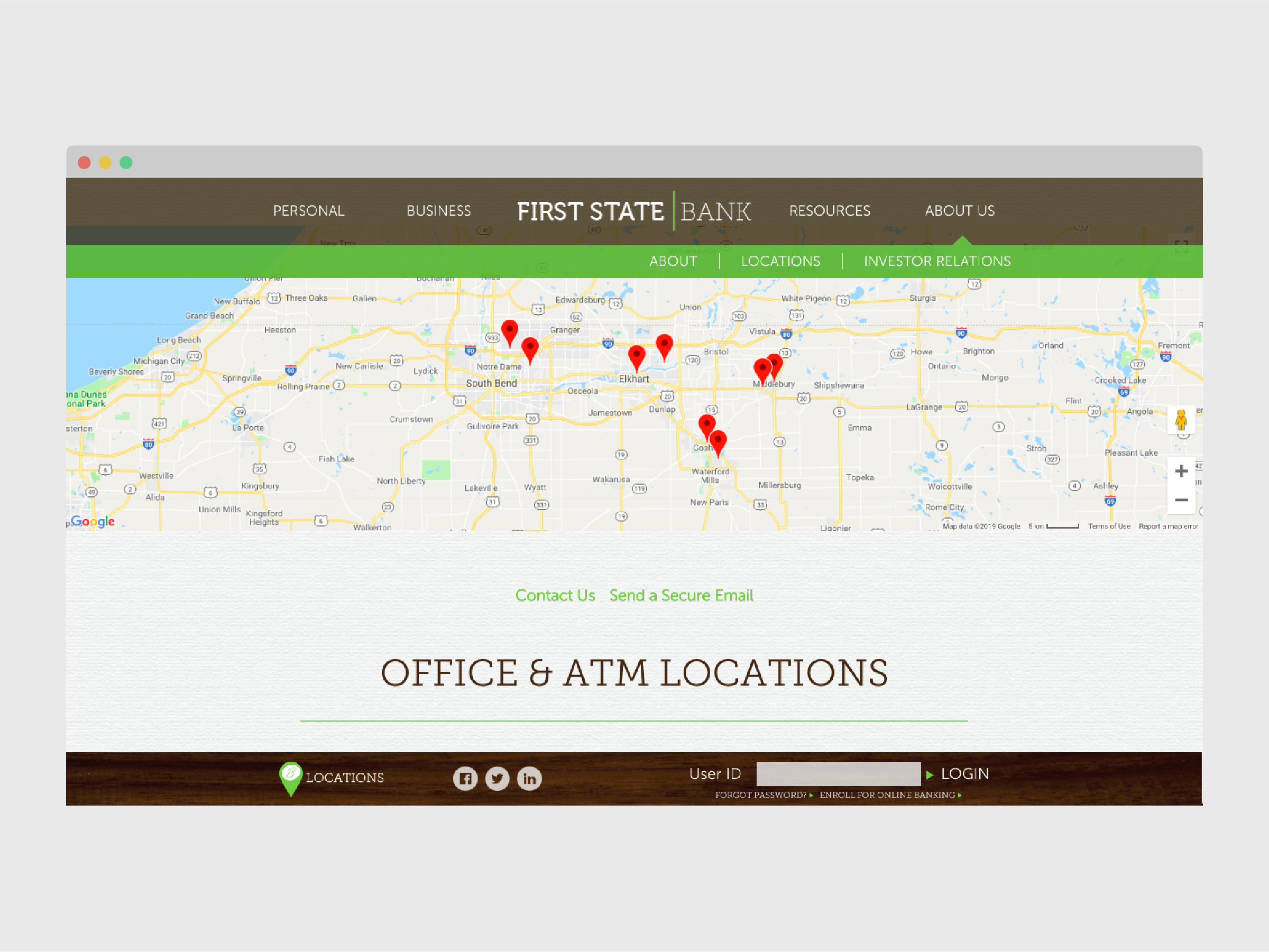
For brick-and-mortar businesses, having a hub for location information is important. But for a bank that serves a community, this information is invaluable for members to identify where they can make deposits and talk to specialists about loans and credit cards. We built a place where First State Bank can maintain a growing list of new locations and to make it simple for their customers to find their nearest branches.

A unique request for First State's website was the desire to figure out a way to best serve two fundamentally different, though overlapping, sets of users. As with most banks, FSB has services geared toward both personal accounts and business accounts. In searching for the best way to accommodate serving both audiences, it fell to Data Driven Design to build a system that would naturally route people to the part of the site they favored.
Part of the site's top-level navigation was geared toward these audiences, providing a different home page for each group. The goal was to get each group to their preferred part of the site, without having to add additional clicks to their path. Our solution was to use cookies to store information about where a user had last travelled, so that it could be referenced the next time they came to the site. By default, a first-time user would be delivered to the "personal side", but if they moved over to the "business side," that information was stored for future use. The next time they visited, we could then use the cookie to direct a user to whichever part of the site they had last used.