We live in a time where an abundance of products are displayed in both the physical and digital world. In order to help a consumer ultimately succeed in finding what they want, both environments must help them figure out how to navigate the process. Physical stores have many tricks to help consumers - from the general layout of the space to the logical numbering of aisles, colorful signage, and tidy endcaps. Collectively, these elements guide consumers through the selection and purchase process. Online, the goal is the same, however the physicality of these guiding elements simply can't exist. Instead, designers and developers must create ways to guide customers through the use of interactive parts of the website. We'll look at how they incorporate microinteractions to improve consumers' digital product experiences.

How to Create Better Digital Experiences Using Microinteractions
What are microinteractions?
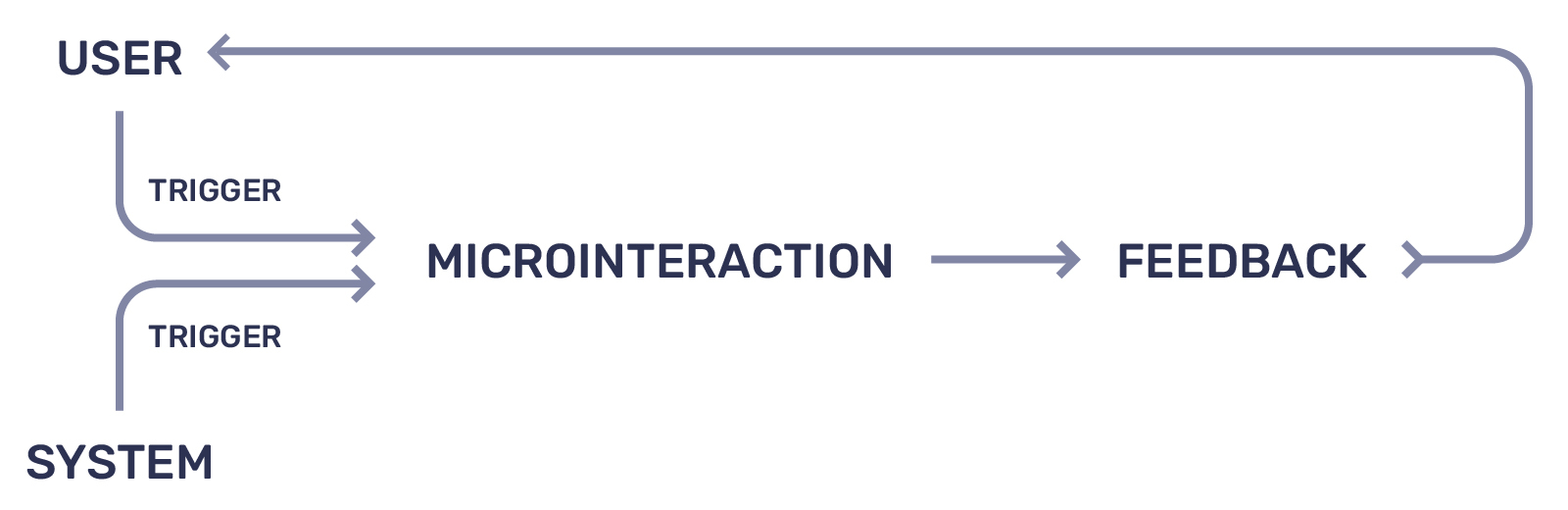
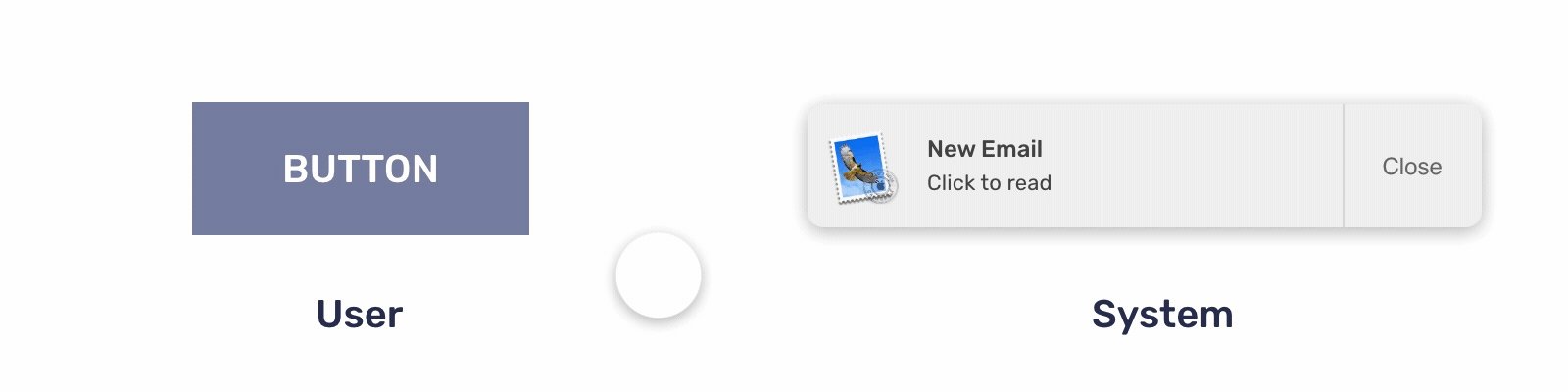
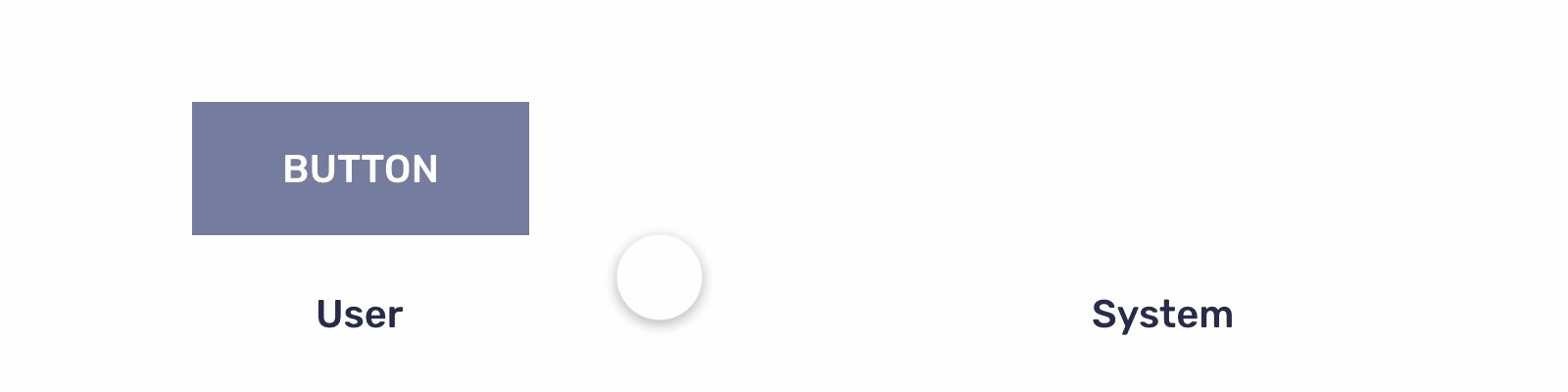
In today’s digital landscape, a microinteraction is viewed as a moment of interaction (called the “trigger”) with a purpose of performing one specific task (called the “feedback”). Microinteractions can be triggered either by the user or the system, which then generates feedback to the user.

