Technology:
MongoDB
Apostrophe CMS
Scroll Magic
Javascript / HTML5 / SCSS
SVG Animations
Greensock
Mailgun API
NGINX

Project:

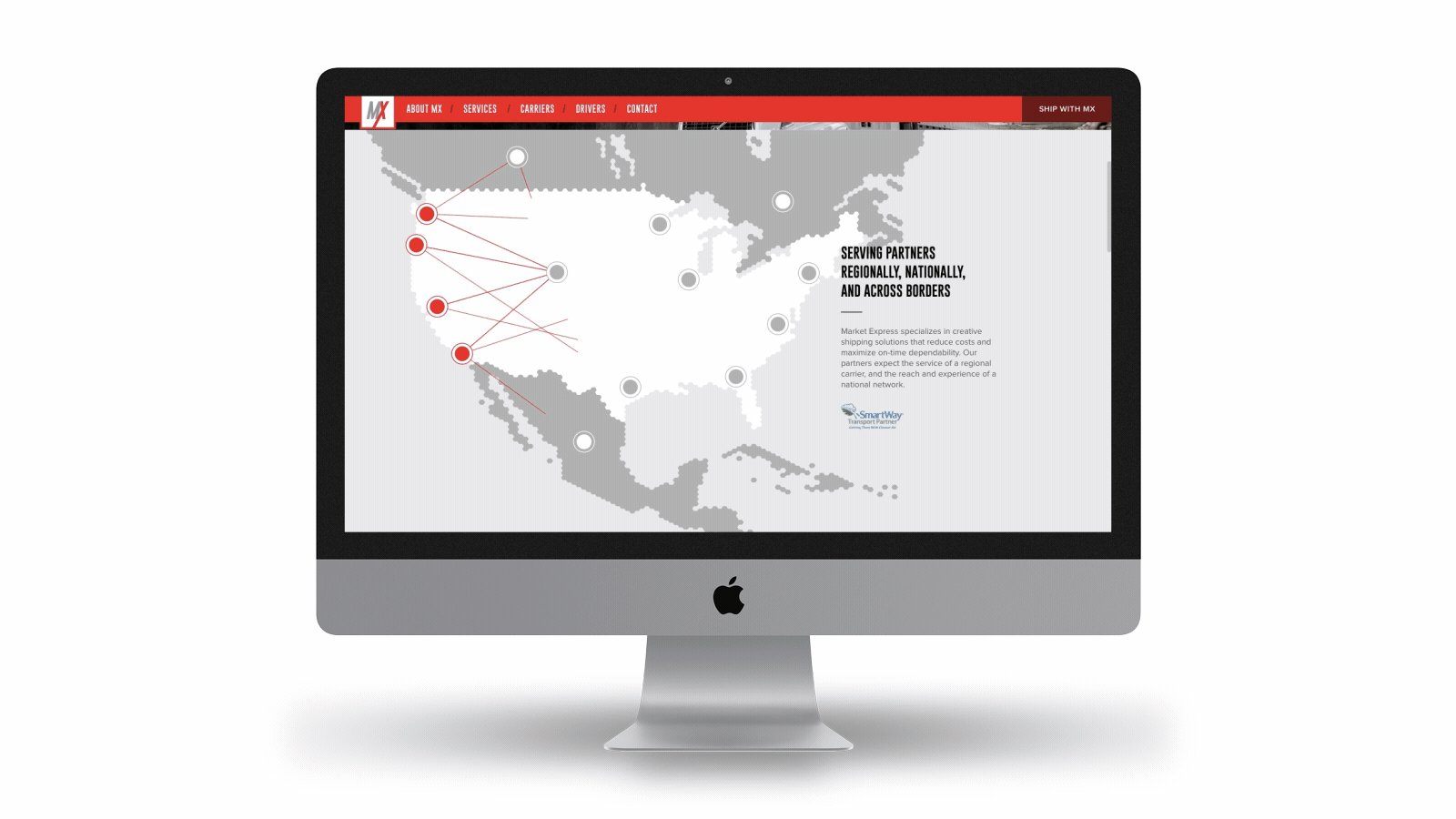
Market Express wanted to stand out across the stodgy, stagnant landscape of shipping and logistics company websites. We brought them up to speed with a site full of modern features and functionality.
