Why A/B test a website?
Many successful small to medium-sized companies know who their audience is through the daily work and interaction their team has with those they serve. Whether their target market is individuals or businesses, this contact allows companies to know their consumers without having to interview each one on the details of their life, goals and purchasing decisions. Out of these relationships naturally comes a level of intuition about what people like and dislike and why they chose you over other companies.
Companies of this size likely have a customer-facing website and, if they're lucky, marketing and sales teams that are constantly getting feedback from their consumers. So, when it's time to make changes to the website there are probably several factors and multiple ideas about what might work. But how do you objectively know what's best when you have two or more strong ideas? Or, what if you think you do know which is best, but it's actually not? This is where A/B testing can help you gather the data to be confident in the choices you make to refine your online experience.
So, what is A/B testing?
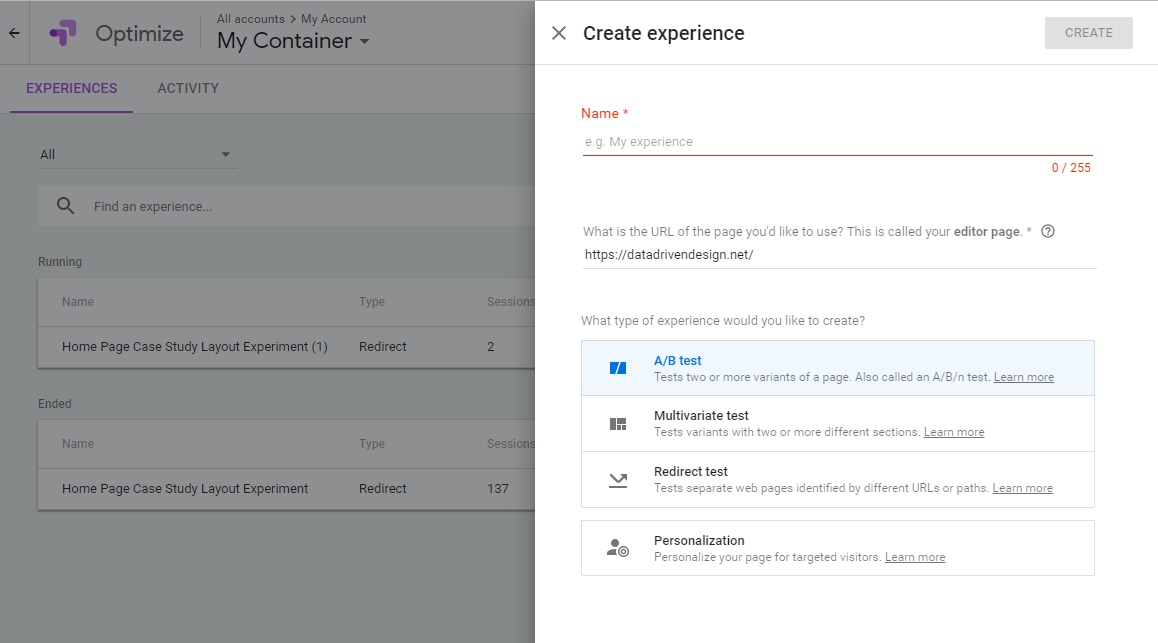
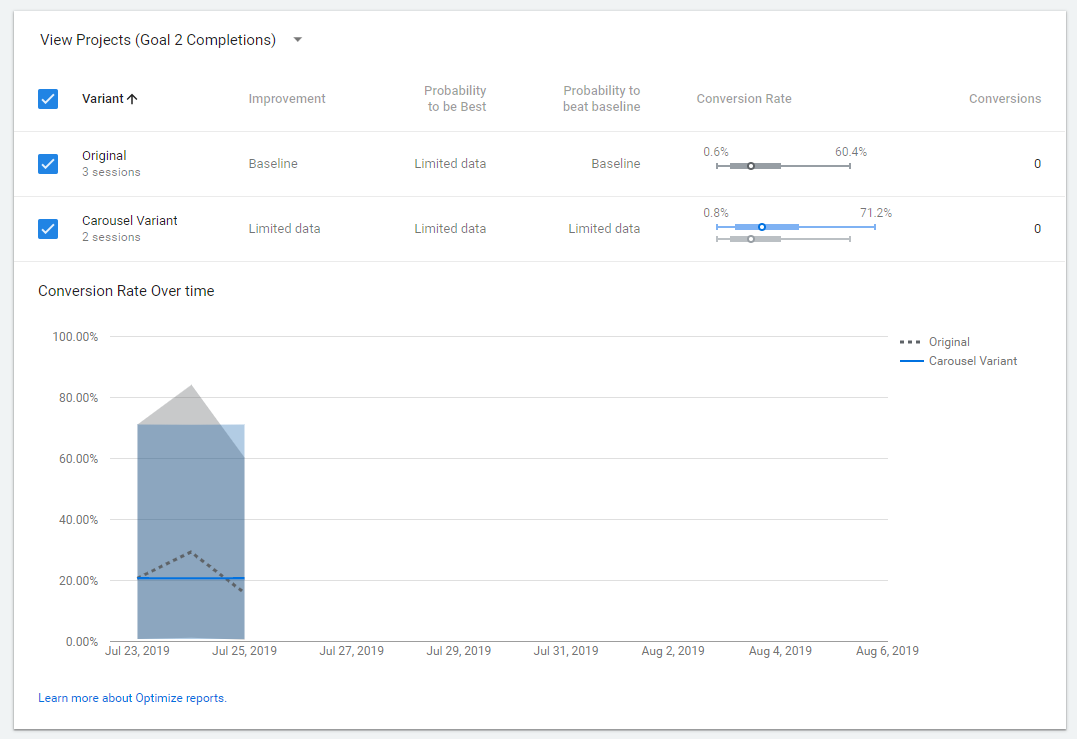
A/B testing (also known as split testing) explicitly sets out to determine which version of a webpage is preferred by your users. In this type of test, users are randomly assigned to see a single version of a webpage and the testing framework then measures the actions taken by the user to see whether they meet your stated goal. Statistical analysis is applied to determine which variation performs best, giving your intuition a thumbs up, and you the confidence to make the right call based on your goals.