Technology:
Angular
HTML/CSS
MySQL
Wijmo
Apigility
Zend Framework 2

Project:

Scholls Valley Native Nursery needed a system to catalog their plants that accommodated their unique inventory management challenges. The distinctive need to track plants through months or even years of growth meant that we had to develop a complex application that took into account their current stock as well as their expected output at the end of the growing season. We delivered a system that allows Scholls Valley's employees to transition inventory from one size to another as plants are grown and keep track of the location of tens of thousands of plants to help this local business work smarter, not harder.
Angular
HTML/CSS
MySQL
Wijmo
Apigility
Zend Framework 2
Design
Technical Direction
Frontend Development
Backend Development
Project Management
DevOps
Scholls Valley needed to hit refresh on their previous inventory management workflow. Their original system was a combination of Quickbooks, several separate spreadsheets of inventory, and additional information kept largely in memory by key employees. This disparate system left the company exposed to opportunities for human error as individuals referenced the spreadsheets, made sales and packed plants for delivery to customers. When SVNN came to us, they had a vision for a system that would allow them to track inventory, substitutions, orders and multi-part deliveries in a single place that could be used by multiple users.
Data Driven Design was hired to standardize and streamline Scholls Valley's inventory system, allowing for employees to access a single system through a web application that would handle the many complexities in a well thought-out and orderly network of pages. We created the underlying database which houses the data for many thousands of plants and built an API that hooks into the web app to track inventory, substitutions, orders and multi-part deliveries. This decoupled architecture enables a separation of concerns and allows quicker re-work of the presentation layer and API by separate developers, should additional functionality or a future redesign be necessary.

The inclusion of phases for requirement gathering, development and testing resulted in a robust application.

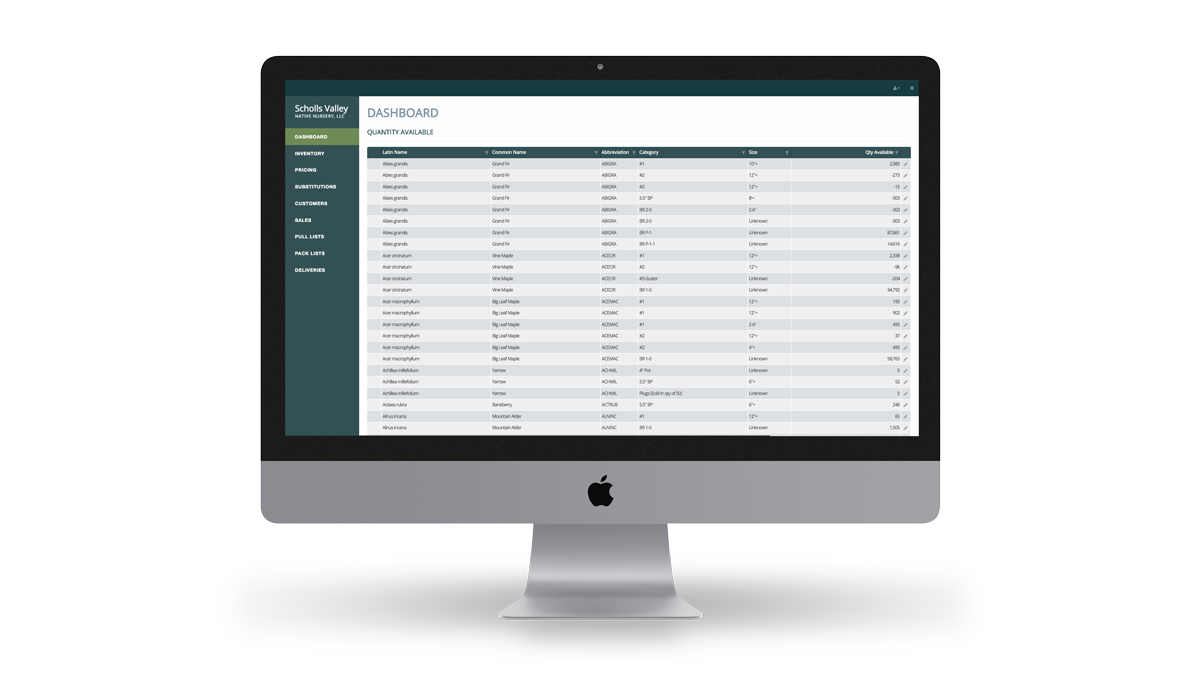
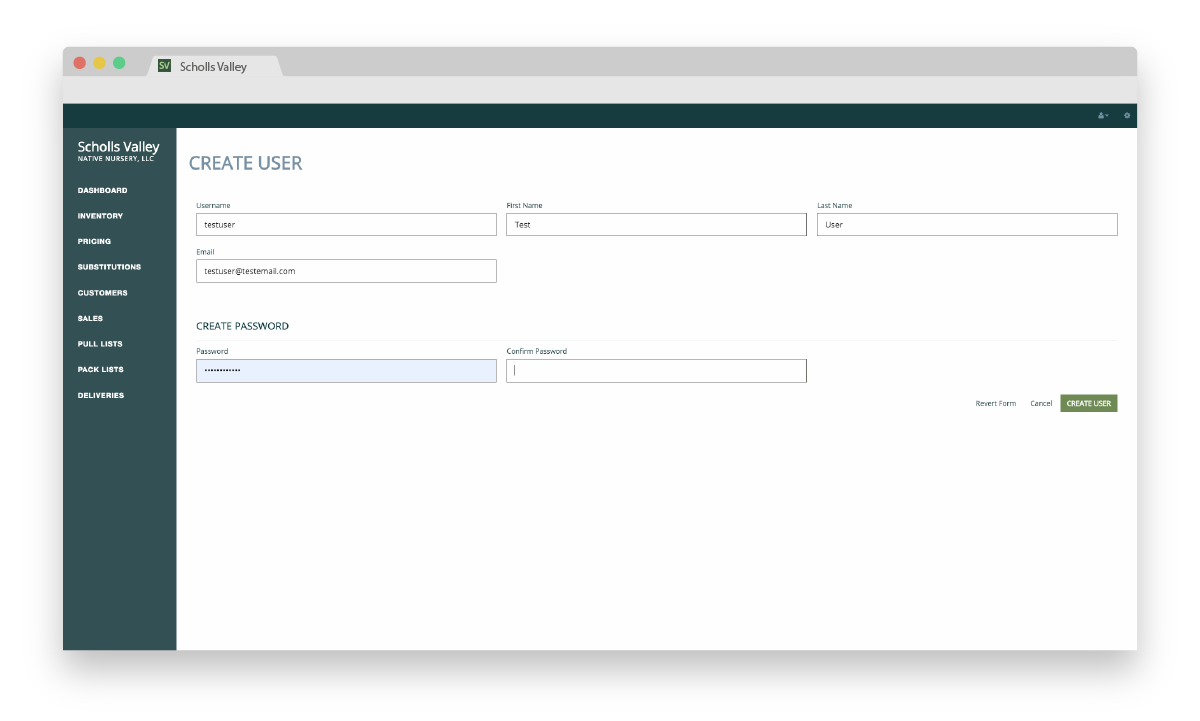
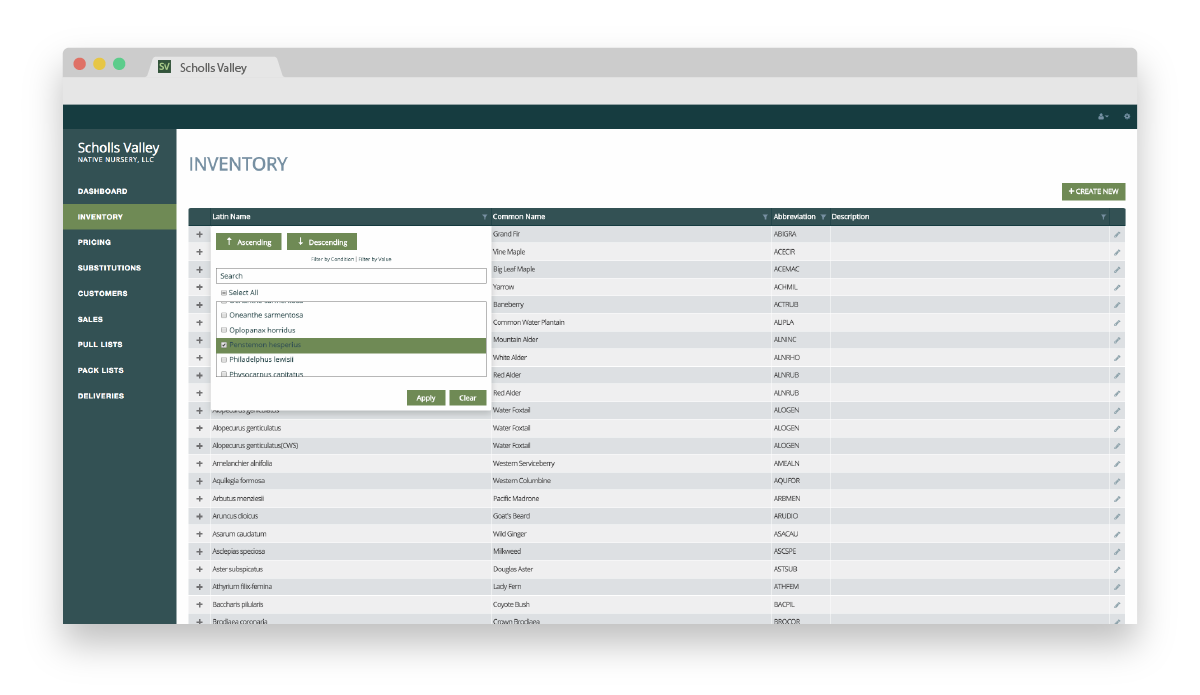
Like many large projects, we broke down the application's functionality into phases of deliverables. The first portion of development set for completion was focused on setting up the application, user login, underlying wijmo grid components and plant tracking. Each of the plants grown by Scholls Valley can come in multiple sizes, be transitioned to larger sizes as they are potted up, have quantities updated to reflect recent inventory counts, and provide a history of what changes were made to the system and by whom.