MongoDB
Apostrophe CMS
Scroll Magic
Javascript / HTML5 / SCSS
SVG Animations
Greensock
Mailgun API
NGINX
Technical Direction
Frontend Development
Backend Development
DevOps
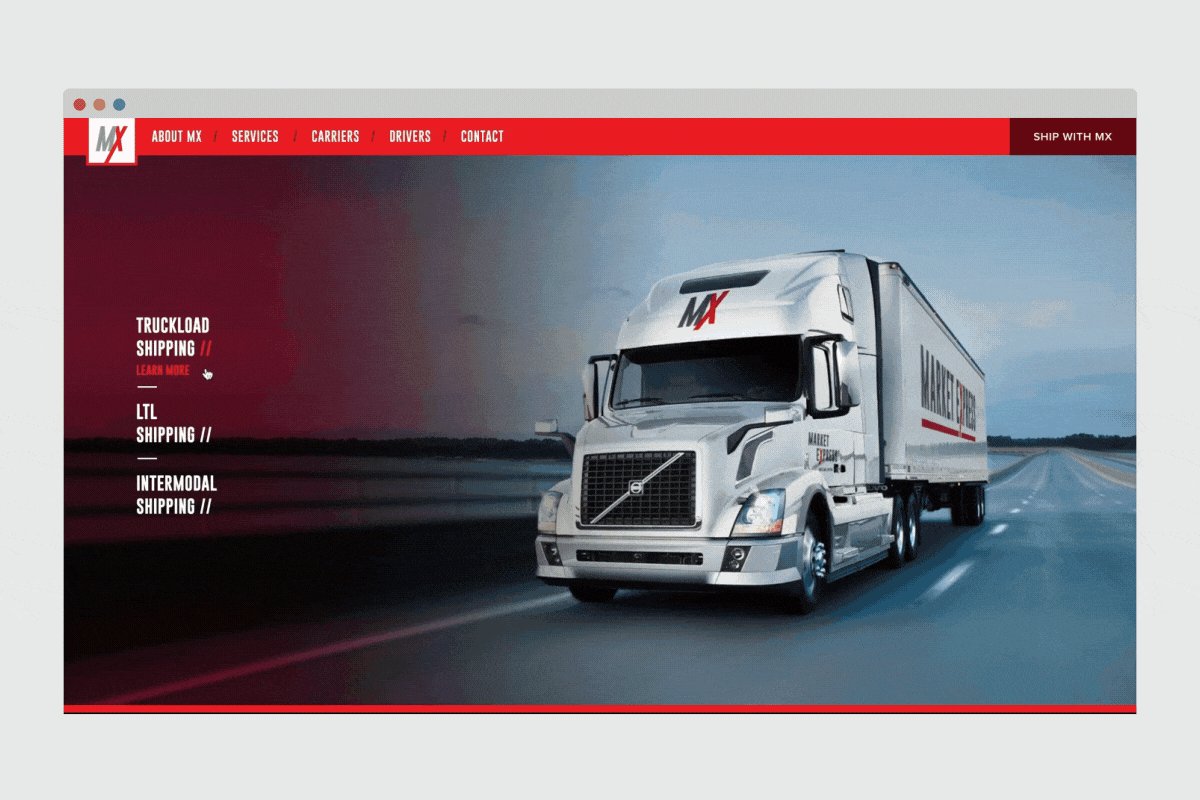
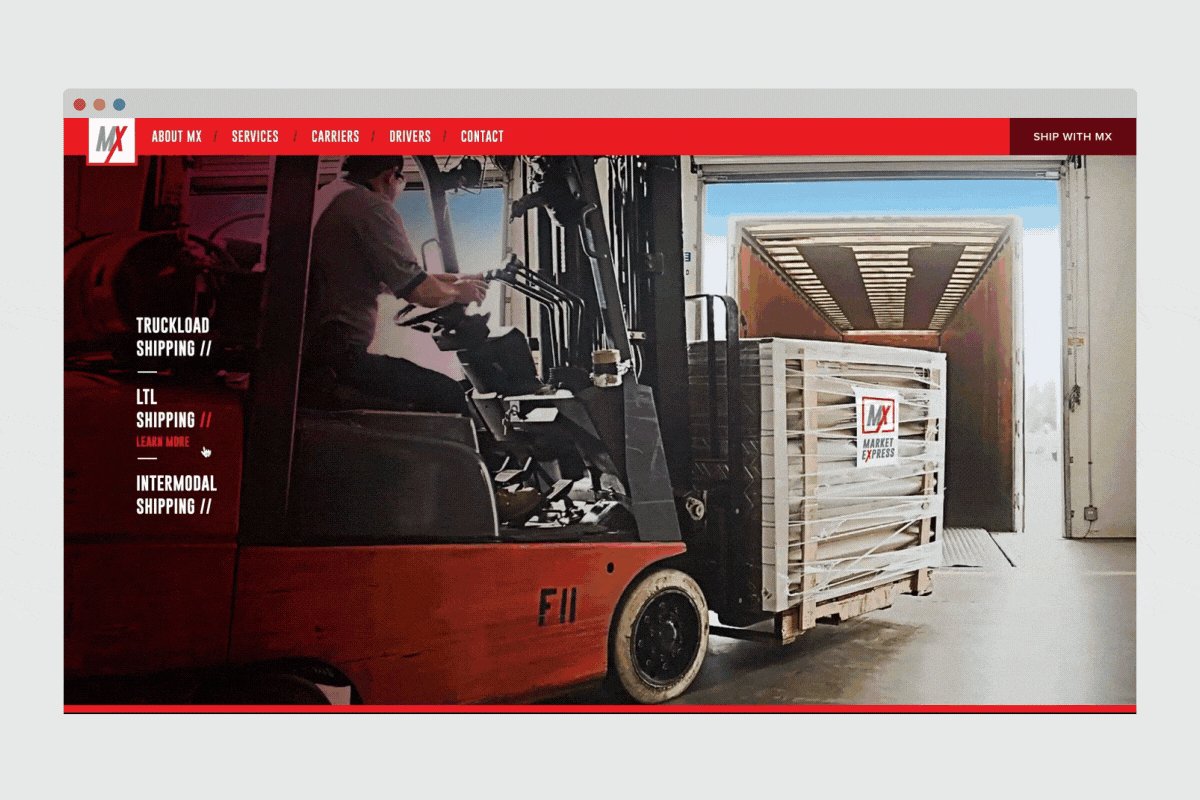
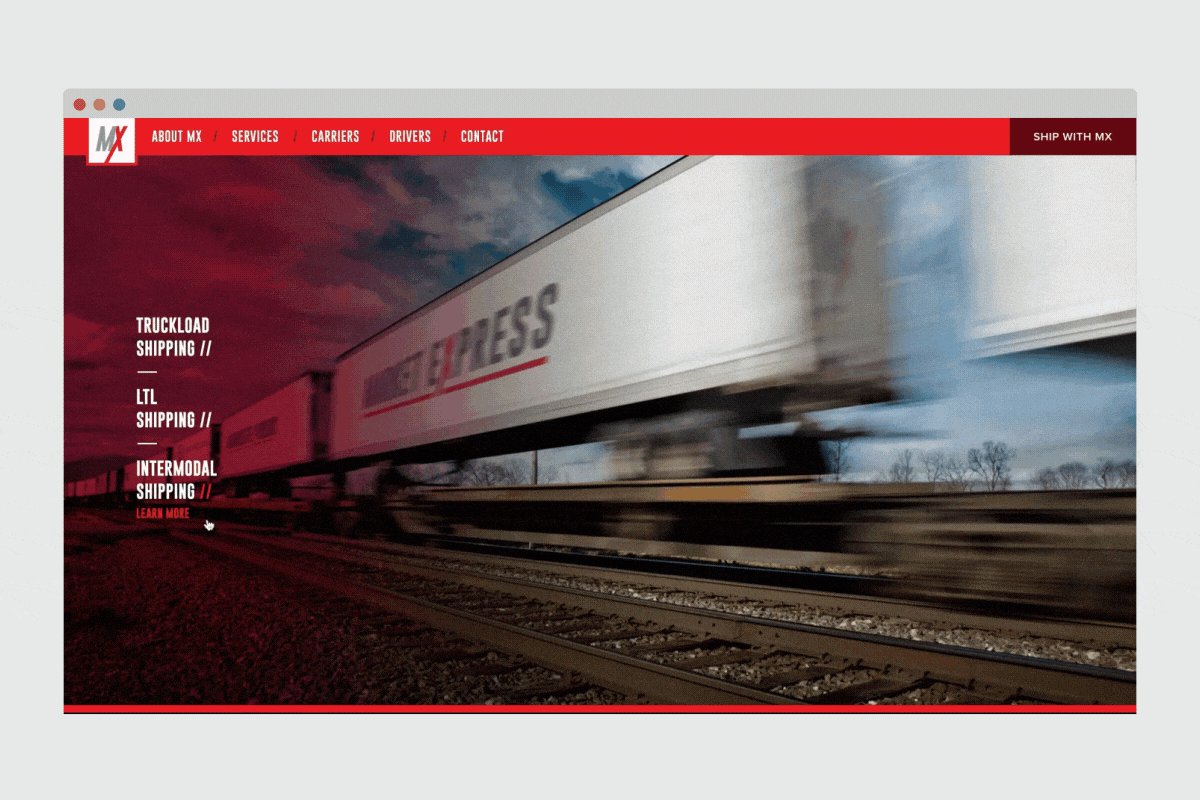
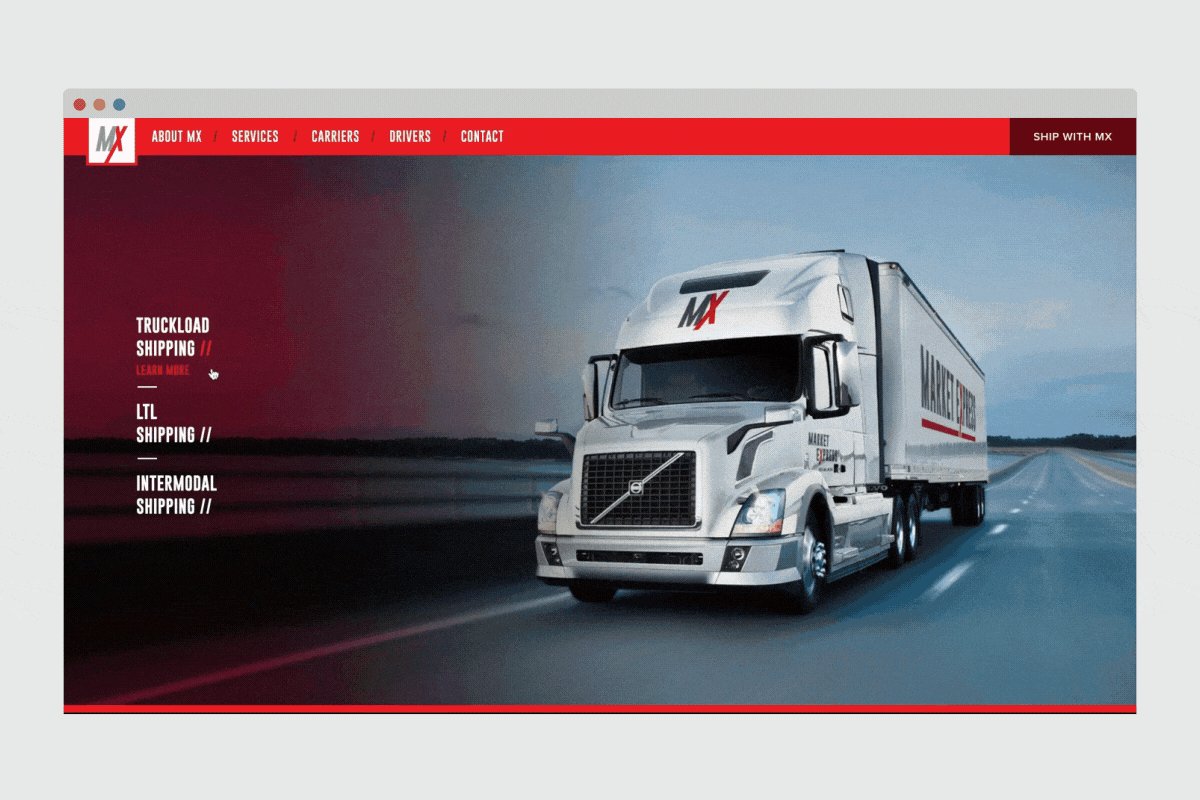
On the home page, users come across an entirely different experience. Instead of a cluttered landing page that gives tidbits about many aspects