Technology:
Wordpress
Marketo
jQuery

Project:

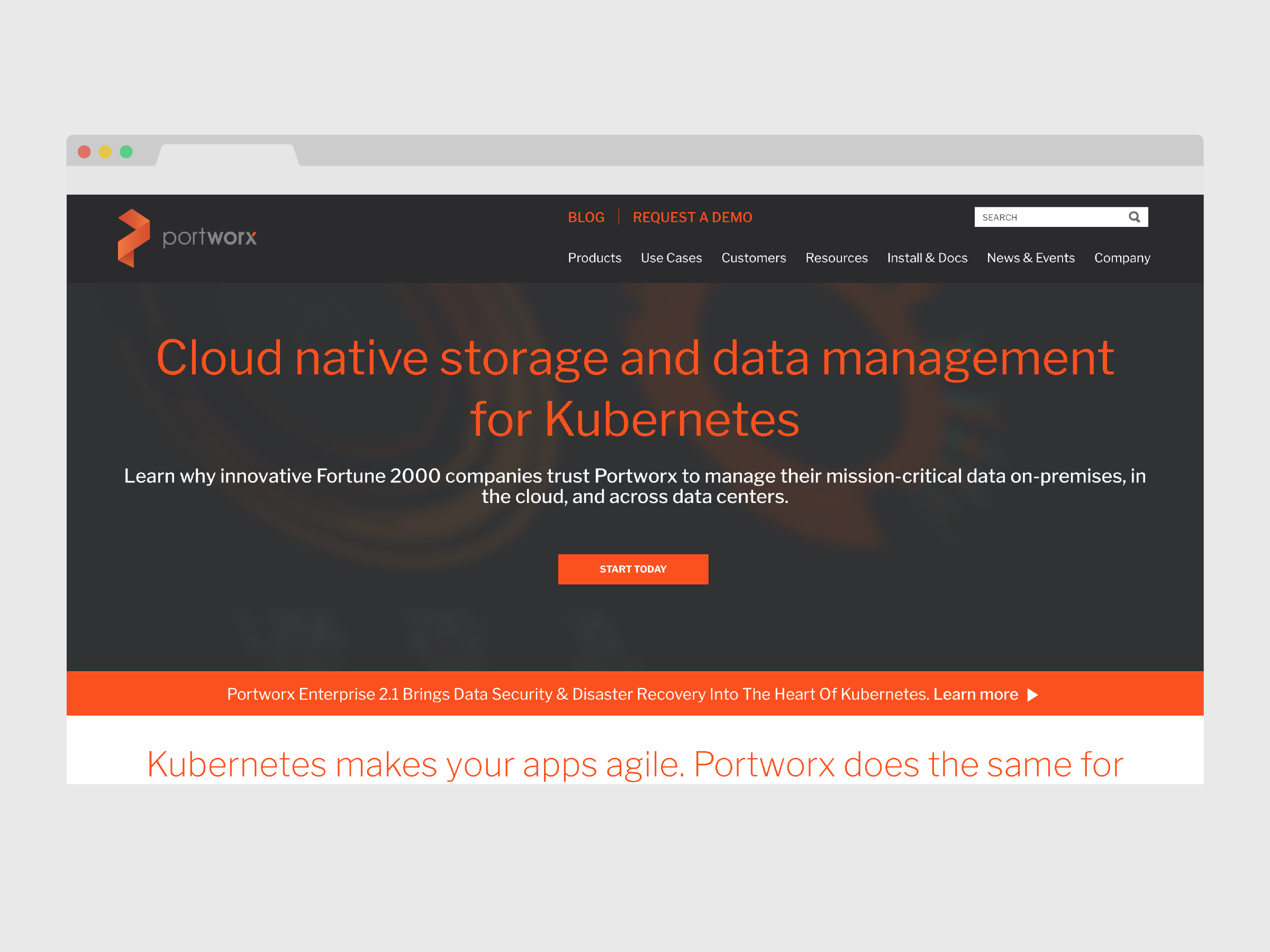
Data Driven Design built a custom wordpress theme to showcase the company’s technical expertise in a way that spoke to their clients. We made it highly editable and easy to maintain so they could handle on-the-go adjustments in house as they rapidly scaled.

Wordpress
Marketo
jQuery
Frontend Development
Backend Development
With Portworx, users can manage any database or stateful service on any infrastructure using any container scheduler, including Kubernetes, Mesosphere DC/OS, and Docker Swarm.

