Technology:
Apostrophe CMS
HTML/CSS/jQuery
Custom Module

Project:

With climate change and commercial cannabis on the rise, GroTec recognized that they needed a website to convey their leadership in industrial agriculture when it comes to developing the standards and new technologies that will make these sustainable, highly efficient systems a reality.


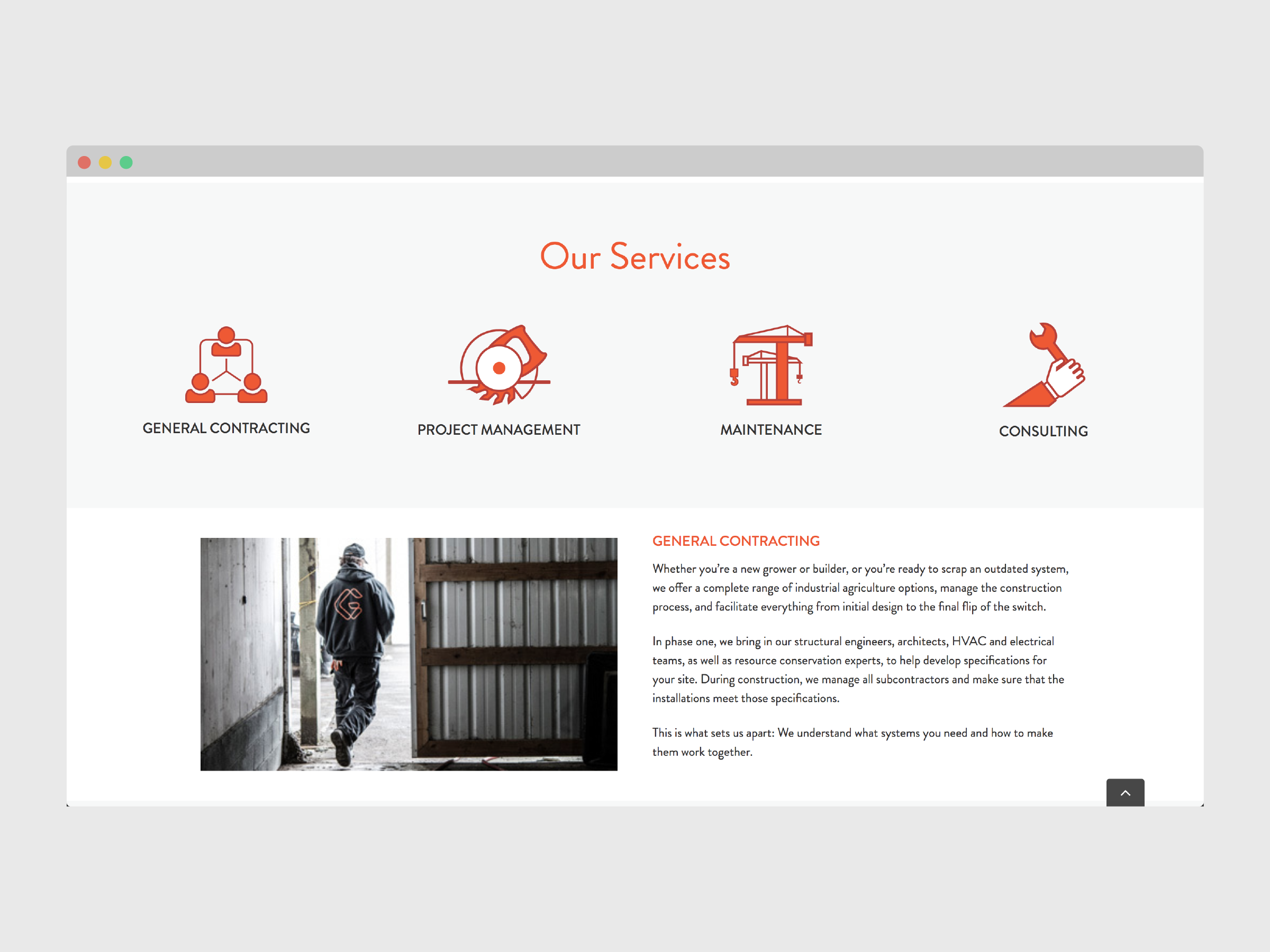
GroTec's new website had to convey to their clientele the many services they offered as well as their values and commitment to developing premium, cost-effective and energy-efficient solutions.