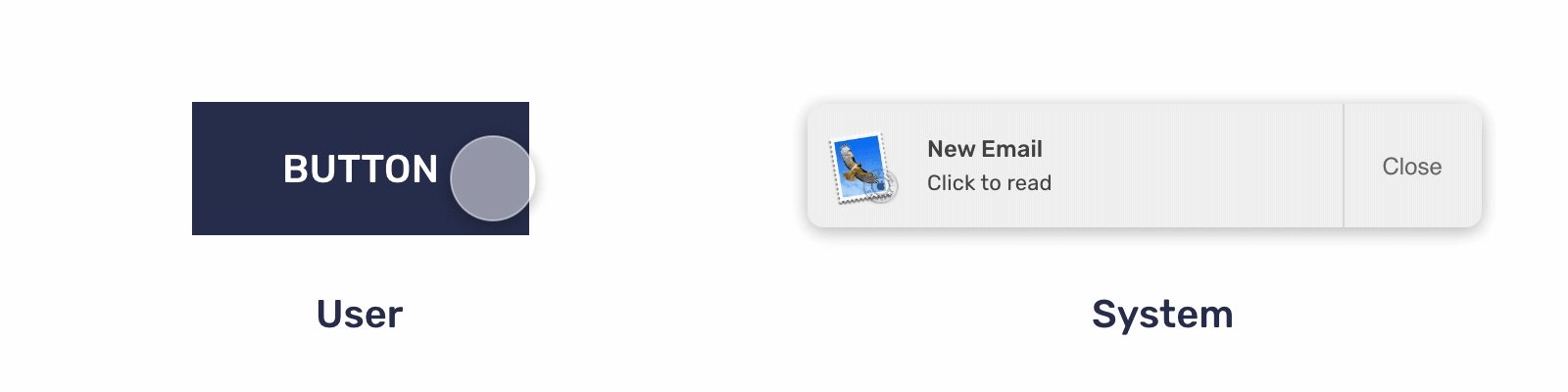
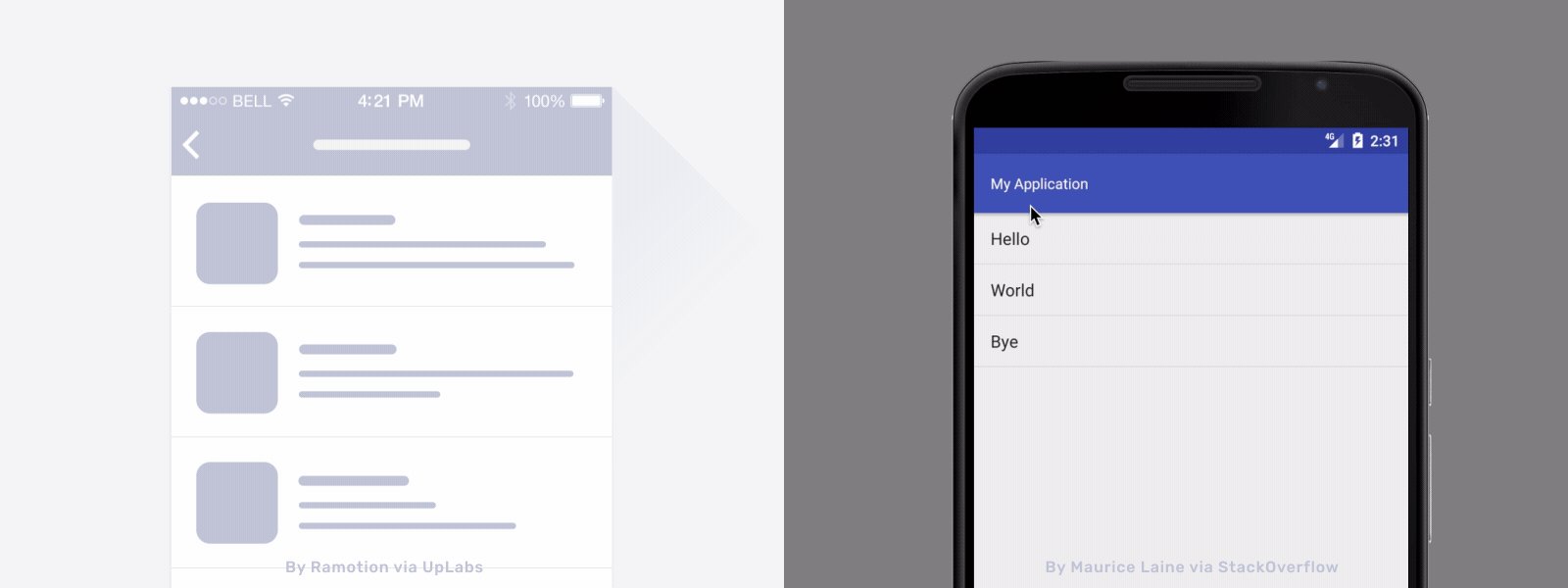
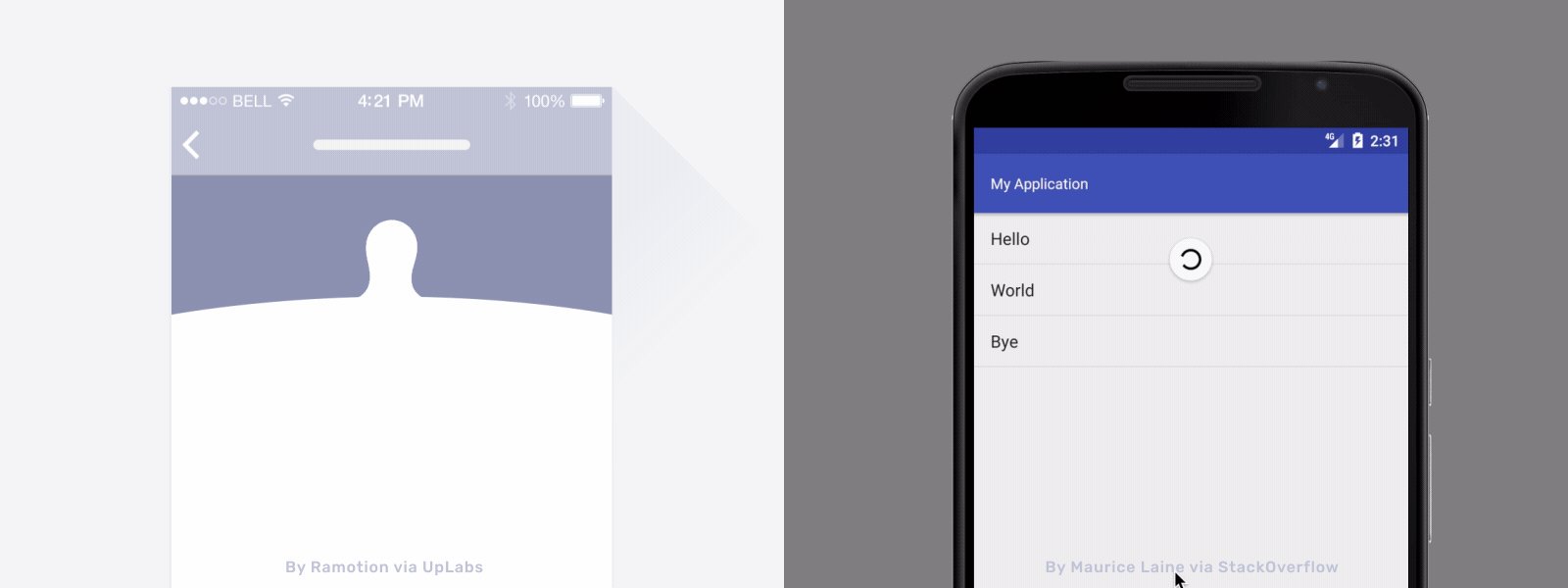
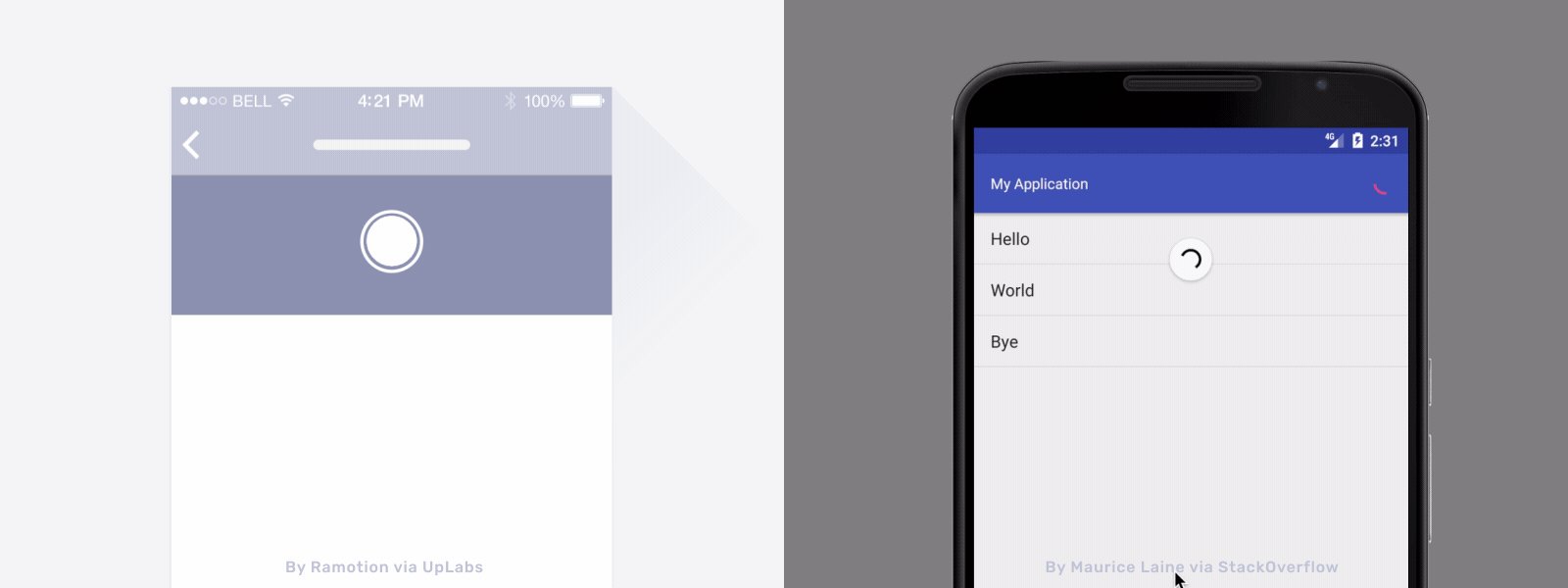
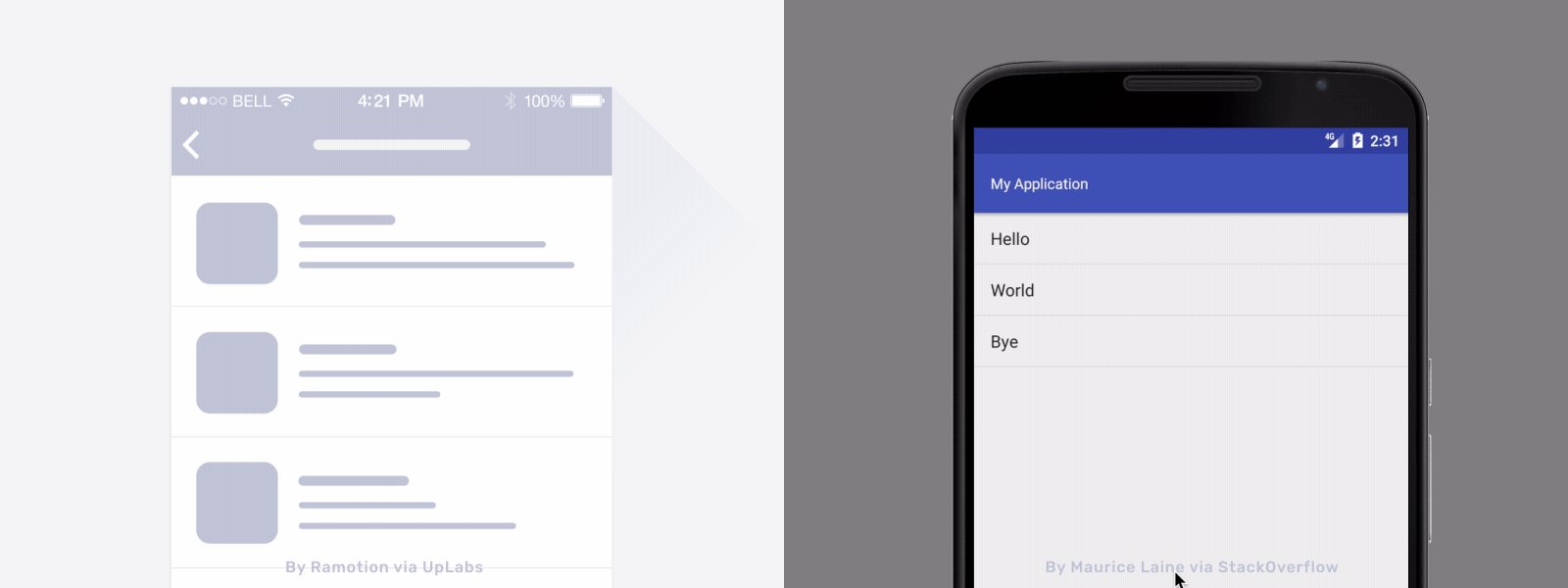
Take a button hover state for example: As a user-triggered action, the user hovers over the button (trigger) and the button changes to a different color which suggests some sort of interactivity, such as being able to be pressed (feedback). In contrast, an example of a system-triggered action could be an email notification, where the system responds to receiving an email (trigger) by displaying a banner, sound effect, or other form of notification (feedback). Other common microinteractions include pinch-to-zoom, auto-complete, and pull-to-refresh animations.