of Market Express, the home page uses a simple design to get people where they need to go. It's focus on the company's services means that even users who don't have a twitter account can easily and intuitively navigate to the most important parts of the site.
The simplicity of the content and layout is balanced with cross-fading images that slightly zoom on hover of the service name. These images are used to represent each of the offerings, adding a hint of novelty to this small interaction.

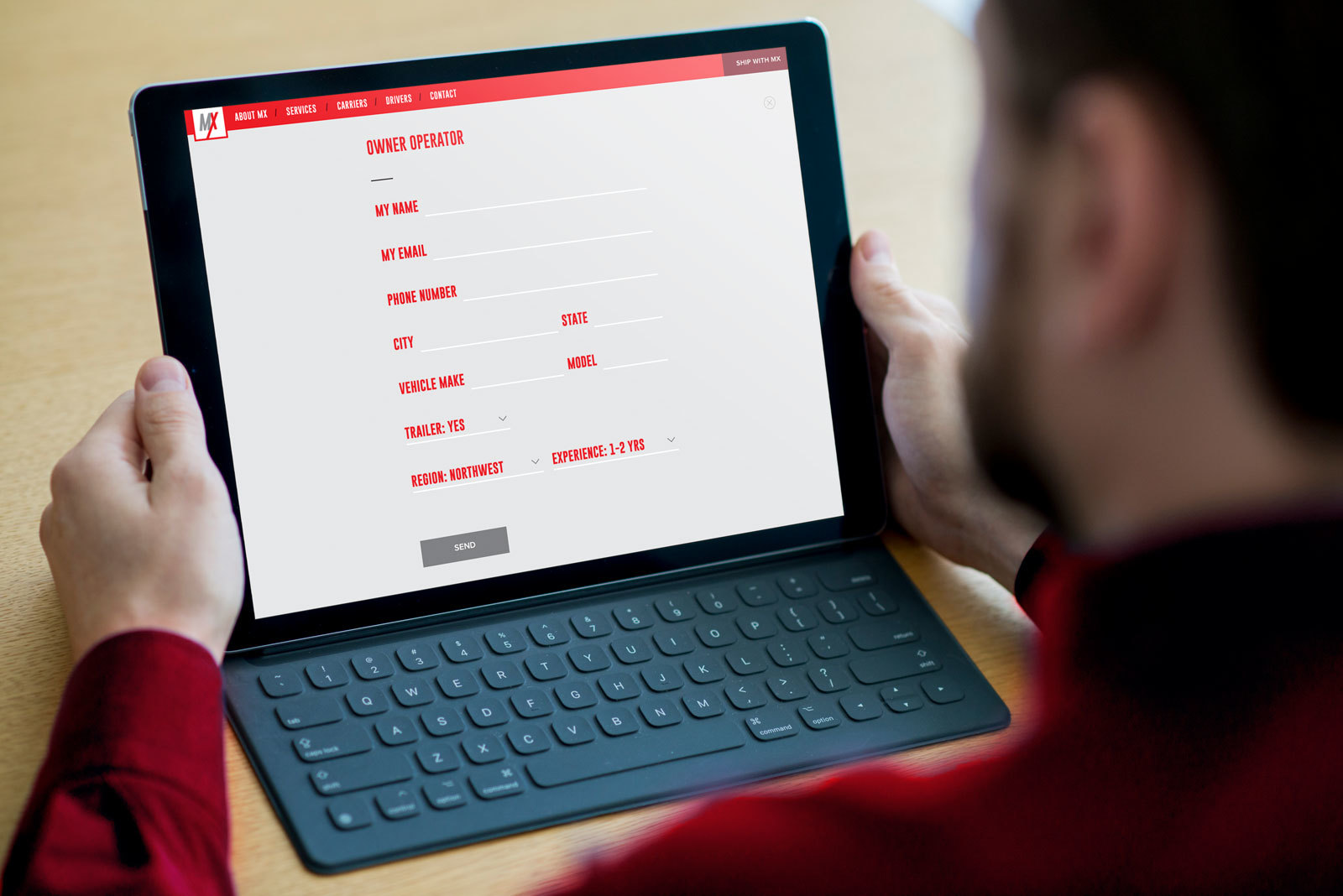
Considering the massive turnover rate of drivers in the industry, Market Express wanted to create an application system that enabled drivers to quickly and easily begin the process using a simple user interface. Across the site there are several ways to indicate interest, with custom forms relevant to the positions they need to fill. Having a site with a responsive design also means that drivers can effortlessly access these forms from a mobile device on the road.