Apostrophe CMS
HTML/CSS/jQuery
Custom Module
Frontend Development
Backend Development
DevOps





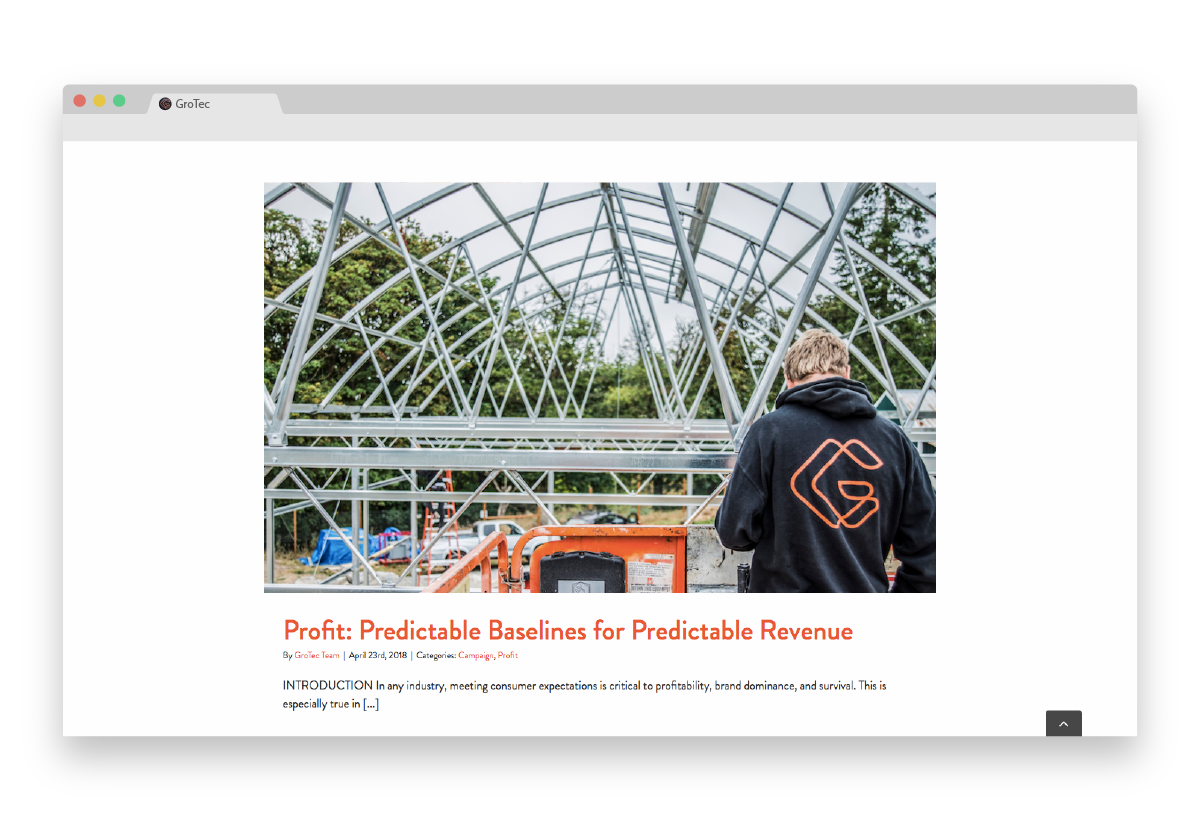
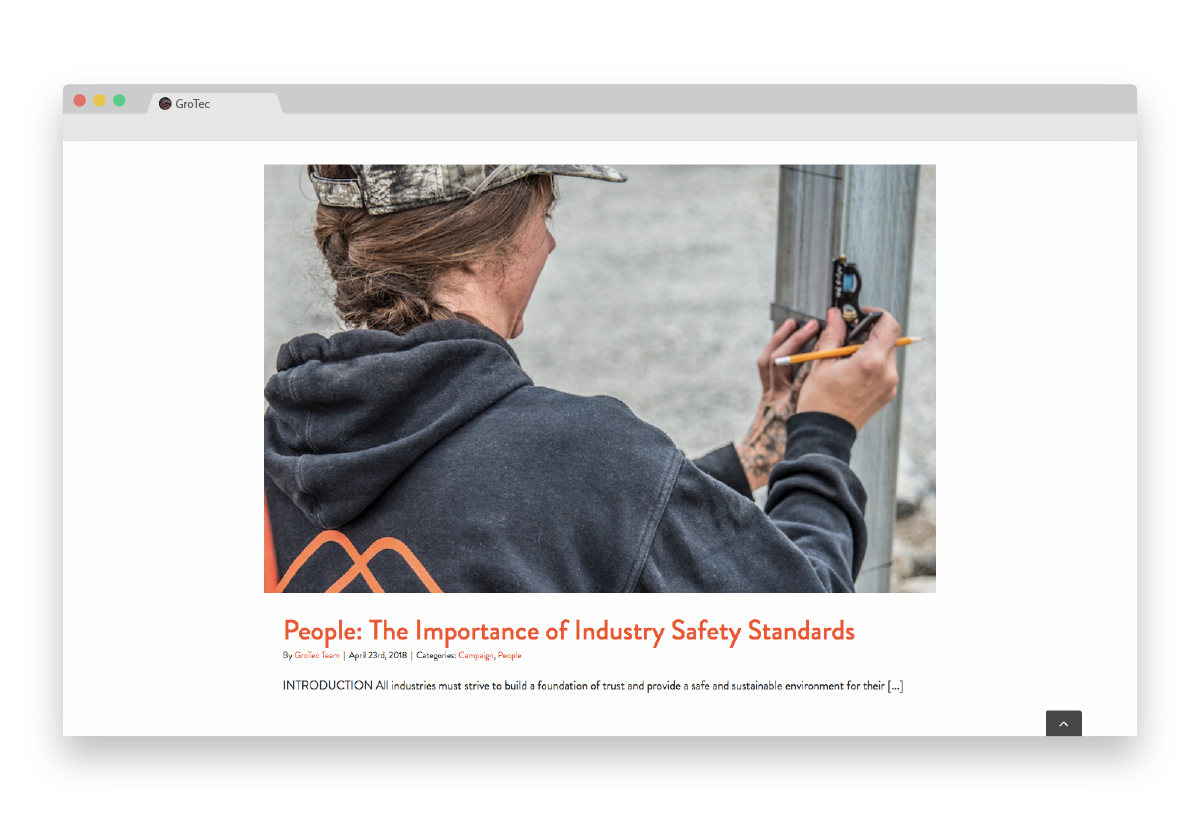