In other words, microinteractions provide us with information in stupidly-simple scenarios that greatly benefit the overall user experience. They assist our comprehension that an action has been made, like adding to your cart or even how far you’ve scrolled down the page. Can you imagine how brutal it would be to wait for a download without the progress bar? Yup, you guessed it — that’s another microinteraction.
How we've incorporated microinteractions
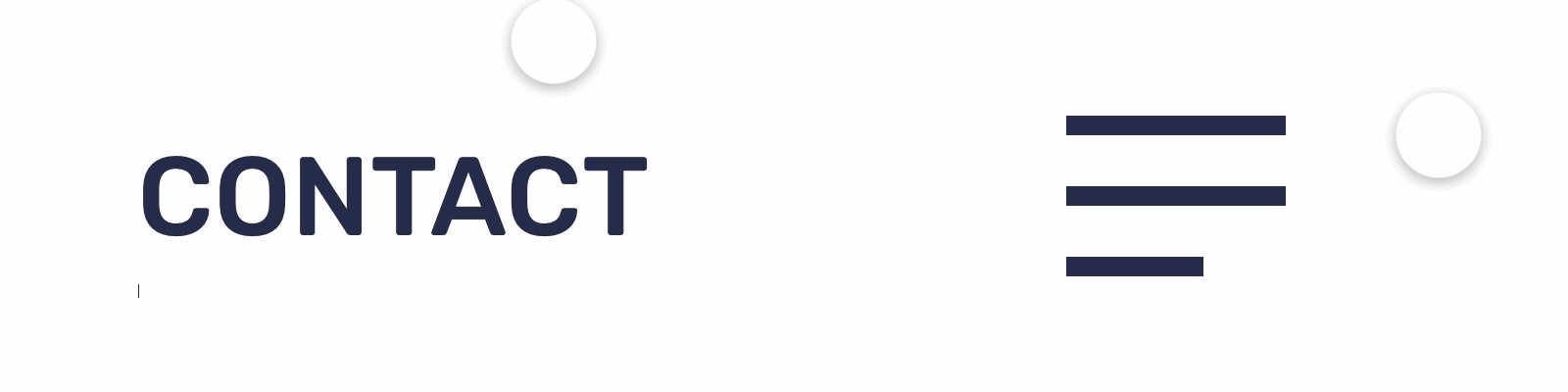
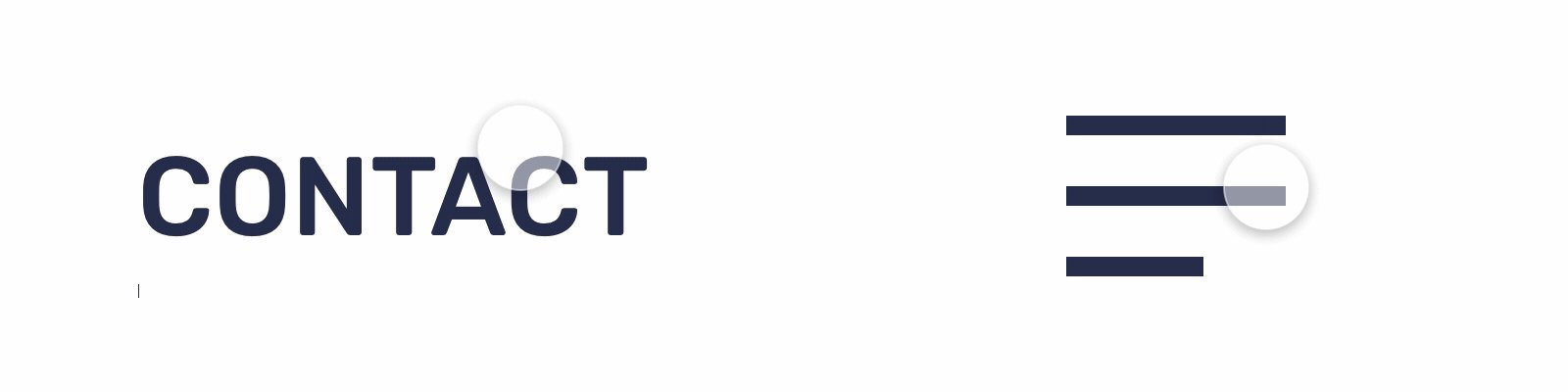
We’ve been busy incorporating microinteractions into our own site to improve the user experience. You may have noticed a few areas of the navigation that contain subtle animations to inform users on interactivity as well as hover-states across the site on buttons and other clickable links.

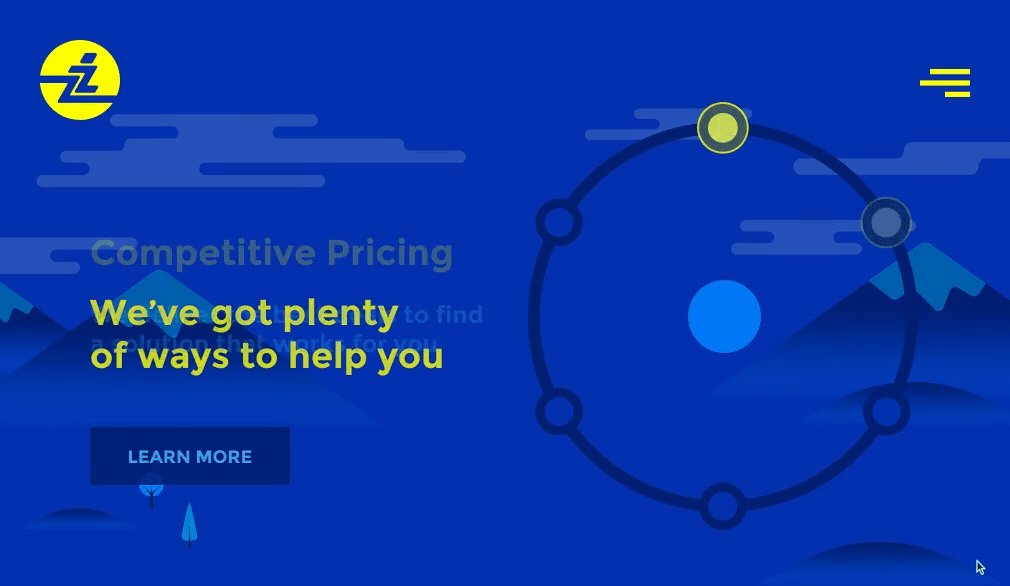
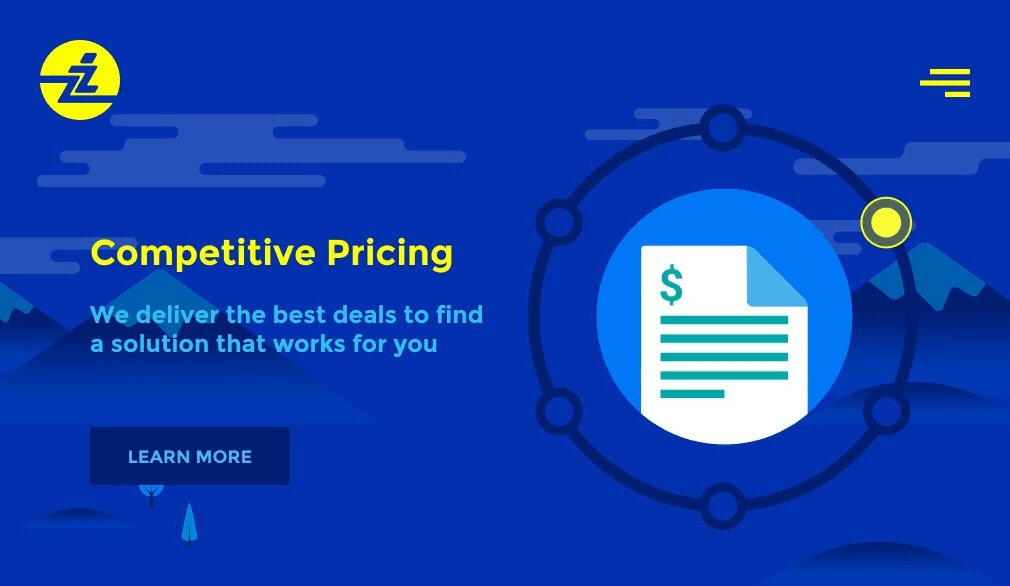