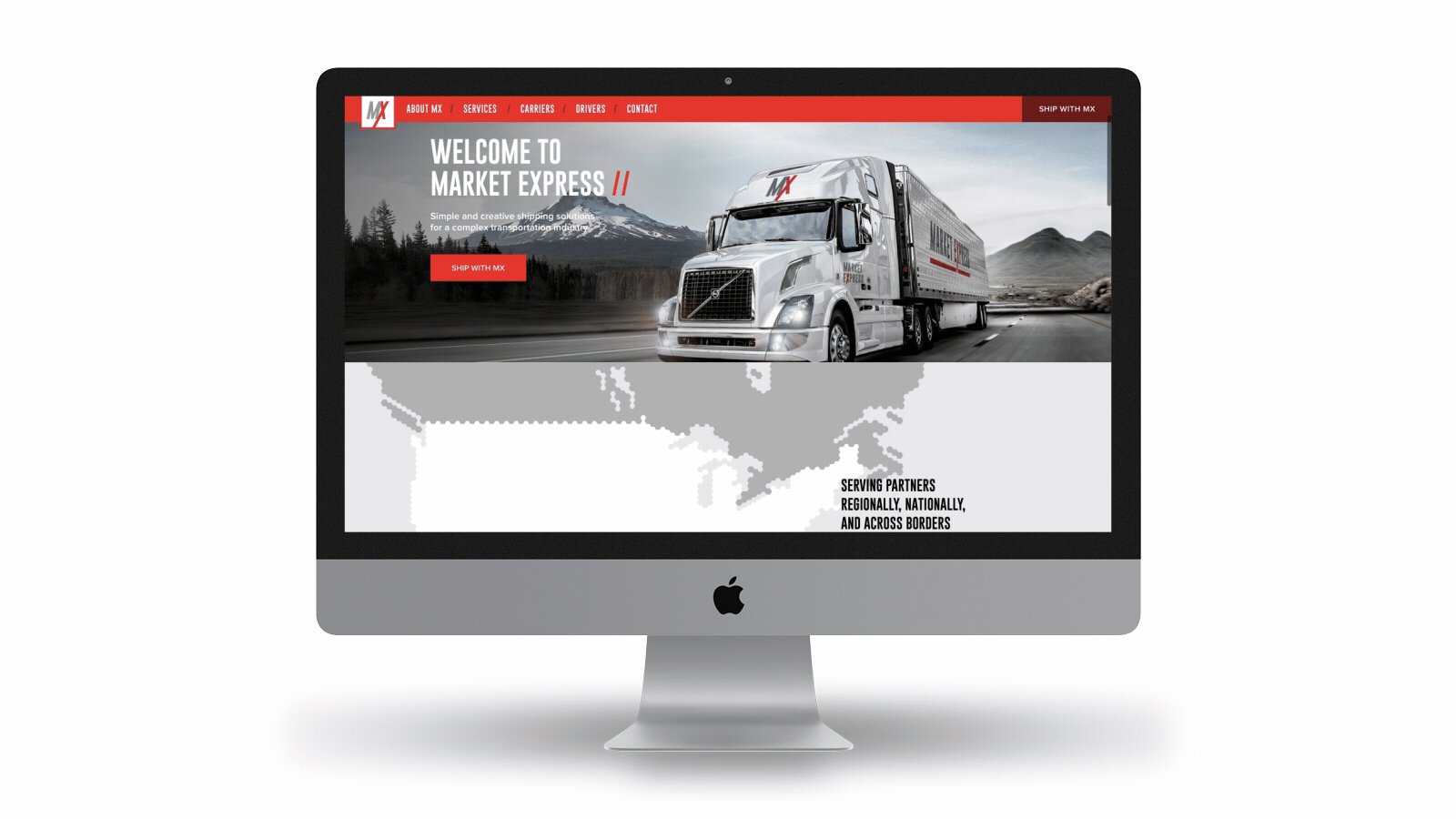
On Market Express' website we utilized animated SVGs to display information such as shipping routes and regions of service. This approach produced a much smaller file size compared to traditional animated graphics made with GIFs, ultimately leading to faster page loading times. We used Greensock to trigger the animation when a user scrolled to that section of the page, drawing their attention.