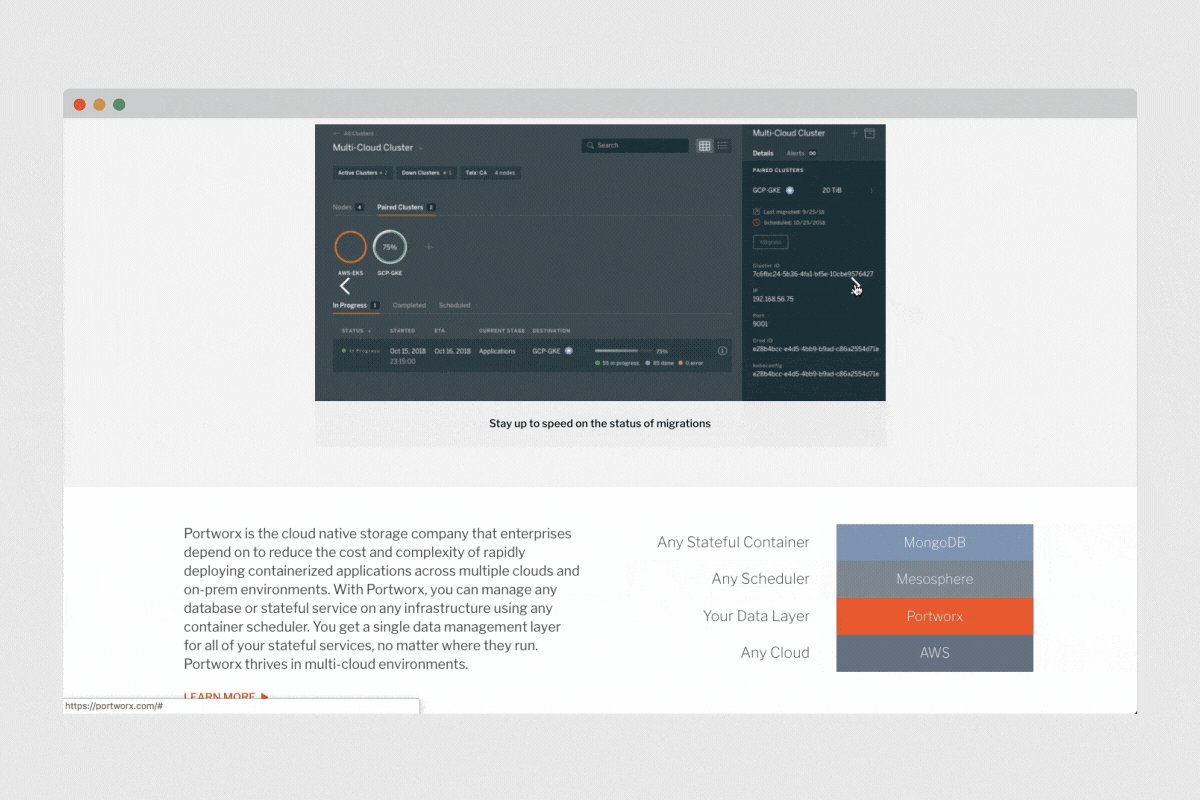
Portworx solves the five most common problems DevOps teams encounter when running stateful services in production: persistence, high availability, data automation, security, and support for multiple data stores and infrastructure. In other words, portworx is a tool for managing the data persistence layer of any tech stack.
While this might not mean much to people outside of technology, (or outside of DevOps), Data Driven Design was excited to be working with a company in the technology space and help to support their growth. We were excited to deliver the website as a functional asset for Portworx to help people discover how they work across tech stacks.