We’ve also used microinteractions across our client’s websites as well. Aside from traditional microinteractions like hover-states, we generally leverage the After Effects plugin called Bodymovin in order to export animations for inclusion in a digital experience. This process allows us to create high-fidelity animations inside After Effects and export them as .json files that use the bodymovin.js player in order to display on the web, ultimately resulting in extremely precise animations where the sky's the limit (the sky being the list of supported AE features, of course). You can see a few of these in action on the illustration-rich site for Integrity Logsitics, where we implemented a series of scroll-based animations that supported the company’s talking points.

There are several benefits to using Bodymovin for the kind of work we’re doing:
- Animation is controlled by the designer.
With this workflow, the animations are illustrated, animated, and exported all before handing off to the development team. This requires zero rework for the developer in an attempt to recreate the desired animated effect the designer is after. - File sizes are reasonable.
Unlike an embedded GIF, the final .json export file is relatively small (<1mb). Smaller file sizes means faster performance — we like that. - You don’t have to compromise on quality.
We always hated having to intentionally lose quality to reduce file sizes for GIFs. However, Bodymovin does the heavy lifting of converting the animation to SVG-based vector animations so the final export is pixel perfect every time and can be scaled infinitely.
Bodymovin has been extremely helpful for bridging the gap between complex animations and web development, and lately has been very useful for queueing up microinteraction animations for the dev team so we can all move quickly across a project. With this being said, we’re always on the lookout for new products, plugins, features, and functionality that allow us to execute on our vision in an easier, simplified workflow.
The future of microinteractions
The opportunity to implement microinteractions has grown significantly as technology has progressed and users are becoming more familiar with digital interactions such as gesture-based controls. In 2020 we expect to see an increase of microinteractions across the web as users desire a more immersive, interactive experience. As digital consumers we’ve naturally adapted to these subtle interactions and subconsciously seek out the information provided as a result of a trigger action (looking at you, pull-to-refresh).
The evolution of supplementing experiences with microinteractions will continue to advance as technology improves and users demand greater efficiency. We’ll also start seeing more organic, free-flowing lines, shapes, movements, and colors as a result of designers + developers trying to break down the barriers between tech and reality. If life imitates art, and art is inspired by nature, then we’re certainly on the path for using nature as a guiding light for how users desire to interact with technology.

While some microinteractions hold more value than others, we ultimately benefit from their presence due to their ability to communicate ideas, processes and actions in a simple, intuitive manner. With the increase of microinteractions in 2020 we’ll see greater efficiency, more rewarding user experiences, and more encouragement for user interaction in a digital environment.