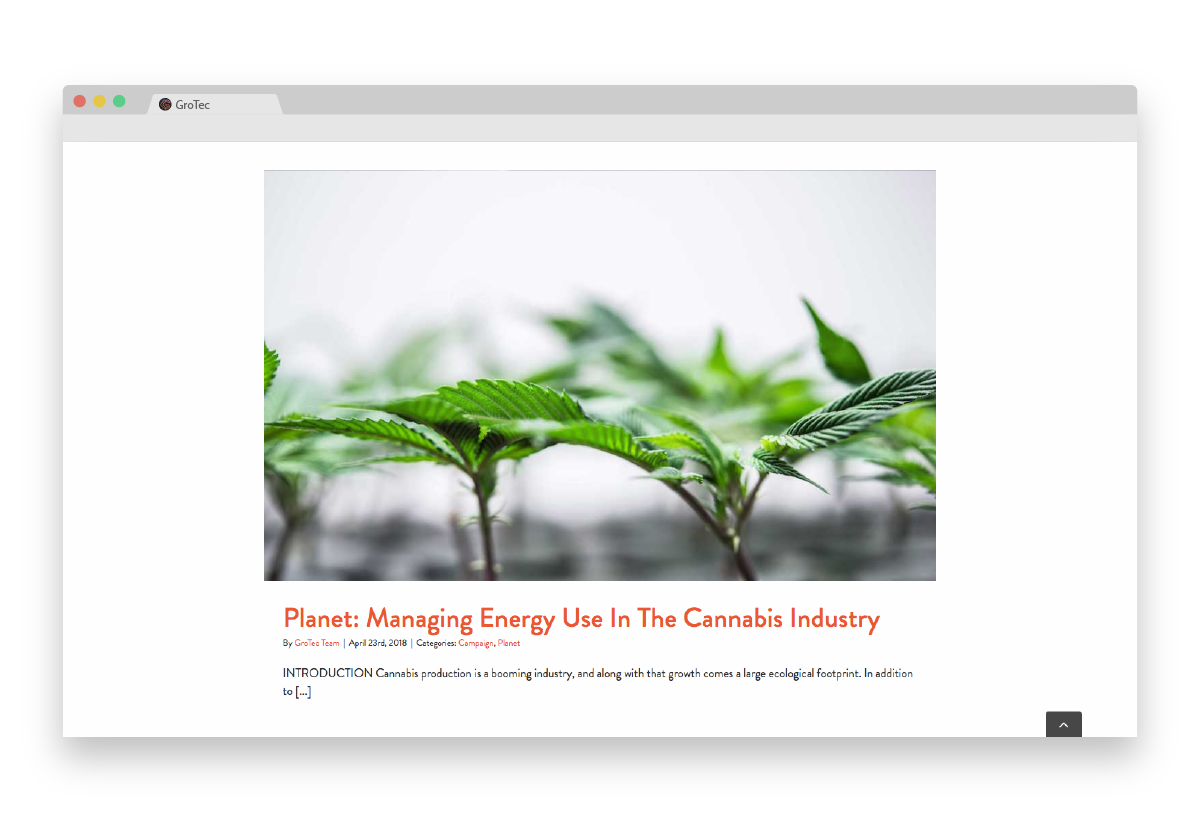
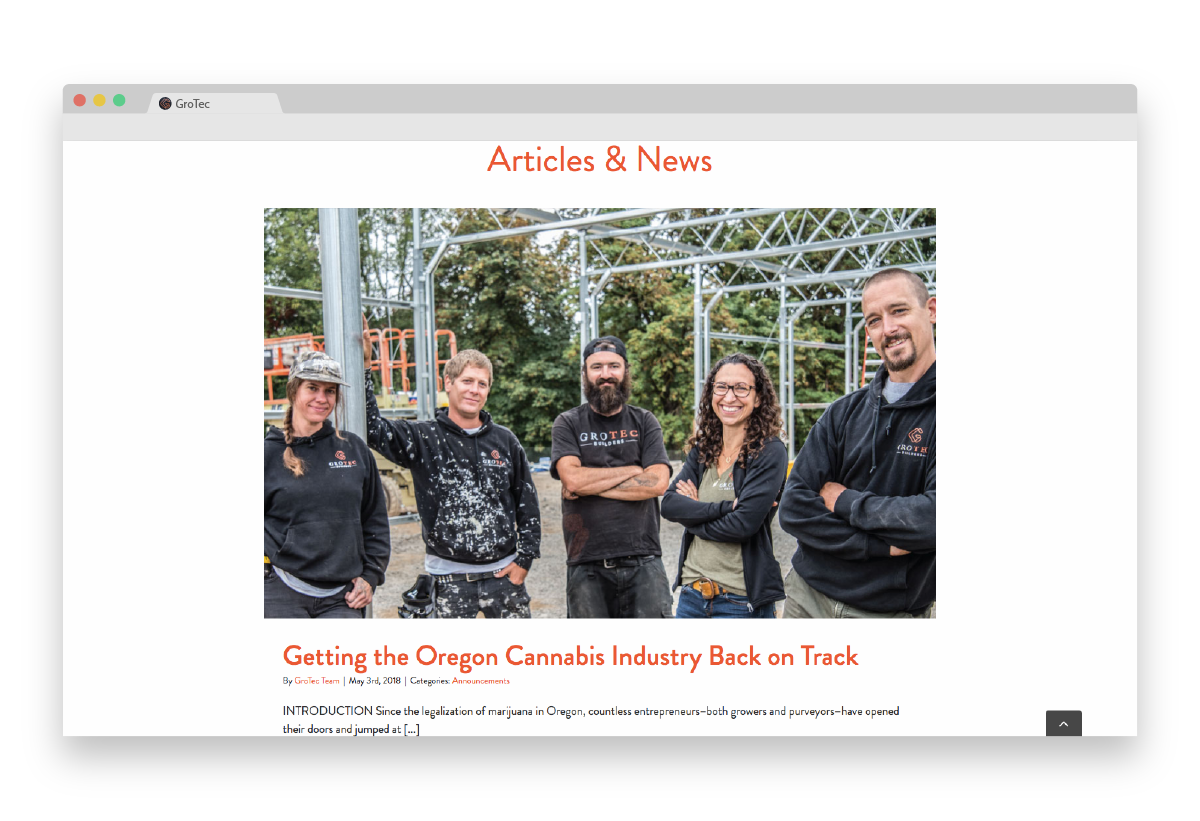
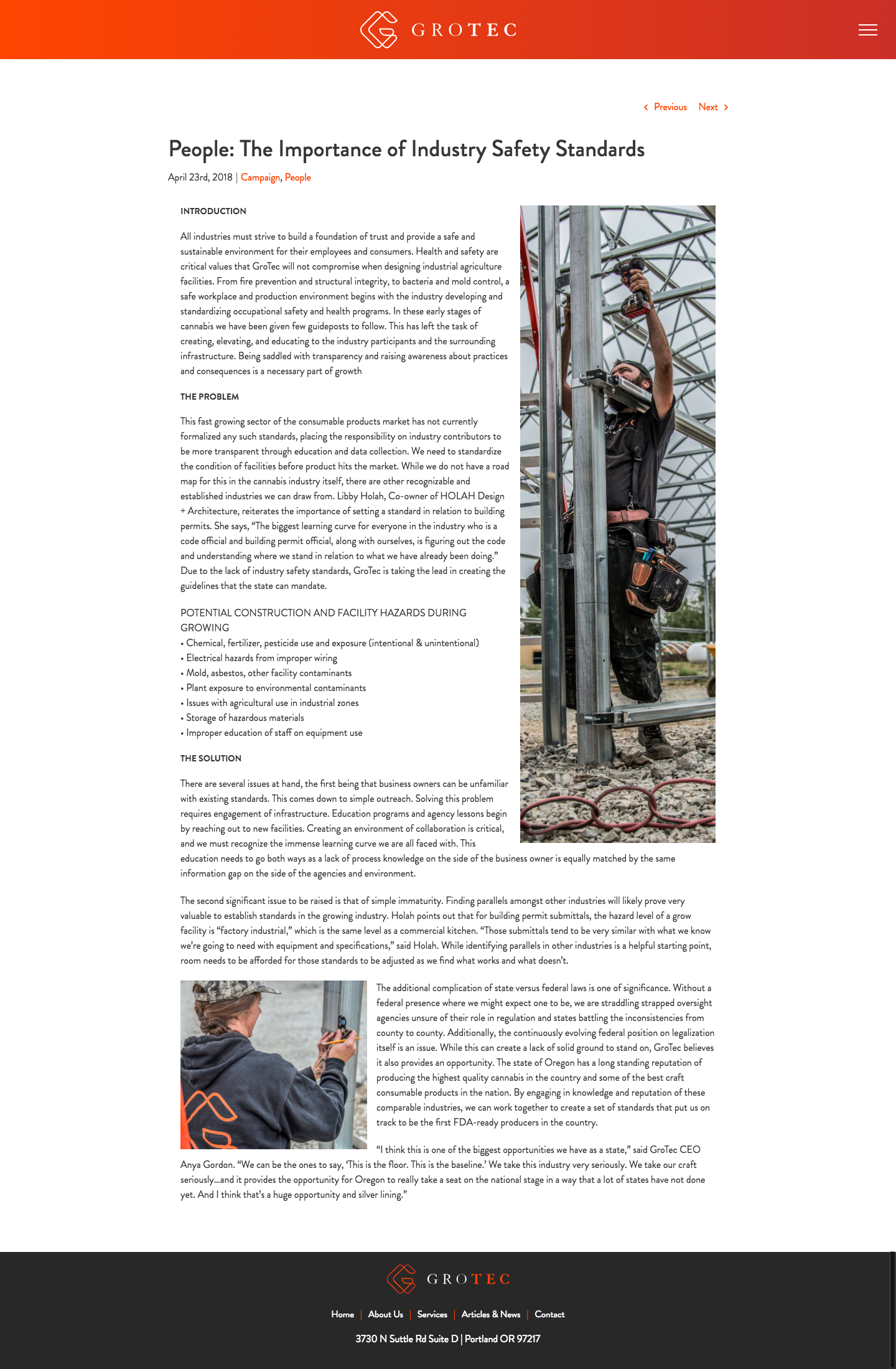
On Apostrophe, Data Driven Design built a custom module to allow the publication of blog posts to keep their community up to date. We built a page to show a listing of all articles, as well as a reusable template for the individual article page. Each of the articles can be tagged with relevant topics and layouts can accommodate both text and images easily.