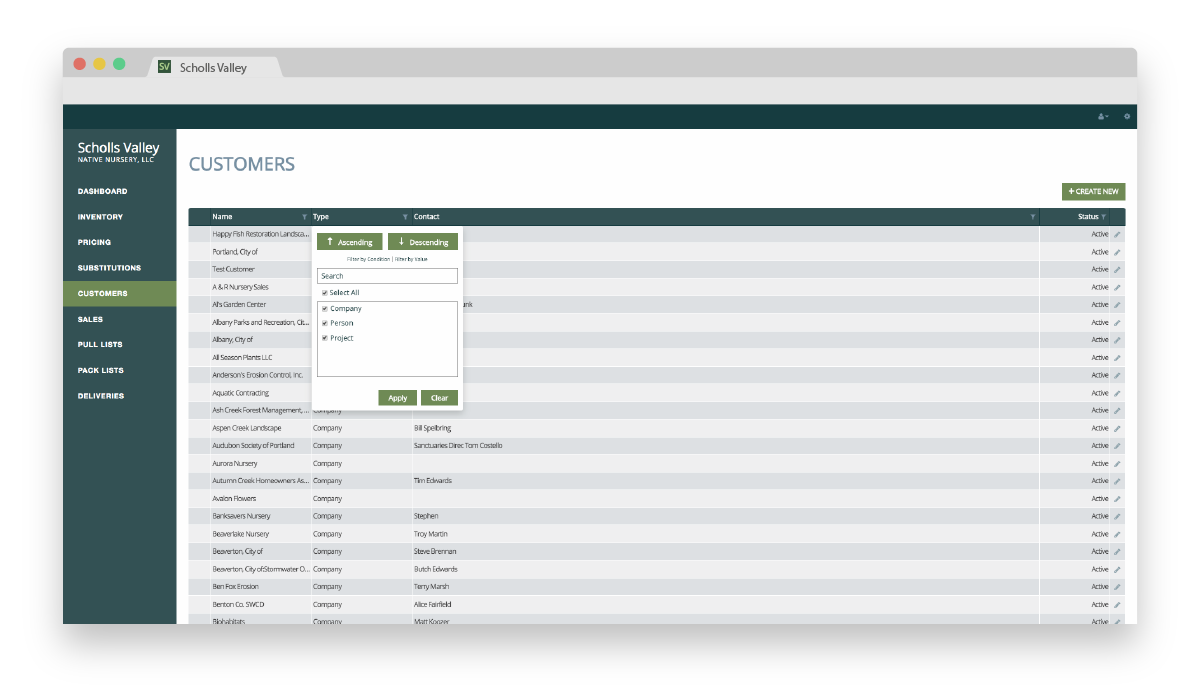
The next portion of development focused around customers. Data Driven Design created the ability to add customers and create hierarchies between them. Project managers within an organization can then have their own account, but be associated with the company or government agency they work for. Since the hierarchy can be many levels deep, that individual could also create individual accounts for specific projects they are working on, keeping billing and project costs relatively separate and organized. Each of these levels can also have individualized pricing that is inherited by the people and projects it has purview over. For example, a local government can negotiate specific pricing for a set of plants at a slight discount, and this will then be applied to the members of their organization without additional steps required.