In other areas, Data Driven Design made more subtle animations, such as content that fades and rises gently into place on page load. Additionally, across the pages, the hero images have a slight parallax applied that is revealed when a user begins to scroll down the page.

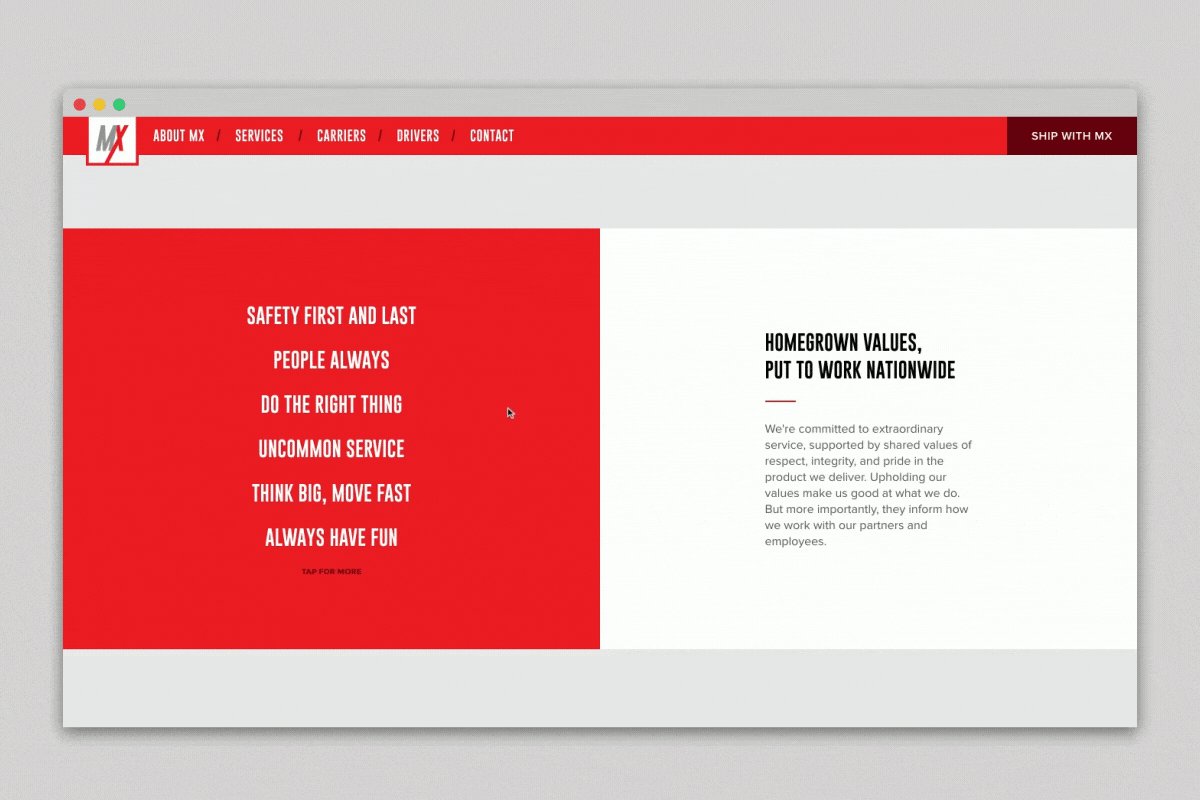
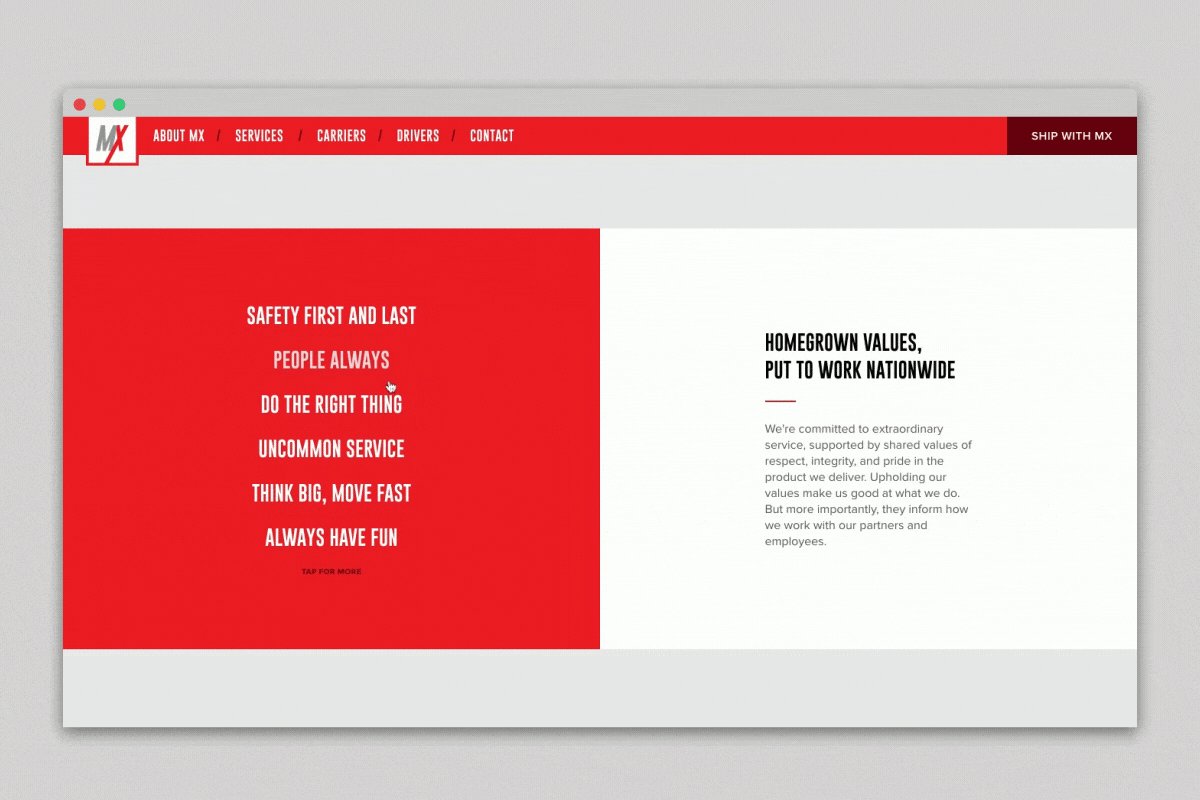
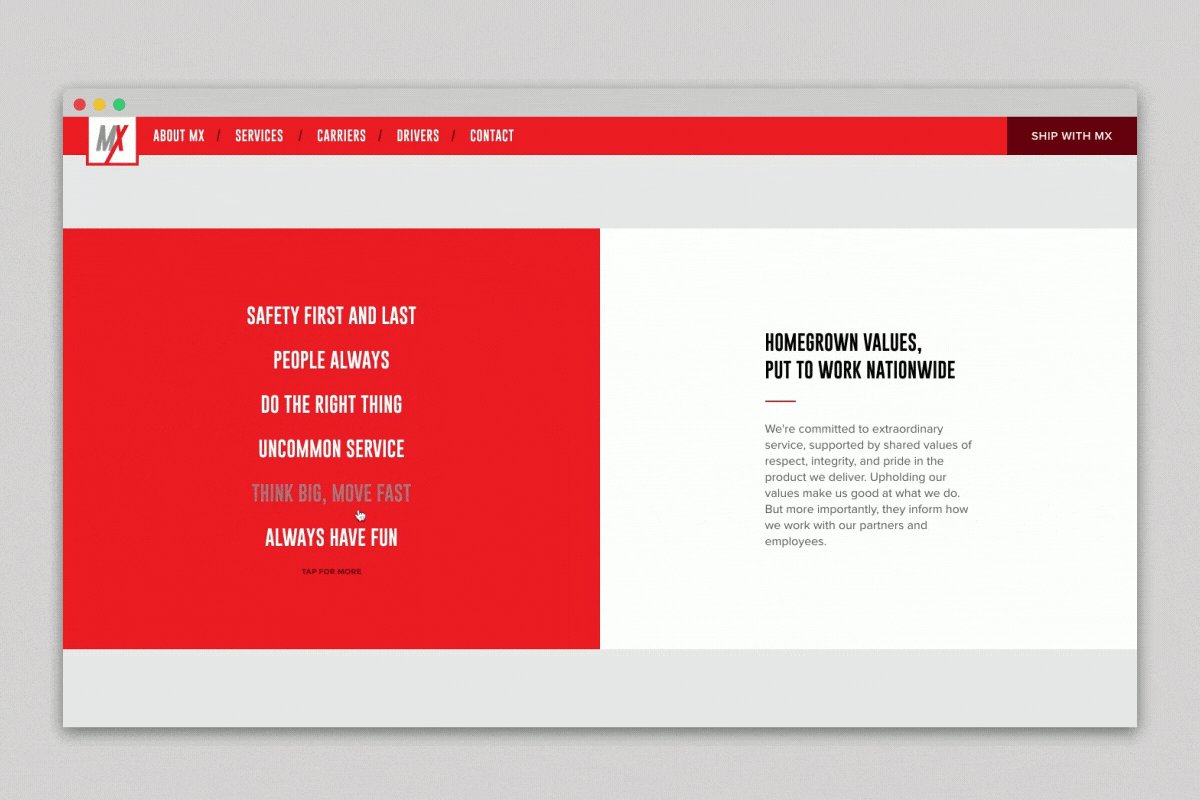
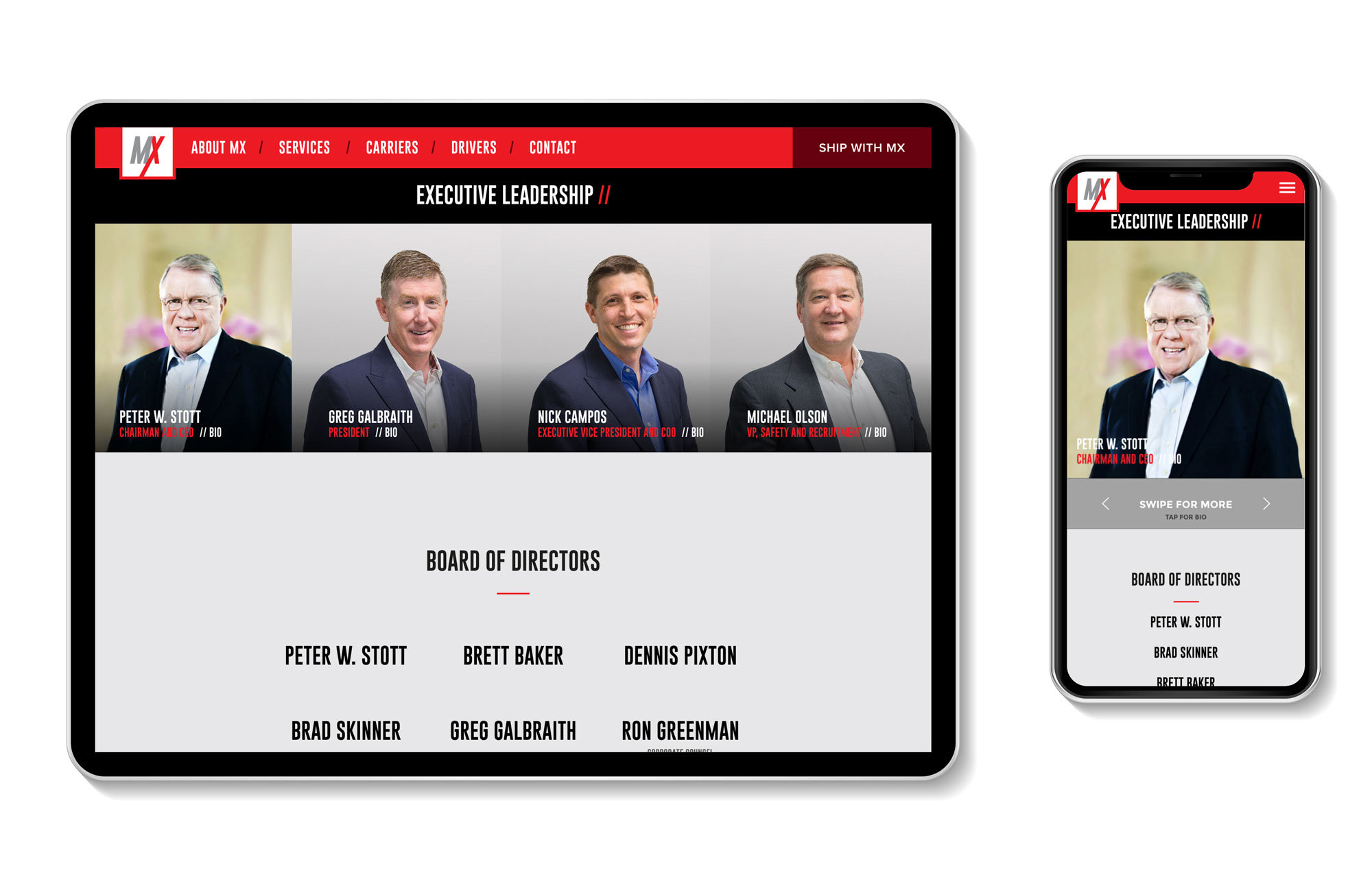
Data Driven Design built an about page to highlight how the company's homegrown values are put to work nationwide.

The design for Market Express' about page sought to make their company stand out and deliver its value proposition as a newcomer in established industry. It's responsive design was deliberate, and took into account the need for flexibility for mobile devices. For example, at smaller mobile device sizes, the executive leadership section becomes a swipeable carousel to minimize screen share. At larger sizes, it becomes a two-wide grid, and then a four-wide grid for laptops and desktop computers. Additionally, instead of displaying information about each person on their leadership team, the images are links to a separate bio page, where they can add information about their background, education and community involvement.
Further down the page, Data Driven Design built a slide-in reveal for each of MX's company values. Each of the values is a link that opens a panel to elaborate. Without taking up more space, these values are tucked away, waiting to be discovered by curious users exploring the site.