GroTec sought to use their website to highlight their incredible record of building efficient farming infrastructures as well as showcase their support of the newly-legal, highly-regulated industry of commercial cannabis production.
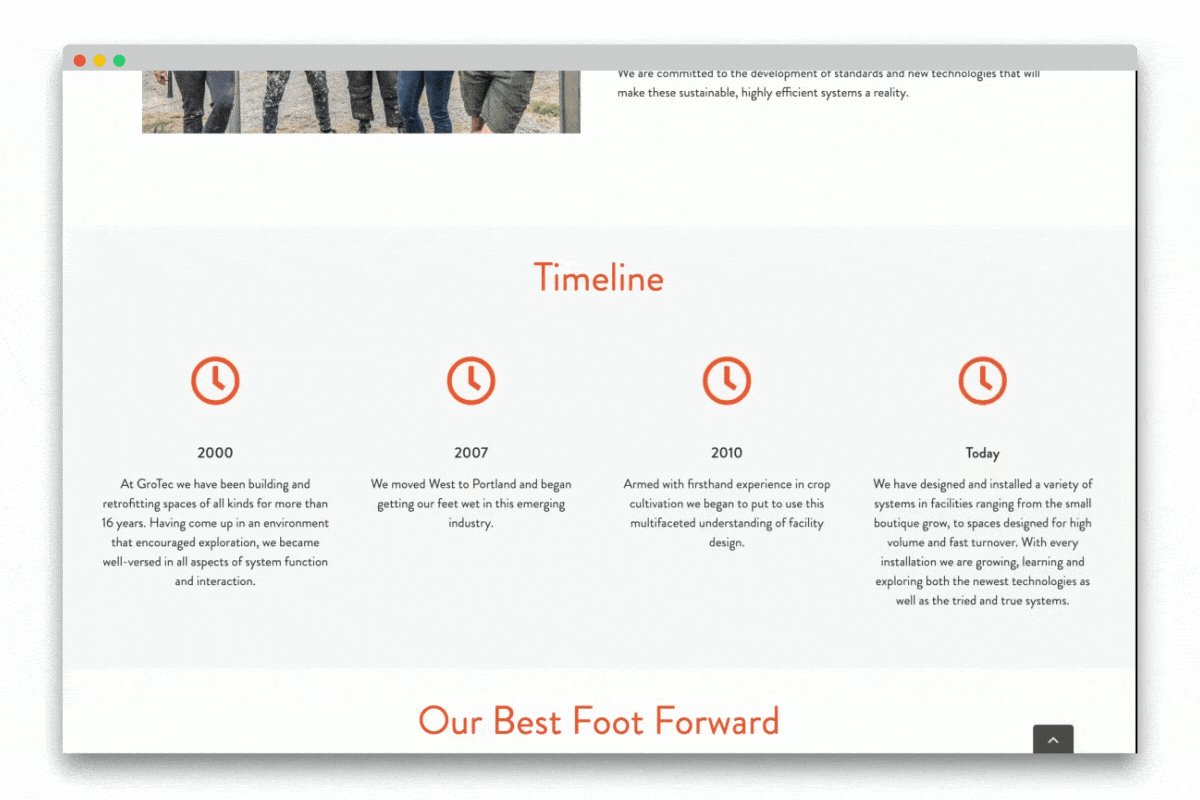
We developed a page to highlight the company's mission, values and history. Their "about" page features colorful grahics and a timeline to draw attention GroTec's years of experiences. As a company propelled by the desire to create ecologically responsible systems for agriculture, it was extremely important to explain to GroTec's customers what makes them exceptional.
Across the new website, Data Driven Design added small animations to sections in order to grab a visitor's interest. Throughout the new pages, the GroTec logo on the hero subtly animates in from the bottom, adding a hint of sophistication when a user lands on the page. Parallaxing images on the home page, about page and others help highlight important blocks of information with slight movement in the background.
More noticeable animations were also included. In the "Why Us?" section on the home page a phone zooms in quickly as a user advances to the section, drawing the eye. On the about page the four timeline elements also animate in from left to right - or top to bottom on mobile devices. Their timing is precise, so that each cascades into place in order, helping to showcase their leadership in the unique field of industrial agriculture.