For the third wave of development, Data Driven Design focused on an especially unique system that relied on the completion of the inventory and customer portions of the application - sales orders and deliveries. Because of the length of Scholls Valley's contracts, the sales order system needed to allow ordering of plants in quantities that exceeded those currently in the system. In addition, since inventory counts are done several times throughout the year and are a "rough" basis for those they believe will make it to customers due to weather, these sales orders need to be able to pull from a list of acceptable substitutions if there are shortages when it's time to dig up plants for delivery. The system was further complicated by the fact that large sales orders are delivered in batches, not at a single time. Data Driven Design built the system so that sales orders could be broken into multiple deliveries. We ensured that items that were selected for delivery in one shipment were subtracted from the total number of the size and type of plant that was requested, preventing errors and duplicates. For example, if a customer ordered 500 fir trees, Scholls Valley can create one delivery for 200 and the next time they go to make a delivery it will show 300 as needing to still be delivered. This part of the system dynamically creates pdf files appropriate to the various steps in the process. This includes a pdf of the sales order that can be sent with an order confirmation e-mail to the customer; pack lists for Scholls Valley's crew to know the number of plants and the specific field and row where they should be pulled from; and a delivery slip that can be signed by the customer, then scanned and attached to the order in the application.



Testing is an extremely important part of the development cycle, and with a huge endeavor like Scholls Valley's inventory application, we knew that rigorous testing after each phase would help ensure that additional use cases would be discovered before the entire system went into use. The release of the first phase of development allowed review of the basic system and get Scholls Valley's team in to ensure that all of the details worked as expected. Inventory was imported and users were provided with access to make sure they could create new plants, and update and move plants as desired. In the process, we standardized and normalized the data, ensuring that any outliers were incorporated correctly into the new system.
The completion of the customer phase also required importing large amounts of data - this time customers - and making some adjustments to make sure they were nested as expected. Scholls Valley's employees were then able to check that the hierarchy of customers was accurately reflected, new customers could be created, and customer pricing was working as expected.
Along with delivering the third phase of development tasks for review, Data Driven Design took the extra step of creating a library of videos that show how to use various parts of the system. These videos can be used to train new employees or for reference when completing less common tasks within the application. To accompany the videos we created a document to act as a table of contents, with a description of each video and a link to launch the video without extra effort.

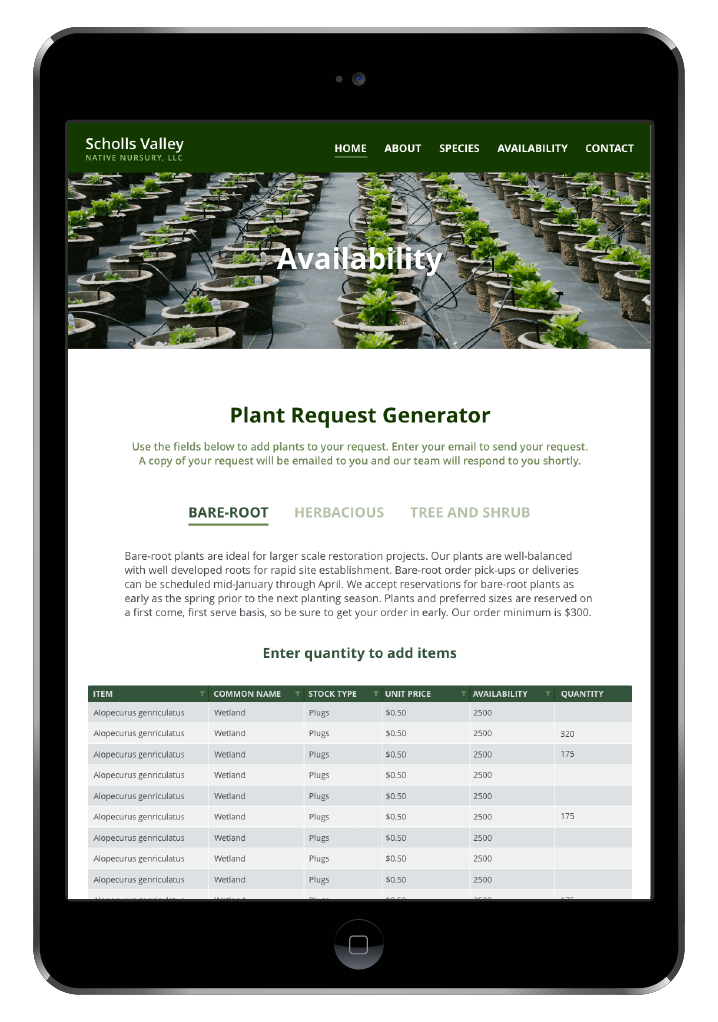
The current REST API that Data Driven Design built has 30+ endpoints built out in the Zend Framework 2, using Apigility, while the web application uses its own OAUTH so that additional applications, such as Scholls Valley's new website, can communicate with the API.
Scholls Valley's new web application helps manage the many steps of Scholls Valley's inventory system, simplifying and consolidating their processes into a single location that helps save time and remove opportunity for user error.