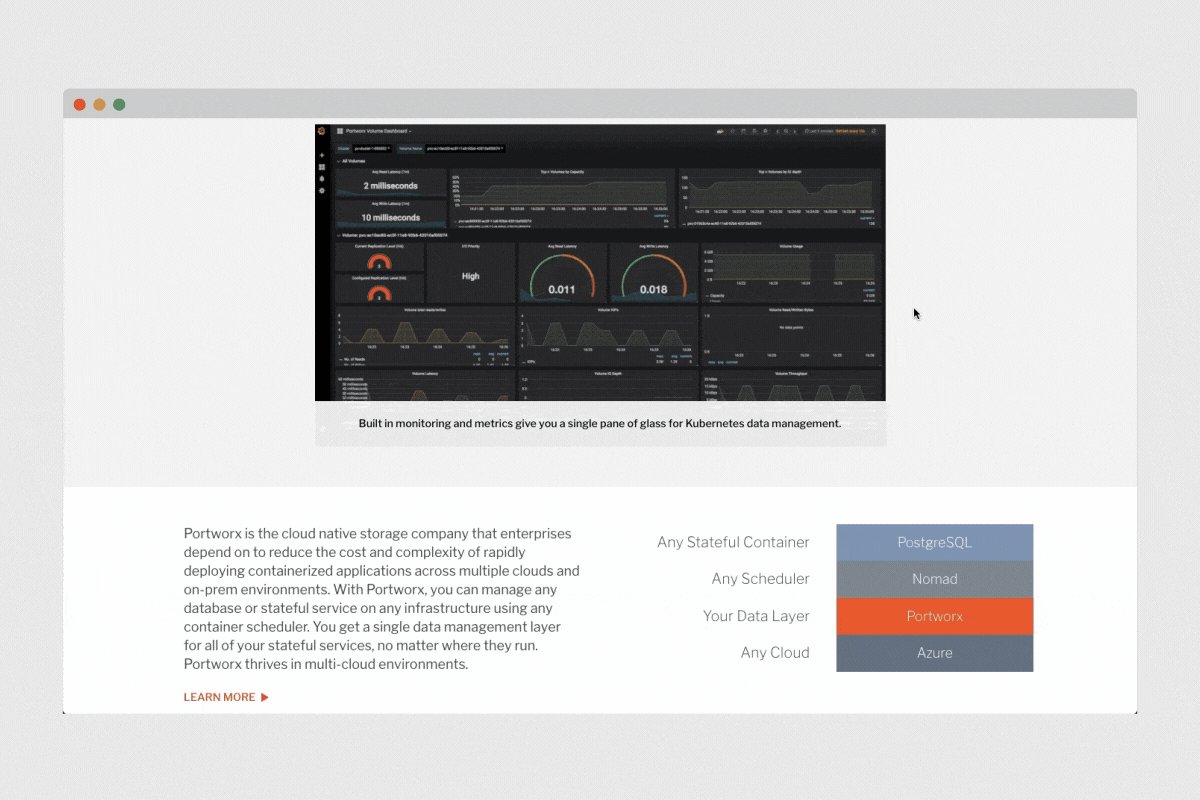
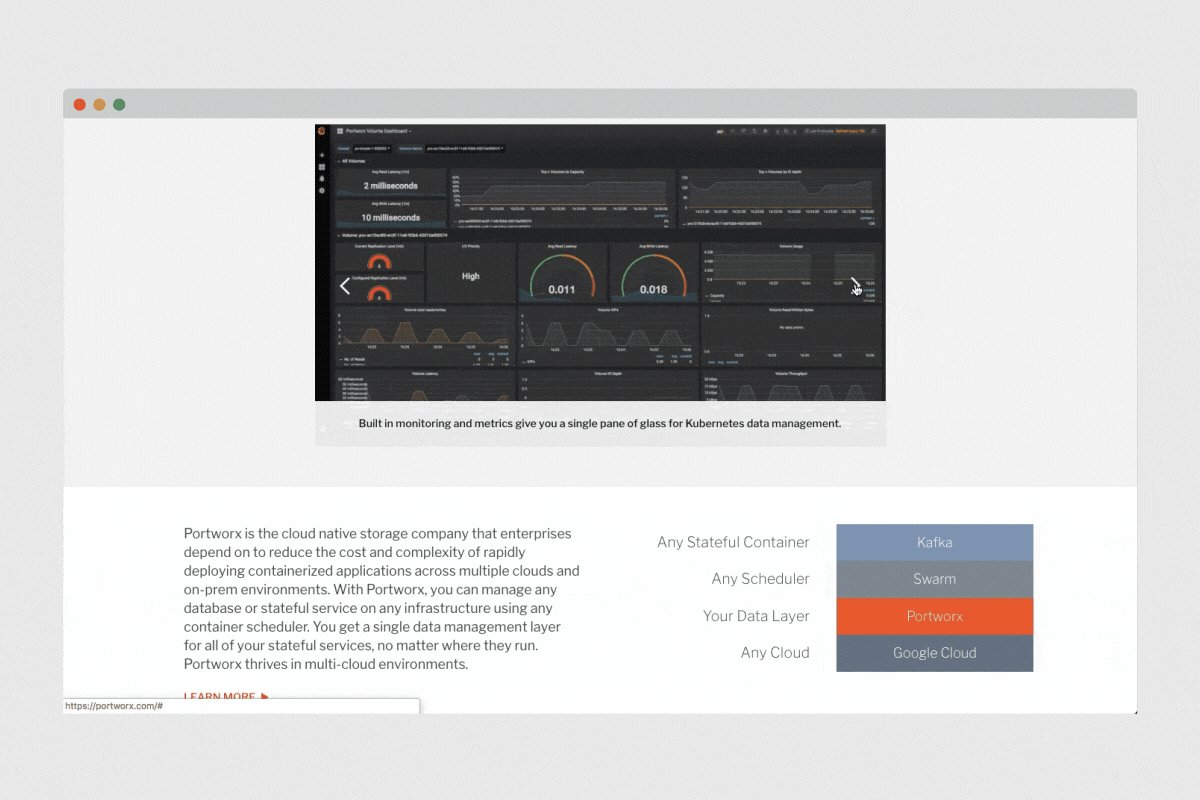
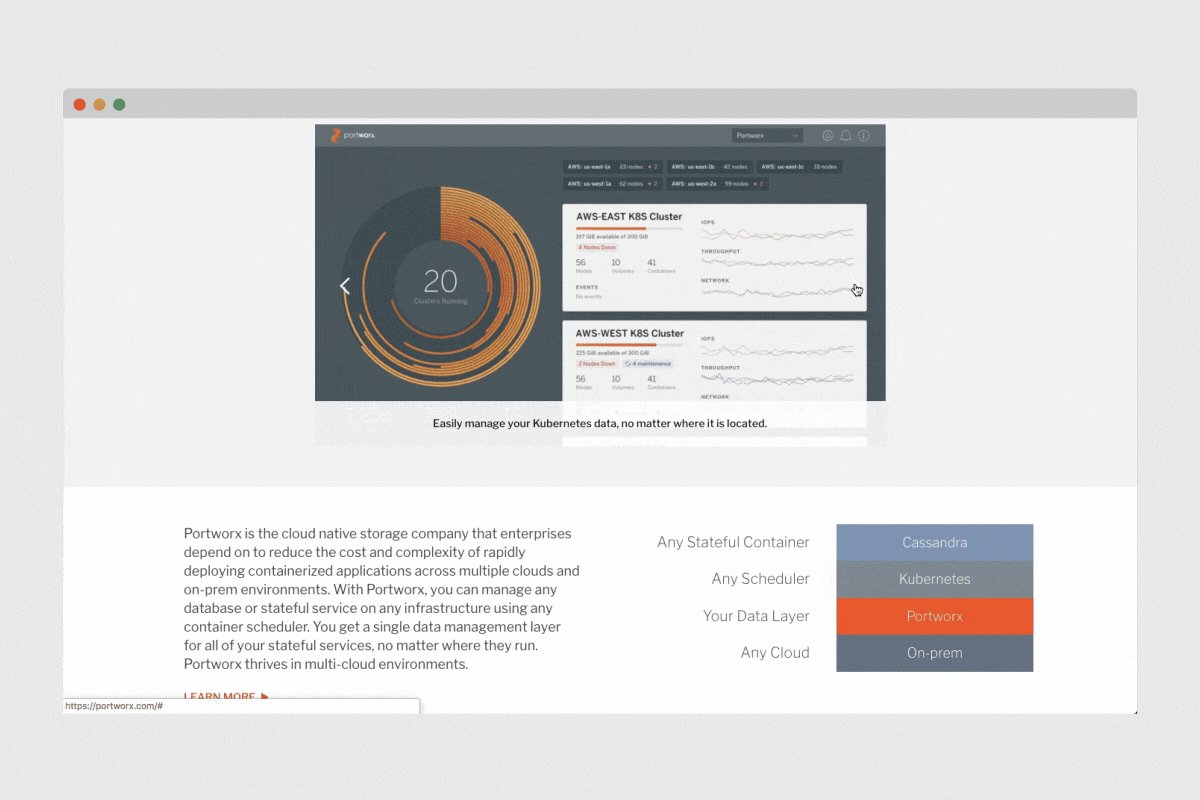
One of the more fun pieces of development for the site was the creation of an animation that randomizes the possible tech stack set-ups that can be used with Portworx. While the Data Layer remains in place as Portworx, the other layers, labeled as "Any Stateful Container", "Any Scheduler" and "Any Cloud" animate out and then are replaced with a unique combination. Portworx has the ability to customize the list of each of these layers, making it possible for them to continue to update this animated element well into the future as new technologies and solutions move into the mainstream.

Part of Portworx's design called for embedded forms generated by Marketo. These forms needed to be able to be added to pages across the site easily and whenever necessary. It was essential that Portworx had control of building these forms with their own team for marketing purposes. But, like many 3rd party providers of marketing forms, the forms themselves are displayed in iframes, which can create challenges when it comes to styling. To support this goal, Data Driven Design wrote CSS that is hosted on Marketo, ensuring that the forms would inherit uniform styling. We also made it so that Portworx could easily make landing pages with these embedded forms that matched the site's styling, without hiring additional development resources to make one-off changes.
